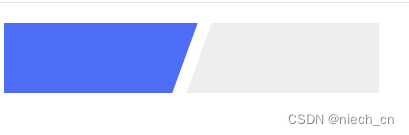
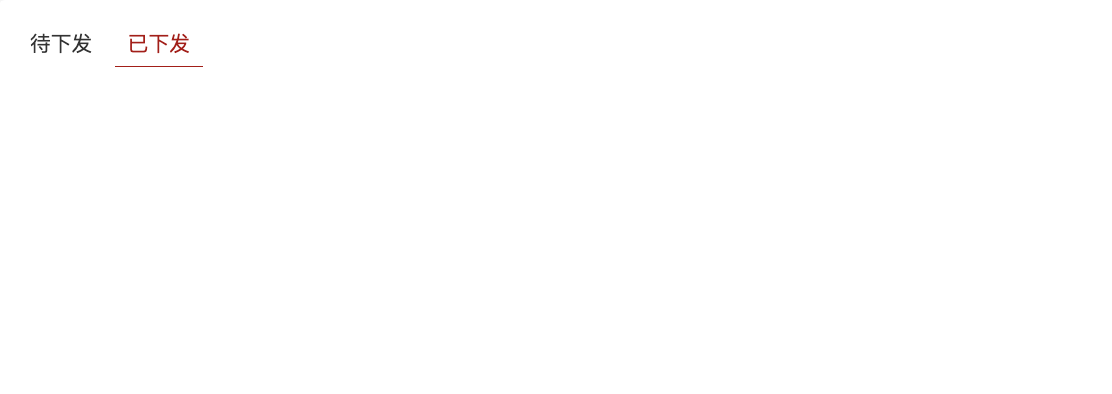
1. 实现效果

2. 实现原理
- 创建两个标签,并实现点击时选中状态
- 点击时,设置面板状态
3. 实现步骤
3.1 实现可切换的标签
在页面上拖拽两个矩形作为两个tab标签,并命名 tab1 和 tab2
设置每个矩形的边框显示,只显示下边框即可
样式->线段->可见性,设置下边框可见即可,设置边框样式为背景色
设置交互样式:选中时,线段和字体显示为选中的颜色
添加点击事件
新建交互-> 单击时->设置选中,单击tab1时候,将tab1设置为选中状态,将tab2设置为非选中状态,单击tab2时相反。


3.1 实现tab切换页面
tab下添加一个矩形,设置为动态面板
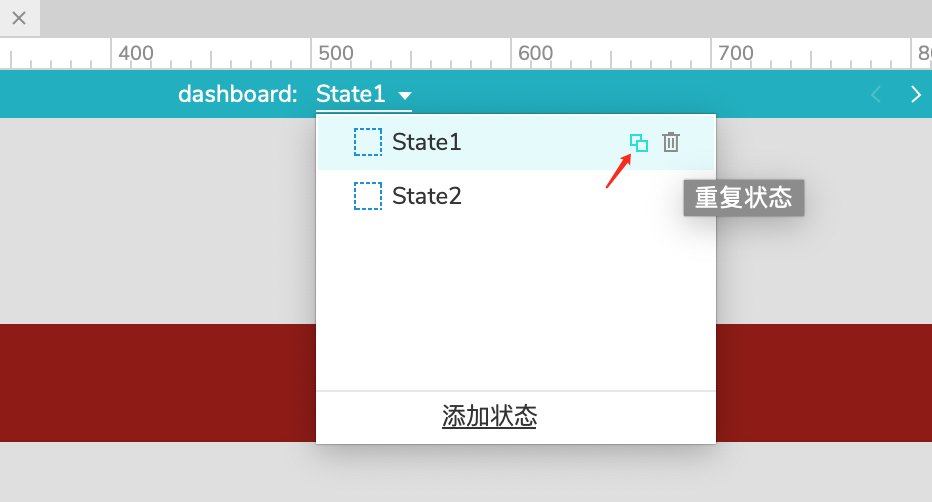
双击进入动态面板,复制两个状态,创建出两个一样的面板

