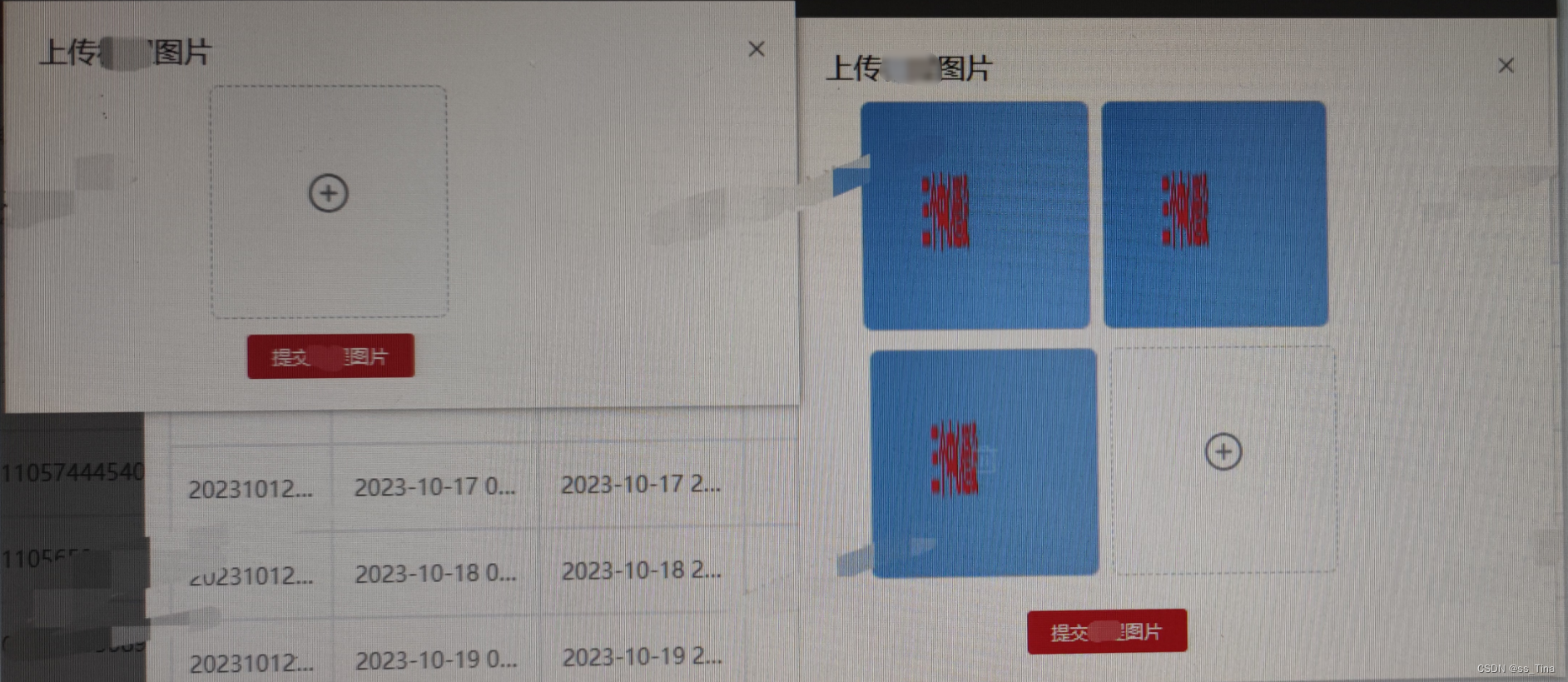
实现自定义下载、删除、查看

<template>
<el-dialog :close-on-click-modal="false" :model-value="dialogVisibleBox" :before-close="handleCloseUploadImg">
<el-upload
ref="uploadRef"
v-model:file-list="fileList"
list-type="picture-card"
:on-change="onChangeFun"
:auto-upload="false"
action="#">
<el-icon>
<Plus/>
</el-icon>
<template #file="{ file }">
<div>
<img class="el-upload-list__item-thumbnail" :src="file.url" alt="" />
<span class="el-upload-list__item-actions">
<span
class="el-upload-list__item-preview"
@click="handlePictureCardPreview(file)"
>
<el-icon><zoom-in /></el-icon>
</span>
<span
v-if="!disabled"
class="el-upload-list__item-delete"
@click="handleDownload(file)"
>
<el-icon><Download /></el-icon>
</span>
<span
v-if="!disabled"
class="el-upload-list__item-delete"
@click="handleRemoveFun(file)"
>
<el-icon><Delete /></el-icon>
</span>
</span>
</div>
</template>
</el-upload>
<template #footer>
<span class="dialog-footer">
<el-button @click="handleCloseUploadImg">取消</el-button>
<el-button type="primary" @click="saveData">
确认
</el-button>
</span>
</template>
<el-dialog v-model="dialogVisible">
<img w-full :src="dialogImageUrl" alt="Preview Image"/>
</el-dialog>
</el-dialog>
</template>
<script setup lang="ts">
import { ref, toRefs, watch } from 'vue';
import {ElNotification, UploadProps, UploadUserFile} from 'element-plus';
import { Delete, Download, Plus, ZoomIn } from '@element-plus/icons-vue';
const props = defineProps({
dialogVisibleBox: Boolean
});
let {dialogVisibleBox} = toRefs(props);
