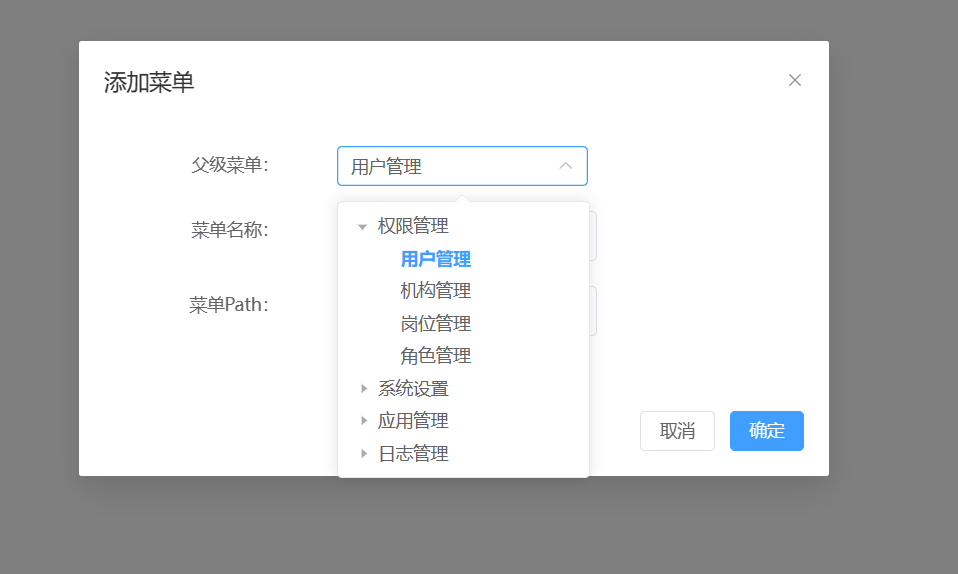
vue3中a-select的模糊查询
好记性不如烂笔头之记录一下vue3中a-select的模糊查询,查了ant官网的做法,要不就是请求方式不同需要改变前后端交互方式,要不就是变成必须多选的查询,最后找到了这种方式,只需要在原来的标签里加上show-search label-in-value option-filter-prop=‘label’,在数据处理时多取一下里面的value就好啦,以下是具体代码:
template里的标签:
<a-form-item label="主办人员:" name="organizer">
<a-select v-model:value="addCase.organizer" placeholder="请选择主办人员" :options="userOption" allow-clear
show-search label-in-value option-filter-prop='label'>
</a-select>
</a-form-item>
方法:
//我的userOption 是通过发送请求处理成原a-select中需要的value/label的形式
const userOption = ref([])
function getUserList() {
warningInfoApi.getUserList().then((res) => { //这里自己换成自己的接口
for (var i = 0; i < res.length; i++) {
userOption.value.push({ value: res[i].id, label: res[i].name })
}
});
}
//后续收集完表单数据后,需在发送请求的时候多取一下值的value,具体的可以在使用的时候打印一下看看里面的数据
let param = {
...
"organizer": addCase.value.organizer.value,
...
}