前言
对于广大小白来说,图片上传简直是上传难,难于上青天!废话不多说,步入正题,您就瞧好吧!
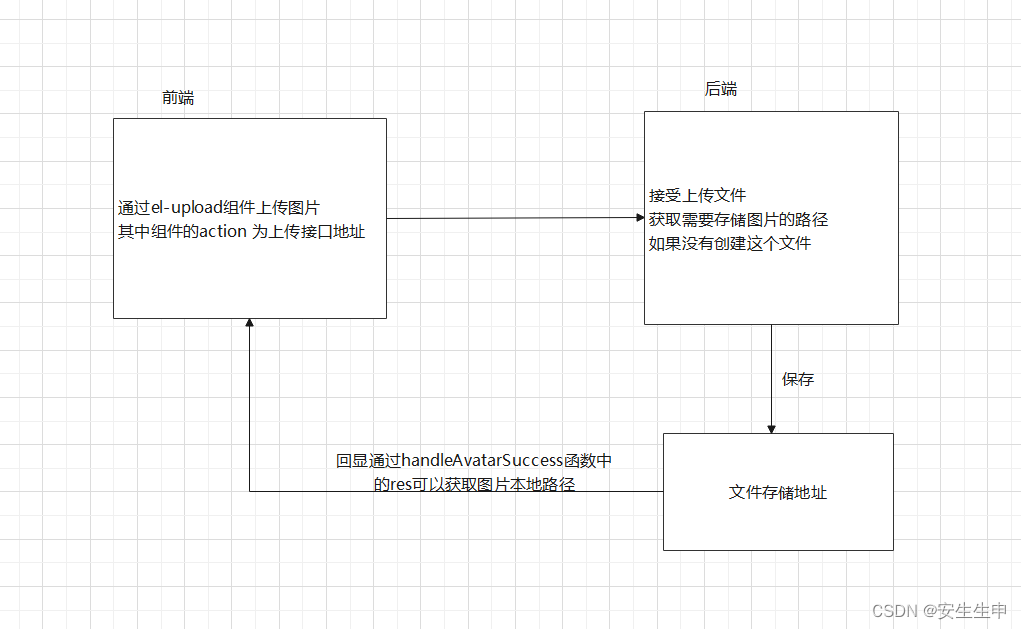
步骤一:前端使用element ui组件(upload上传)
我个人喜欢使用第二个组件:

element ui代码如下:
样式在此我不做过多解释,大家自行调试!
action(必须填写)就是我们图片要上传的地址,待会我会在下面展示我的前端实战代码
show-file-list:是否显示已上传文件列表(这句话不用删也不用管,留着即可)
before-upload :使用 before-upload 限制用户上传的图片格式和大小。(我一般都会删除)
注意!!!
on-success很重要,这个方法是文件上传成功时的钩子,必须借助它实现功能!!!
<el-upload
class="avatar-uploader"
action="https://jsonplaceholder.typicode.com/posts/"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
<script>
export default {
data() {
return {
imageUrl: ''
};
},
methods: {
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}
}
</script>这里是我自己的图片上传前端实战代码:
我为组件添加了name属性,相当于给他加了个别名叫做img。
<template>
<div>
<el-upload name="img" class="avatar-uploader"
action="http://127.0.0.1:8700/upload"
:show-file-list="false" :on-success="hanadle_success">
<img v-if="addform.img" :src="addform.img" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
addform:{
img:''
}
};
},
methods: {
hanadle_success(res, file, fileList) {
this.addform.img = res.path; //实现单独上传
//下面这个实现多种上传,两个都写上也没事,用不到也不报错
