移动端开发过程,经常会写带0.5px边框角标类的样式,直接使用border设置0.5px边框,ios有些机型会出现显示不完整的情况。所以改用伪元素方法实现边框。代码如下:

.comment-entry::after{
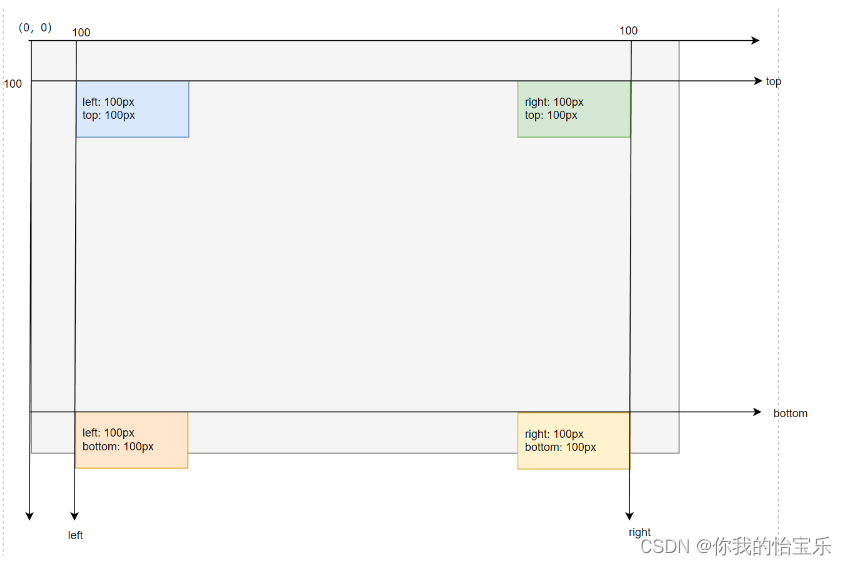
content: '';
position: absolute;
left: 0;
top: 0;
width: 200%;
height: 200%;
border: 0.01rem solid #999;
transform-origin: 0 0;
transform: scale(0.5);
border-radius: 0.4rem;
box-sizing: border-box;
}边框问题解决后,又发现安卓系统,文字无法居中。总结了一下几个解决方法:
1、如果只有单个角标,字号内外边距等设置为需求大小的2倍,使用transform进行缩放。
transform: scale(0.5);
transform-origin: left center;2、不直接设置line-height=height,而是设置
line-height:normal;
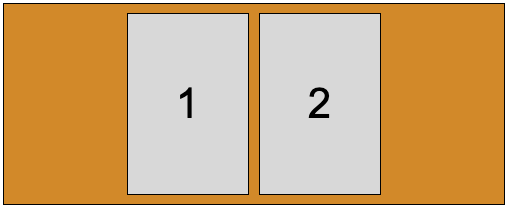
padding:10px 0;3、使用table布局,但是三星S8存在兼容性问题,其它机型正常。
<div class='test'>
<span>测试</span>
</div>
.test{display:table}
.test span{background:pink;font-size:11px;display:table-cell;vertical-align:middle;}