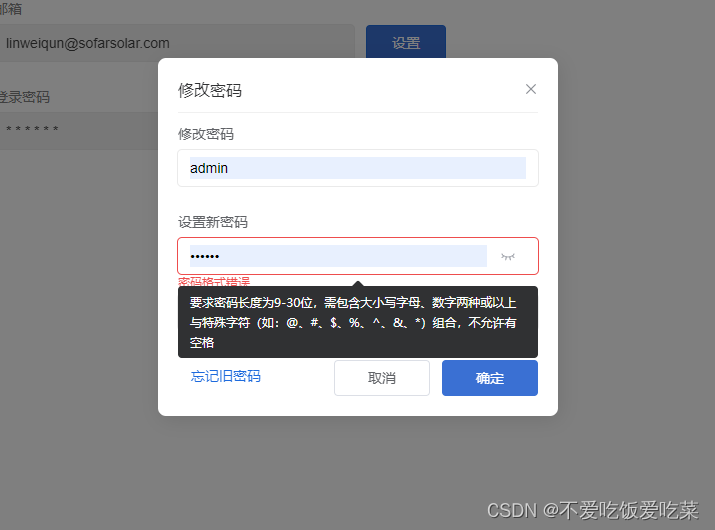
初始状态:
修改后:

就是添加 :teleported="false",问题解决!!!
<el-tooltip
effect="dark"
content="要求密码长度为9-30位,需包含大小写字母、数字两种或以上与特殊字符(如:@、#、$、%、^、&、*)组合,不允许有空格"
placement="bottom-start"
:teleported="false" //就是这个!!!!!!!!!!
>
<el-input
v-model="ruleFormForgetPwd.accountPwd"
sf-size="medium"
:style="{ width: '360px', height: '36px' }"
>
</el-input>
</el-tooltip>







![Vue element-<span style='color:red;'>plus</span> 导航栏 [<span style='color:red;'>el</span>-menu]](https://img-blog.csdnimg.cn/direct/4d2a22b9811642d1896f40630f90bd3a.png)