const result = fileList.every((item) => item.status === "success");
if (result) {
fileList.map((item) => {
item.response &&
this.fileList.push({
name: "",
url: item.response.path,
});
return true;
});
}
},
},
};
</script>
<style scoped>
.avatar-uploader .el-upload {
border: 10px dashed gold;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
border: 1px dashed gainsboro;
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
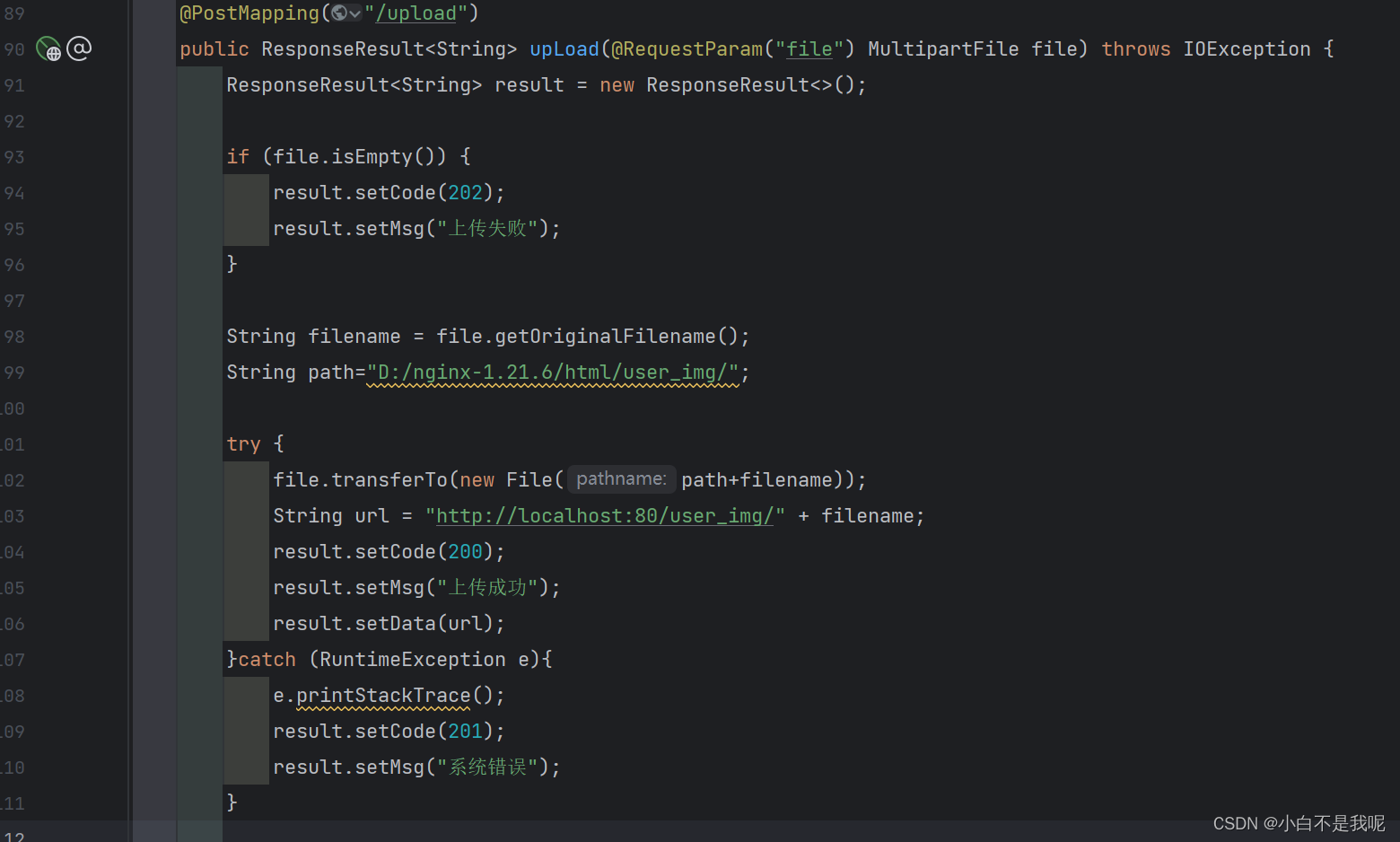
</style>下面说一下后端代码:
注意记得创建一个upload文件夹用来存储前端存进来的静态资源嗷
const express = require('express')//通过npm i express命令下载模块并导入
const app = express()//创建实例
const multiparty = require('multiparty')//通过npm i multiparty命令下载模块并导入
app.use('/upload',express.static('upload'))//将upload文件作为静态资源文件
app.post('/upload',(req,res)=>{
const form = new multiparty.Form()
form.uploadDir = './upload'
form.parse(req,(err,fields,fiels)=>{
res.send({
//拼接路径,我的端口号是8700
//这里的img对象我前面定义name属性的别名img
path:'http://127.0.0.1:8700/'+fiels.img[0].path
})
})
})
const port = 8700
app.listen(port, () => console.log(`Server running at http://127.0.0.1:${port}`))