最近在做web端的上传图片 有一个数据列表中的编辑功能 是之前上传的图片 点击编辑进入编辑页面 会显示之前写的数据 现在需要把原来上传的图片 显示出来
因为之前给后端上传的 图片格式 是一个数组 ["图片链接",“图片链接”。。。]
后端给我返回的数据也是这杨
所以回传给 a-upload 组件的时候 显示不出来

把这个图片处理一下
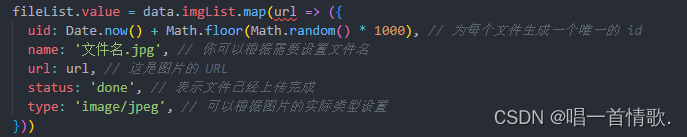
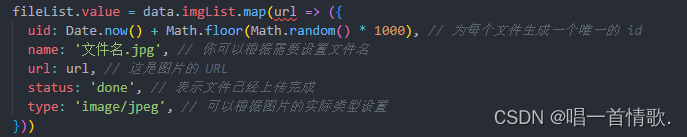
因为 a-upload 需要这样的数据格式 所以要将数据处理一下 循环 添加字段 就可以了

最近在做web端的上传图片 有一个数据列表中的编辑功能 是之前上传的图片 点击编辑进入编辑页面 会显示之前写的数据 现在需要把原来上传的图片 显示出来
因为之前给后端上传的 图片格式 是一个数组 ["图片链接",“图片链接”。。。]
后端给我返回的数据也是这杨
所以回传给 a-upload 组件的时候 显示不出来

把这个图片处理一下
因为 a-upload 需要这样的数据格式 所以要将数据处理一下 循环 添加字段 就可以了
