目录
一、CSS3 边框
1.border-radius:圆角边框
| 属性值 | 描述 |
|---|---|
| border-radius | 所有四个边角 border-*-*-radius 属性的缩写 |
| border-top-left-radius | 定义了左上角的弧度 |
| border-top-right-radius | 定义了右上角的弧度 |
| border-bottom-right-radius | 定义了右下角的弧度 |
| border-bottom-left-radius | 定义了左下角的弧度 |
div {
border:2px solid;
border-radius:25px;
}2.box-shadow:添加阴影
div {
box-shadow: 10px 10px 10px gray;
}3.border-image:图片边框
div {
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
}二、CSS3 渐变
1.线性渐变(Linear Gradients)
a.由上到下(默认)
.grad {
background-image: linear-gradient(#e66465, #9198e5);
}b.从左到右
.grad {
height: 200px;
background-image: linear-gradient(to right, red , yellow);
}c.对角
/*从左上角到右下角*/
.grad {
height: 200px;
background-image: linear-gradient(to bottom right, red, yellow);
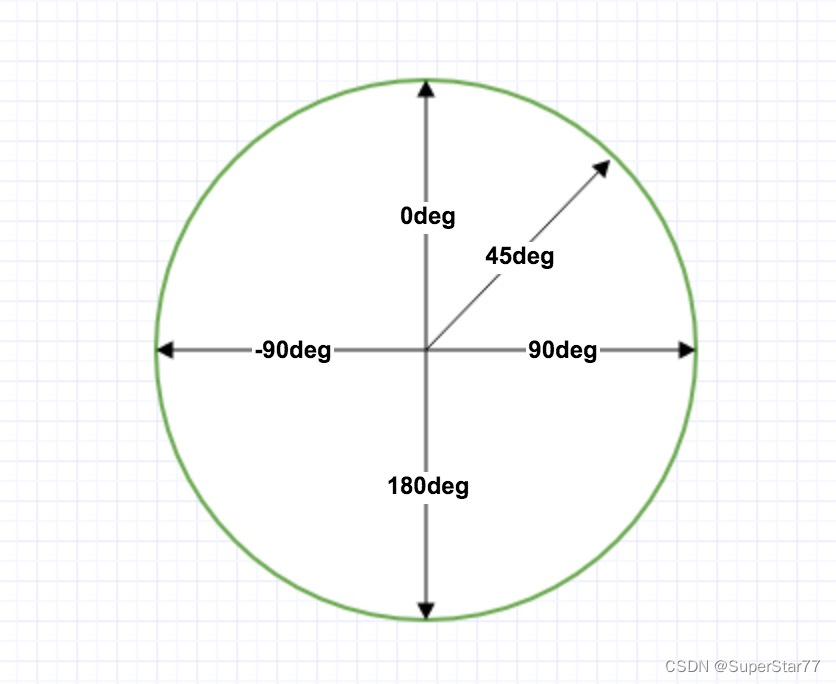
}d.使用角度

.grad {
background-image: linear-gradient(-90deg, red, yellow);
}2.径向渐变(Radial Gradients)
a.颜色节点均匀分布(默认)
#grad {
background-image: radial-gradient(red, yellow, green);
}b.颜色节点不均匀分布
#grad {
background-image: radial-gradient(red 5%, yellow 35%, green 40%);
}c.设置形状
/*circle:表示圆形,ellipse:表示椭圆形,默认*/
#grad {
background-image: radial-gradient(circle, red, yellow, green);
}d.使用不同尺寸大小的关键字
- closest-side
- farthest-side
- closest-corner
- farthest-corner
#grad {
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, green);
}
e.重复径向渐变
#grad {
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}三、CSS3 2D转换
注意: Chrome 和 Safari 要求前缀 -webkit- 版本. Internet Explorer 9 要求前缀 -ms- 版本.
2D转换方法:
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
1.translate()方法
根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
div {
transform: translate(50px,100px); /*从左边元素移动50个像素,并从顶部移动100像素*/
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}2.rotate()方法
在一个给定度数顺时针旋转的元素。
div {
transform: rotate(30deg); /*顺时针旋转30度,负数代表逆时针*/
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}3.scale()方法
该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
div{
transform: scale(2,3); /*宽度为原来的2倍,高度为原来的3倍*/
}4.skew()方法
语法:transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。
skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
div {
transform: skew(30deg,20deg); /*沿X轴倾斜30度,并沿Y轴倾斜20度*/
}5.matrix()方法
关于matrix的6个参数的具体作用:
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())- scaleX() (水平缩放):控制元素水平方向的缩放。如果值为 1,则不进行水平缩放;如果大于 1,则放大;如果在 0 和 1 之间,则缩小。
- skewY() (垂直倾斜):控制元素在垂直方向上的倾斜。
- skewX() (水平倾斜):控制元素在水平方向上的倾斜。
- scaleY() (垂直缩放):控制元素垂直方向的缩放。如果值为 1,则不进行垂直缩放;如果大于 1,则放大;如果在 0 和 1 之间,则缩小。
- translateX() (水平平移):控制元素在水平方向上的平移量。
- translateY() (垂直平移):控制元素在垂直方向上的平移量。
即在不变换的情况下是 matrix(1,0,0,1,0,0)。
div {
transform:matrix(0.6,0.5,-0.5,0.6,0,0);
}四、CSS3 3D转换
2D和3D转换很相似,这里不再特别展示代码,下面列出具体的3D转换方法。
1.3D转换方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
2.转换属性
| 属性值 | 描述 |
|---|---|
| transform | 向元素应用 2D 或 3D 转换。 |
| transform-origin | 允许改变被转换元素的位置。 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 |
| perspective | 规定 3D 元素的透视效果。 |
| perspective-origin | 规定 3D 元素的底部位置。 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 |
五、CSS3 过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
| 属性值 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 |
div {
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
}
/*也可以简写成下面*/
div {
transition: width 1s linear 2s;
}六、CSS3 动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以使用百分比或关键词 "from" 和 "to"(等同于 0% 和 100%)来规定变化发生的时间。
0% 是动画的开始,100% 是动画的完成。
