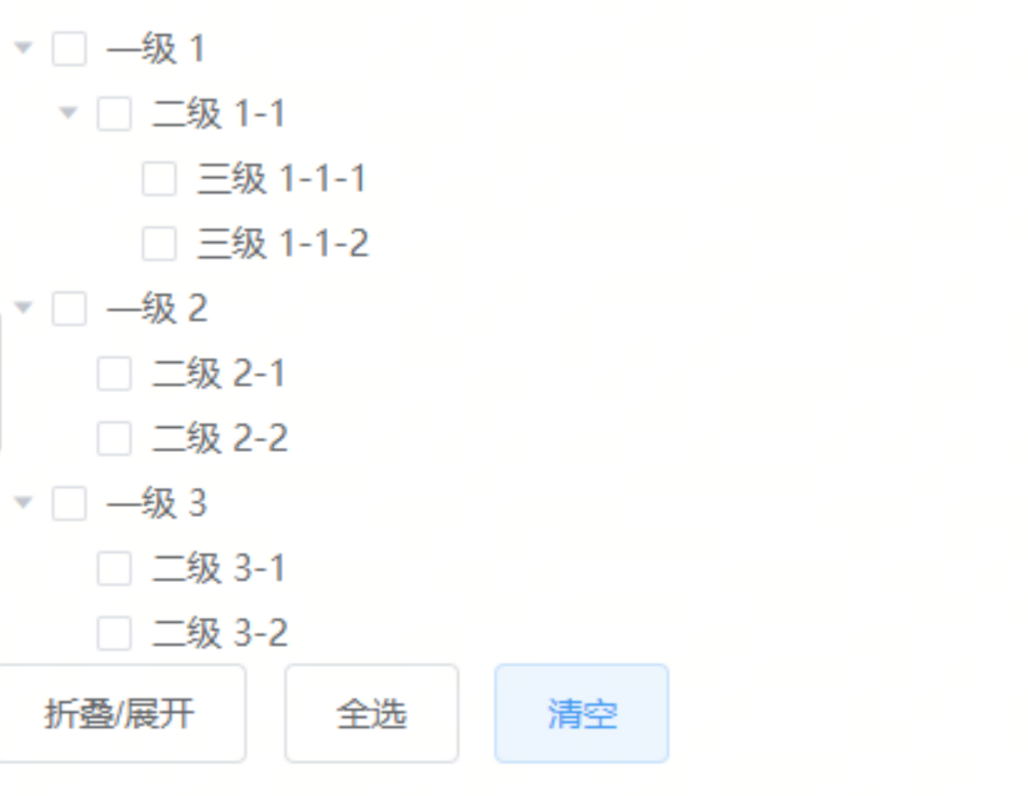
问题:element-ui的树结构如果节点中有图片,收起或展开时,内容收起了,图片会卡顿一下晚一点收起。
导致的原因有可能是以下几种情况
图片加载:如果树形结构中的每个节点都包含图片,并且这些图片是动态加载的(例如,从远程服>务器加载),那么在折叠或展开节点时,浏览器可能需要花费额外的时间来加载和渲染这些图片。这可能导致视觉上的卡顿或延迟。
DOM 操作:折叠或展开树形结构的节点时,element-ui 会对 DOM 进行相应的操作。如果树形结构很大,包含很多节点和图片,这些 DOM 操作可能会变得复杂且耗时,从而导致卡顿。
JavaScript 执行:折叠或展开操作可能涉及到复杂的 JavaScript 逻辑,特别是当树形结构是动态生成或包含复杂数据时。大量的 JavaScript 计算或数据处理可能会阻塞主线程,导致界面卡顿。
浏览器渲染:当树形结构中的节点被折叠或展开时,浏览器需要重新计算布局并渲染新的 DOM 结构。如果这个过程涉及到大量的图片或复杂的样式,渲染可能会变得缓慢,导致卡顿。
资源限制:如果设备的 CPU、内存或网络带宽等资源有限,那么在处理大量的图片和 DOM 操作时,可能会更容易出现卡顿现象。
优化:
建议使用字体图标库。
但是我们ui设计师不提供字体图片,直接甩张图片,(╯▔皿▔)╯气的想刀人!!!!!!!!!!!!
继续找原因解决:
只能展开的时候手动让图标展示,收起时,在手动隐藏,代码如下
<el-tree
ref="tree"
:data="tree_data"
accordion
node-key="id"
@node-collapse="handleNodeCollapse"
@node-expand="handleNodeExpand">
<span class="custom-tree-node" slot-scope="{ node, data }">
<i style="display:none" class="icon"></i>
<span>{{node.label}}</span>
</span>
</el-tree>
//收起时
handleNodeCollapse(data, node, instance){
document.querySelectorAll('.el-tree-node__children .el-tree-node__content .icon').forEach(node => {
node.style.display = 'none';
});
},
//展开
handleNodeExpand(data, node, instance){
//展开先把所有有图标的隐藏(如果用了accordion是否每次只打开一个同级树节点展开就要考虑,不然也会卡)
this.$nextTick(()=>{
let children = instance.$parent.$children
children.forEach(item=>{
item.$children.forEach(el=>{
if(el.$el.className.indexOf('el-tree-node')!==-1){
el.$el.querySelectorAll('.el-tree-node__content .icon').forEach(val => {
val.style.display = 'none';
})
}
})
})
//再把当前节点的显示,因为展开的时候有动画时间,我们也加个定时器
setTimeout(()=>{
if(instance.$el.className.indexOf('el-tree-node')!==-1){
instance.$el.querySelectorAll('.el-tree-node__children .el-tree-node__content .icon').forEach(val => {
val.style.display = 'block';
})
}
},200)
})
}
用图片真的很不方便,需要写很多代码,真心建议设计师们,不要直接甩图片啊啊啊啊啊,
这是我想的解决方案,有没有其他更优化一点的啊~求评论