

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
.nav{
display: flex;
width: 300px;
padding: 0;
align-items: flex-end;
background-color: transparent
}
* {
box-sizing: border-box;
}
.nav .item{
flex: 1;
height: 56px;
background: #eee;
position: relative;
list-style: none;
}
.nav .item.active{
background: #4F6EF7;
z-index: 10;
}
.nav .item:before,.nav .item:after{
content: '';
width: 30px;
height: 100%;
position: absolute;
background: #eee;
}
.nav #itemOne:before{
right: -15px;
transform: skew(-20deg);
}
.nav #itemTwo:before{
left: -15px;
transform: skew(-20deg);
}
/* .nav .item:after{
left: -15px;
transform: skew(-20deg);
} */
.nav .item.active:before,.nav .item.active:after{
background: #4F6EF7;
z-index: 10;
}
.nav .item.active:before{
border-left: none;
}
.nav .item.active:after{
border-right: none;
}
</style>
</head>
<body>
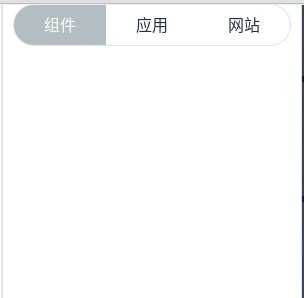
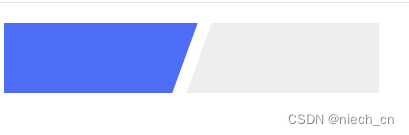
<ul class="nav">
<li id="itemOne" class="item active"></li>
<li id="itemTwo" class="item" style="margin-left: 42px;"></li>
</ul>
</body>
<script>
document.querySelector('.nav').addEventListener('click',function(e){
if(e.target.nodeName=='LI'){
var item = document.querySelectorAll('.item');
for(var i = 0; i < item.length; i++){
item[i].className = 'item';
}
e.target.className = 'item active';
}
})
</script>
</html>