const uploadRef: any = ref();
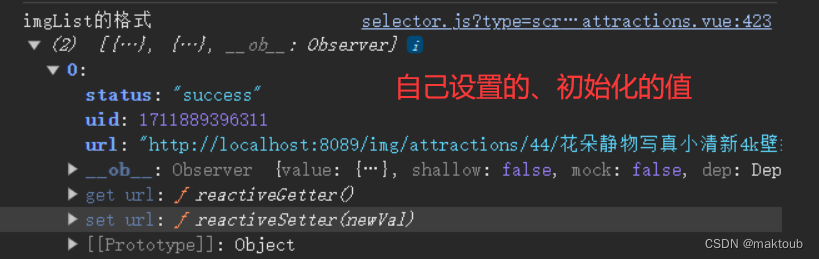
let fileList: any = reactive<UploadUserFile[]>([
// {
// : 'food.jpeg',
// url: '../../../assets/image/order/blue_light_2.png',
// }
]);
const saveImgList: any = {};
const dialogImageUrl = ref('');
let disabled = ref(false);
const dialogVisible = ref(false);
let saveUploadImgNum: number = 0;
const onChangeFun = (rawFile: any) => {
if (rawFile.status !== "ready") return;
const maxSize = 30;
const imgSize = rawFile.size / 1024 / 1024 < maxSize;
const imgType = ['image/png', 'image/jpg', 'image/jpeg'].includes(rawFile.raw.type);
if (!imgType)
ElNotification({
title: '温馨提示',
message: '请上传png、jpg、jpeg文件格式的图片!',
type: 'warning',
});
if (!imgSize)
ElNotification({
title: '温馨提示',
message: `上传图片大小不能超过 ${maxSize}M!`,
type: 'warning',
});
if (imgType && imgSize) {
saveUploadImgNum++;
}
};
// 传递关闭事件
const emit = defineEmits(['handleCloseUploadImg']);
const handleCloseUploadImg = () => {
// 清空upload列表
uploadRef.value.clearFiles();
emit("handleCloseUploadImg");
};
const handleRemoveFun= async (file: any) => {
// 这里可以先处理后端删除 前端再删除
const index = fileList.indexOf(file);
if (index !== -1) { // 确保文件存在于文件列表中
saveUploadImgNum--;
fileList.splice(index, 1); // 从文件列表中删除文件
}
}
const handlePictureCardPreview = (file: any) => {
// 方法查看
dialogImageUrl.value = file.url!;
dialogVisible.value = true;
}
const handleDownload = (file: any) => {
// 下载
const link: any = document.createElement('a');
link.download = file.name;
link.href = file.url;
link.click();
window.URL.revokeObjectURL(link.href);
}
</script>