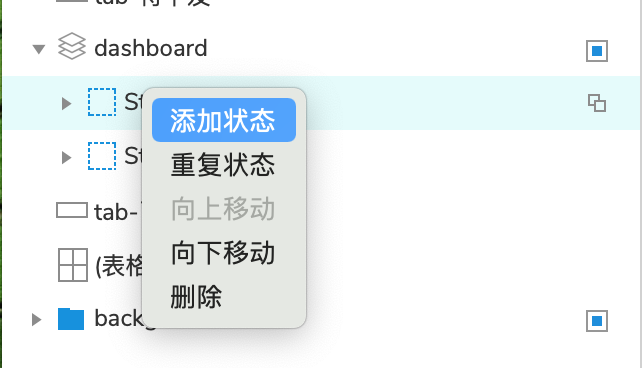
或在左侧,重复状态添加两个

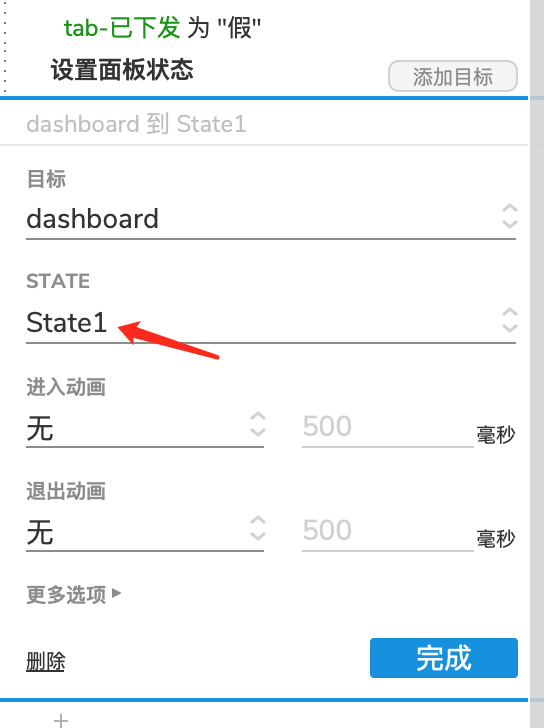
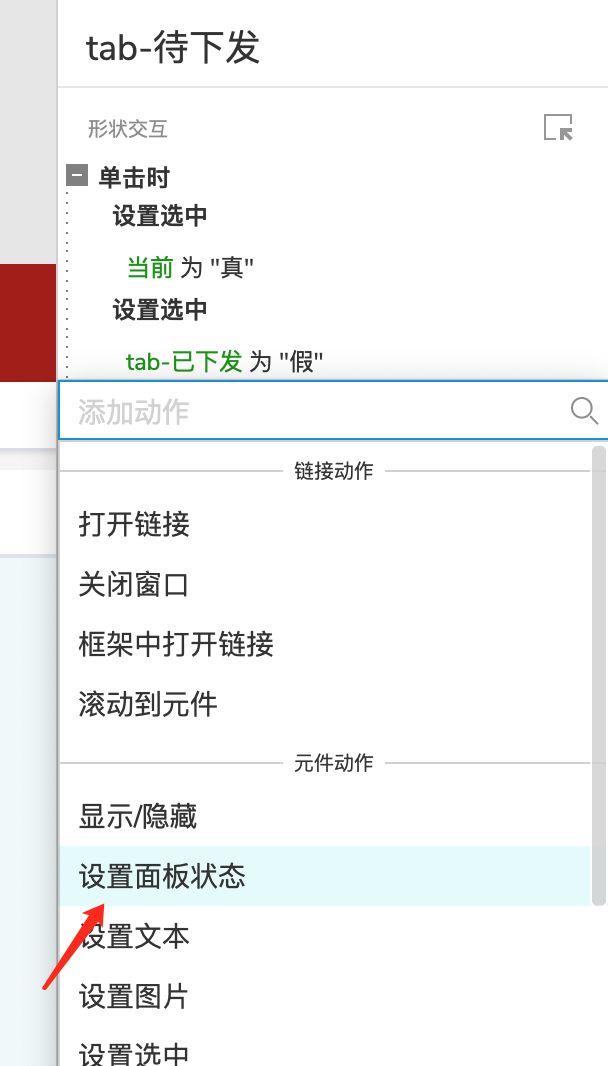
- 添加点击联动效果

tab1点击时候,设置面板状态为State1,tab2反之