使用react-vant Uploader上传图片后出现的问题。
先试用upload上传图片。
<Form.Item
rules={[{ required: true, message: '请上传头像' }]}
label='上传头像'
name='files'
>
<Uploader accept='*' maxCount="1" onChange={imgFile} />
</Form.Item>

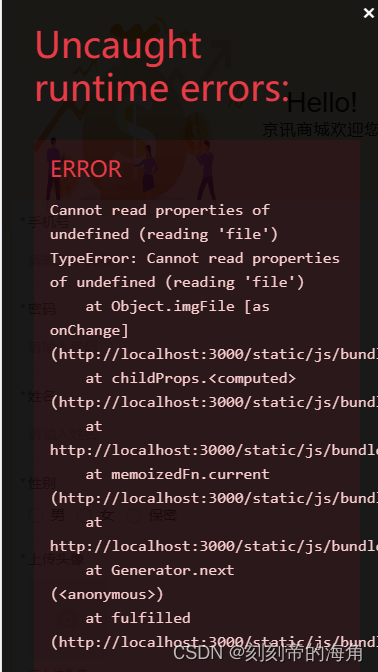
图片上传成功后,点击删除图标清除图片后会出现file undefined的报错。


解决方案:
判断file的长度,当file的长度不为0时在执行change事件。
const imgFile = (file) => {
if (file.length !== 0) {
console.log(file.length !== 0);
let parm = new FormData()
parm.append('file', file[0].file)
console.log(file);
axios({
url: "url",
method: "post",
data: parm
}).then(res => {
console.log(res); //成功回调
avatar = `url${res.data.url}`
console.log(avatar);
Toast.success('上传成功')
})
.catch(err => {
console.log(err); //失败回调
});
}
}