项目要求:
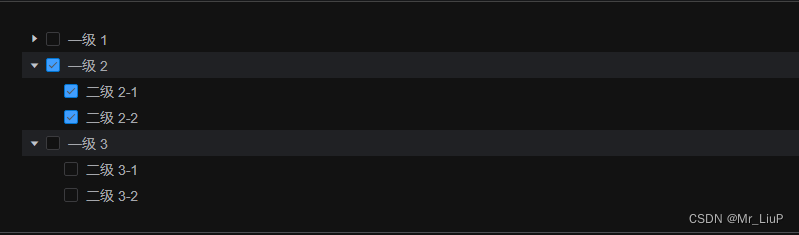
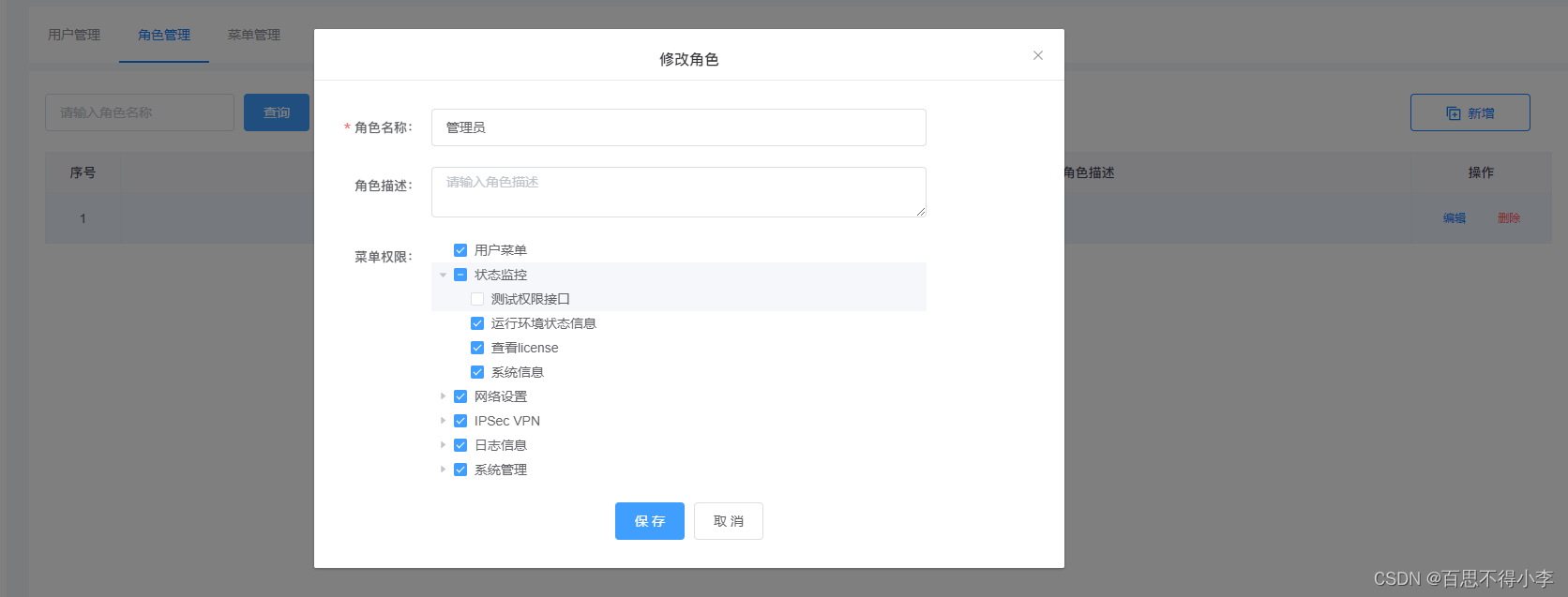
多选树得叶子节点数据
1、el-tree
树为懒加载
后端数据返回得树节点数据为:
{
nodeId:‘’,
nodeName: ‘’,
isLeaf: '0',
nodeType: 'O' / 'E’ //项目返回的叶子节点的判断 E为叶子节点
}
isLeaf为判断是否叶子节点参数
<el-tree :props="defaultProps" ref="tree" highlight-current @check-change="treeNodeClick" node-key="nodeId" show-checkbox check-strictly :default-expanded-keys="defaultExpandedKeys" :load="load" lazy />
其中得参数有
check-strictly: 设置父子节点不关联
node-key=“nodeId”: key值,根据实际修改
defaultProps: label:树显示数据得对应参数-根据实际显示参数修改
defaultProps: {
// children: "children",
label: "nodeName",
isLeaf: 'isLeaf'
},
load方法
主要是把isLeaf 改为true
这样后面才会显示.is-leaf的类,在隐藏多选框的情况下,找到.if-leaf的元素显示
load (tree, resolve) {
let foundNode = []
if(!tree.data.nodeId) {
tree.data.nodeId = this.parentId || ''
}
tree.data.nodeId = tree.data.nodeId || ''
//获取后端接口数据
App.$get(this.treeUrl + `?parentId=${tree.data.nodeId}`).then(result => {
if (result) {
foundNode = result.map(item => {
if(item.isLeaf) {
//按需求修改-我这里需求需要增加保存每层的父id,
if(tree.data.nodeId) {
item.parentId = tree.data.nodeId
}
// item.hasChildren = true
}
//我这里nodeType == 'E'则为叶子节点,判断把isLeaf修改为true
if(item.nodeType == 'E') {
item.isLeaf = true
} else item.isLeaf = false
return item
})
resolve(foundNode)
}
})
},
二、通过css将父节点得多选框隐藏
也是网上看到的方法,不过我复制了其他大佬的却直接全部隐藏了,所以修改了一点点,不知道是不是因为版本不一样,他们的写法我的没生效。
.showLeafCheck 是我包裹在el-tree的外层类,我用来判断是否需要隐藏父节点多选框的,有需求的可以加一个
.showLeafCheck ::v-deep .el-tree-node {
.el-checkbox{
display: none;
}
.is-leaf + .el-checkbox {
display: inline-block;
}
}