想要更好的掌握知识,可以常识将知识教授出来。这就是写这篇文章的目的。
animation基础知识
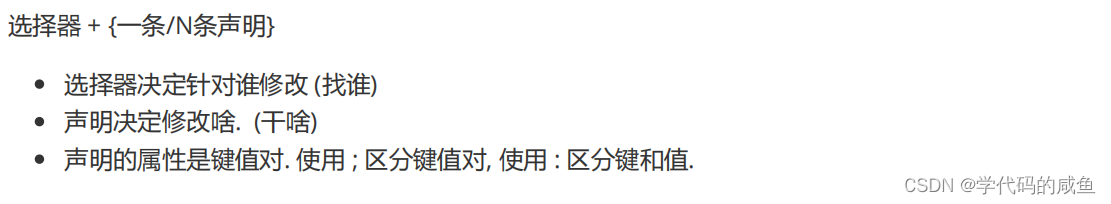
animation:创建动画的意思;其中的属性有:animation:属性,执行时间 显示方式 执行次数。
animation: 执行动画名称 执行时间(50s 代表50s执行一个循环) 执行速度(linear 代表匀速) 重复次数(infinite 代表无限次);如
.mover_slow {
animation: orderMover 50s linear infinite;
}
/**动画名称**/
@keyframes orderMover {
0% {
transform: translateX(0);
}
100% {
transform: translateX( calc(-100% - 1710px ) );
}
}animation-state: plaused (暂停) /running (执行中)
遇到的问题
1、在动画结束时,如何保持最终的动画状态?如何保持开始的状态?
2、如何让动画暂停?
animation-state:plaused;
3、from to 和百分比写法有什么不同?
from to:只有开始和结尾的状态;而百分比写法可以用多种状态,如20%、30%等,滚动到不同的程度,执行不同的动画效果。可以按照自己的需求分为多段动画。
4、如何是动画循环播放或者指定循环动画?
重复次数改为infinite,就可以无限循环了。
总结
说和做真的不是一回事。在想的时候,想的很清楚,但做的时候,做的细节上的填写以及原来的实现,都开始模糊了。