表格el-tooltip和show-overflow-tooltip衝突:
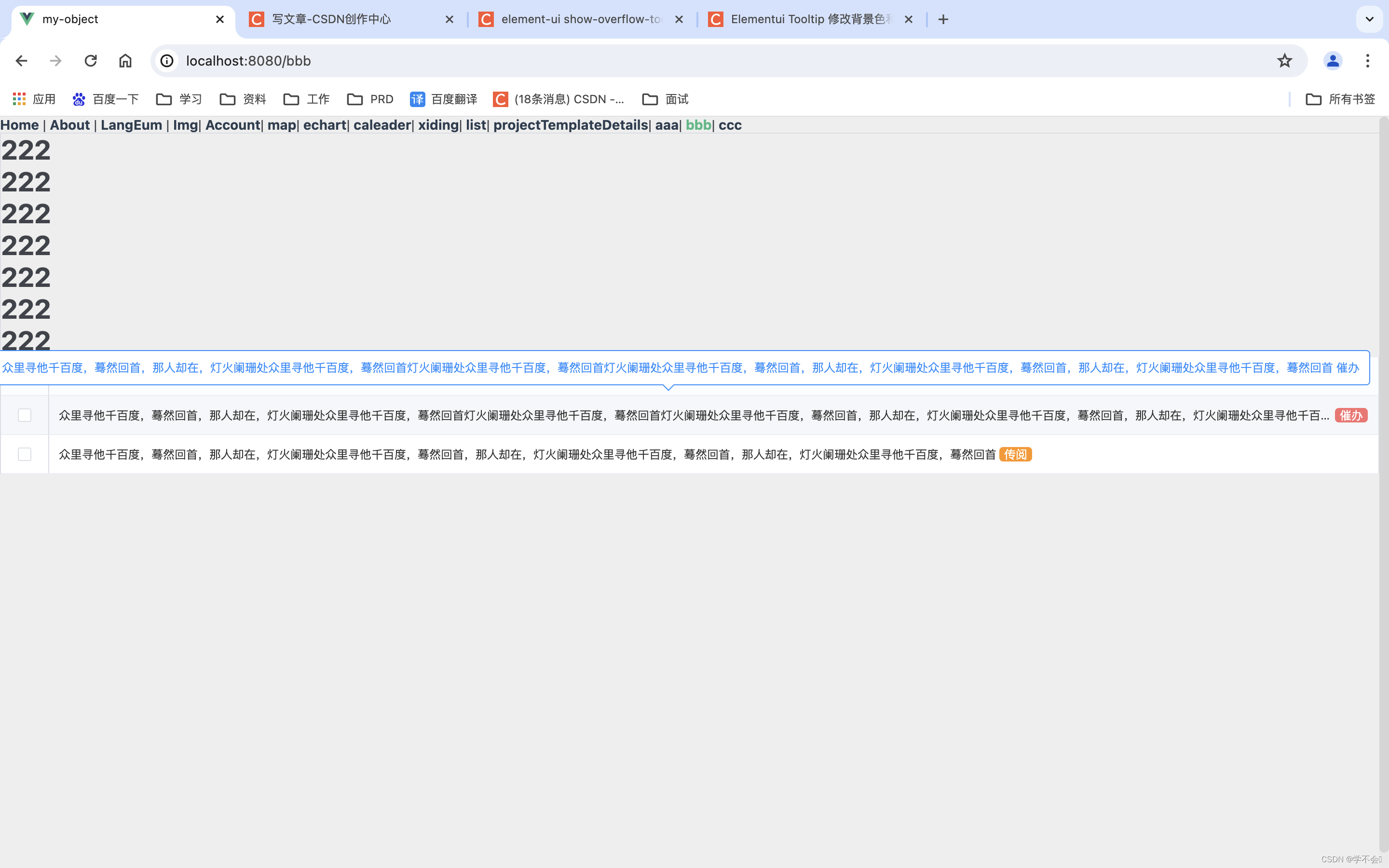
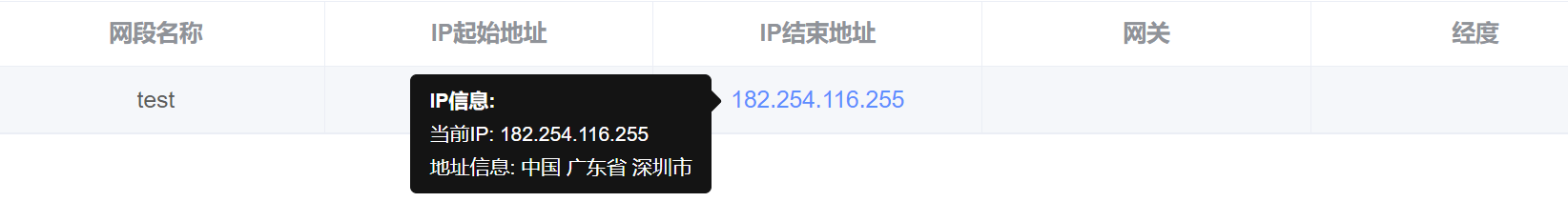
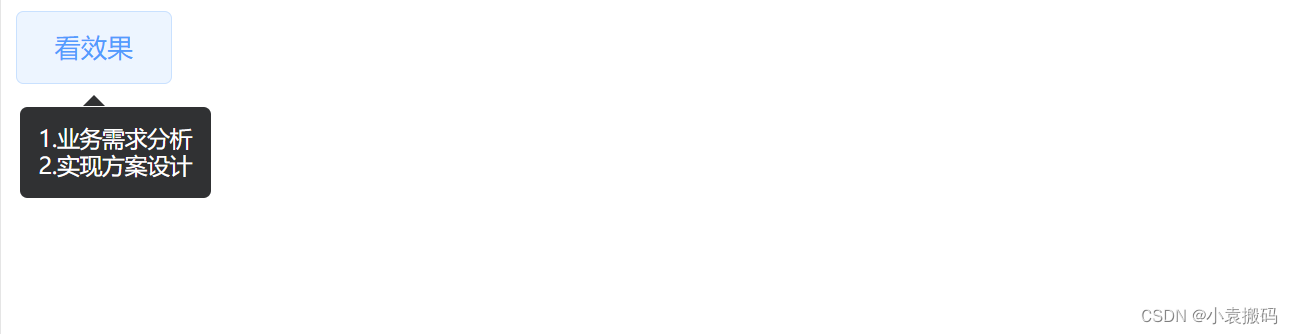
二、产品需要实现的效果如下

三、解决文案
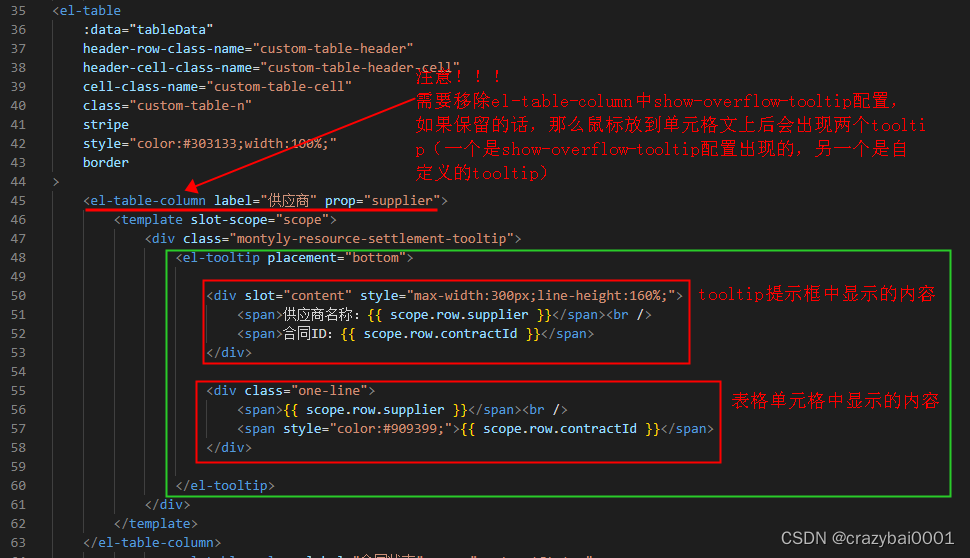
1、HTML代码
<el-table
:data="tableData"
header-row-class-name="custom-table-header"
header-cell-class-name="custom-table-header-cell"
cell-class-name="custom-table-cell"
class="custom-table-n"
stripe
style="color:#303133;width:100%;"
border
>
<el-table-column label="供应商" prop="supplier">
<template slot-scope="scope">
<div class="montyly-resource-settlement-tooltip">
<el-tooltip placement="bottom">
<div slot="content" style="max-width:300px;line-height:160%;">
<span>供应商名称:{
{ scope.row.supplier }}</span><br />
<span>合同ID:{
{ scope.row.contractId }}</span>
</div>
<div class="one-line">
<span>{
{ scope.row.supplier }}</span><br />
<span style="color:#909399;">{
{ scope.row.contractId }}</span>
</div>
</el-tooltip>
</div>
</template>
</el-table-column>
2、下图是上面HTML代码的相关解释

3、使用CSS实现文本过长时单元格中显示部分文本及省略号
.one-line {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
经过上述设置后,即可实现产品要求的效果。