
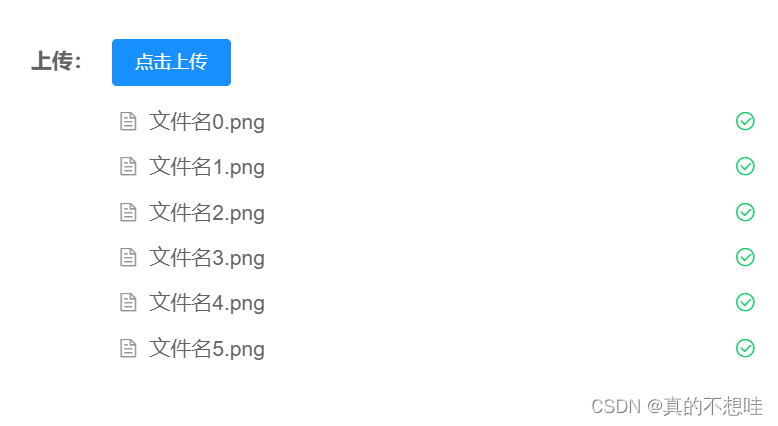
<el-form-item label="上传:">
<el-upload class="upload-demo" :on-remove="handleRemove" :before-upload="beforeAvatarUpload" :headers="headers" :action="updateUrl"
:on-success="handleSuccess" multiple :file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-form-item>
data里
updateUrl:process.env.VUE_APP_BASE_API + '/resource/oss/upload',
headers: {
Authorization: 'Bearer '
},
fileList :[]
created() {
const adminToken = this.getCookie('Admin-Token');
if (adminToken) {
this.headers.Authorization = `Bearer ${adminToken}`;
}
},
methods: {
getCookie(name) {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
},
handleSuccess(response, file, fileList) {
console.log('Upload response:', response);
this.caseInfo.fvUrl.push(response.data.url)
},
beforeAvatarUpload(file) {
const allowedFormats = ['image/jpeg', 'image/png', 'image/gif', 'image/bmp', 'image/webp'];
const isValidFormat = allowedFormats.includes(file.type);
if (!isValidFormat) {
this.$message.error('请上传JPEG、PNG、GIF、BMP或WebP格式的图片');
}
return isValidFormat;
},
handleRemove(file, fileList) {
console.log(file, fileList);
this.fileList = this.fileList.filter(item => item.url !== file.url);
this.caseInfo.fvUrl = this.caseInfo.fvUrl.filter(url => url !== file.url);
console.log(this.fileList)
console.log(this.caseInfo.fvUrl);
},
}



































![BUUCTF---misc---[SWPU2019]我有一只马里奥](https://img-blog.csdnimg.cn/direct/360add6f3ce542138ce29923e6cdda69.png)