唯美情侣爱情表白纪念HTML单页
- 效果图
-
- 部分代码
-
- 领取代码
-
- 下期更新预报
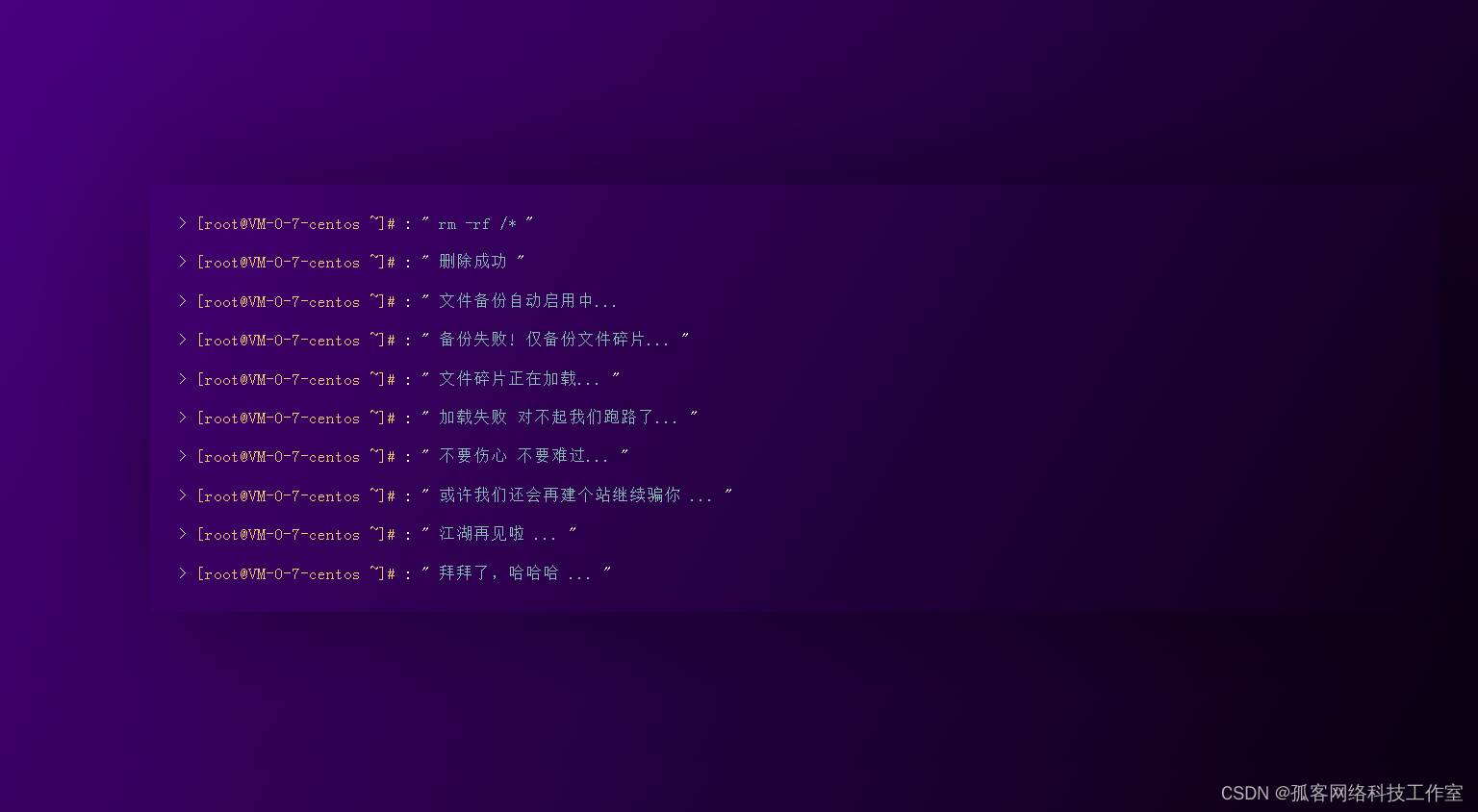
效果图
整图
 背景图
背景图

部分代码
index.html
<!DOCTYPE html>
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./static/index.css">
<link rel="stylesheet" href="./static/RuiZiYunZiKuXingKaiGB-2-embed.css">
<title>LOVE💕LOVE</title>
<meta name="keywords" content="LOVE">
<meta name="description" content="LOVE ❤">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<script src="./static/jquery.min.js"></script>
<script src="./static/index.js"></script>
<style type="text/css" abt="234"></style><script>//console.log('a')
</script><script>//remove baidu search ad
var _countAA = 0
function doBBBd(){}
doBBBd()
document.addEventListener('keyup', function(){_countAA-=10;doBBBd()}, false)
document.addEventListener('click', function(){_countAA-=10;doBBBd()}, false)
</script></head>
<body>
<div class="center">
<img id="images" draggable="false" class="xr_rotate" src="./static/img.png" alt="">
<p class="the-p p-two">纵使万劫不复,纵使相思入骨</p>
<p class="the-p p-three">我也待你岁月如故,眉眼如初</p>
</div><iframe src="./static/yesterday.html" allow="autoplay" style="display:none" id="iframeAudio"></iframe>
<iframe id="bg-iframe" style="z-index:-10;position: fixed;width:100%;height:100%;pointer-events: none;" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes" src="./static/bg.html"></iframe><!-- ="" -->
<p class="b"><a target="_blank" href="http://beian.miit.gov.cn/">粤ICP备180xxxxxxx号</a></p>
<style type="text/css">
.b{
z-index: 9;
position: fixed;
width:100%;
bottom:10px;
text-align: center;
}
.b a{
font-size:14px;
text-decoration: none;
color:#b7b7b7;
text-shadow: 1px 1px 3px #000;
}
</style>
</body></html>
背景音乐代码
yesterday.html
<!-- saved from url=(0062)http://music.163.com/song/media/outer/url?id=26545233.mp3 -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta name="viewport" content="width=device-width"><style type="text/css" abt="234"></style><script>//console.log('a')
</script><script>//remove baidu search ad
var _countAA = 0
function doBBBd(){}
doBBBd()
document.addEventListener('keyup', function(){_countAA-=10;doBBBd()}, false)
document.addEventListener('click', function(){_countAA-=10;doBBBd()}, false)
</script></head><body><video controls="" autoplay="" name="media"><source src="http://music.163.com/song/media/outer/url?id=26545233.mp3" type="audio/mp4"></video></body></html>
领取代码
下期更新预报
网页在线小游戏
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