@keyframes用于创建动画,需要将动画效果绑定到一个选择器上。
<style>
@keyframes swing{
0% {
background: red; left:0px; top:0px;
}
25% {
background: yellow; left:200px; top:0px;
}
50% {
background: blue; left:200px; top:200px;
}
75% {
background: green; left:0px; top:200px;
}
100% {
background: red; left:0px; top:0px;
}
}
div {
width:100px;
height:100px;
position:relative;
animation:swing 5s; /*把"swing"动画捆绑到div元素,耗时5s*/
-webkit-animation:swing 5s; /* Safari and Chrome */
}
</style>1.动画属性
| 属性值 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 |
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 |
| animation-delay | 规定动画何时开始。默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 "running"。 |
七、CSS3 多列
1.多列属性
| 属性 | 描述 |
|---|---|
| column-count | 指定元素应该被分割的列数。 |
| column-fill | 指定如何填充列 |
| column-gap | 指定列与列之间的间隙 |
| column-rule | 所有 column-rule-* 属性的简写 |
| column-rule-color | 指定两列间边框的颜色 |
| column-rule-style | 指定两列间边框的样式 |
| column-rule-width | 指定两列间边框的厚度 |
| column-span | 指定元素要跨越多少列 |
| column-width | 指定列的宽度 |
| columns | column-width 与 column-count 的简写属性。 |
八、CSS3 用户界面
1.resize:调整尺寸
div {
resize:both;
overflow:auto;
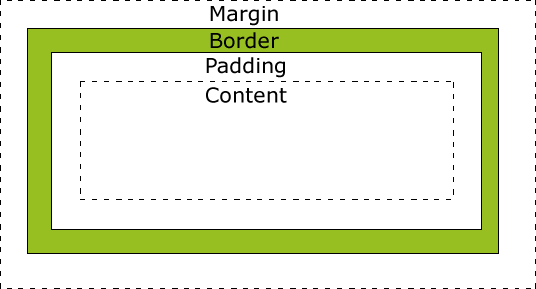
}2.box-sizing:方框大小调整
div {
box-sizing:border-box;
width:50%;
}3.outline-offset:外形修饰
div {
border:2px solid black;
outline-offset:15px;
}九、CSS3 弹性盒子
CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器中包含1和或多个弹性子元素。
1.弹性盒子属性
| 属性值 | 描述 |
|---|---|
| display | 指定 HTML 元素盒子类型。 |
| flex-direction | 指定了弹性容器中子元素的排列方式 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改 flex-wrap 属性的行为,设置行对齐 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
a.display
通过设置 display 属性的值为 flex 或 inline-flex 将其定义为弹性容器。
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
width: 400px;
height: 250px;
background-color: grey;
}
.flex-item {
background-color: blue;
width: 100px;
height: 100px;
margin: 10px;
padding:10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>b.flex-direction
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐),从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
.flex-container {
display: flex;
flex-direction: column;
width: 400px;
height: 250px;
background-color: AliceBlue;
}c.justify-content
- flex-start:默认值,弹性项目向行头紧挨着填充。
- flex-end:弹性项目向行尾紧挨着填充。
- center:弹性项目居中紧挨着填充。
- space-between:弹性项目平均分布在该行上。
- space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。
d.align-items
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
e.flex-wrap
- nowrap:默认, 弹性容器为单行。弹性子项可能会溢出容器。
- wrap:弹性容器为多行。弹性子项溢出的部分会被放置到新行,子项内部会发生断行。
- wrap-reverse:反转 wrap 排列。
f.align-content
stretch:默认值,各行将会伸展以占用剩余的空间。flex-start:各行向弹性盒容器的起始位置堆叠。flex-end:各行向弹性盒容器的结束位置堆叠。center:各行向弹性盒容器的中间位置堆叠。space-between:各行在弹性盒容器中平均分布。space-around:各行在弹性盒容器中平均分布,两端保留一半的间隔。
g.order
用整数值来定义排列顺序,数值小的排在前面。可以为负值。
.flex-item {
background-color: blue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
order: -1;
}h.align-self
- auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
I.flex
- auto: 计算值为 1 1 auto
- initial: 计算值为 0 1 auto
- none:计算值为 0 0 auto
- inherit:从父元素继承。
- [ flex-grow ]:定义弹性盒子元素的扩展比率。
- [ flex-shrink ]:定义弹性盒子元素的收缩比率。
- [ flex-basis ]:定义弹性盒子元素的默认基准值。
.flex-container {
display: flex;
align-content:center;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: blue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}十、总结
CSS可以用于控制网页的样式和布局。CSS3是最新的CSS标准。通过本文了解了如何进行2D&3D转换,如何设置动画,如何设置弹性盒子并进行网格布局,相信大家收获颇丰~接下来我们会继续学习,后续会主要和大家分享具体实例。