收集表单数据input | v-model | select
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>收集表单数据</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
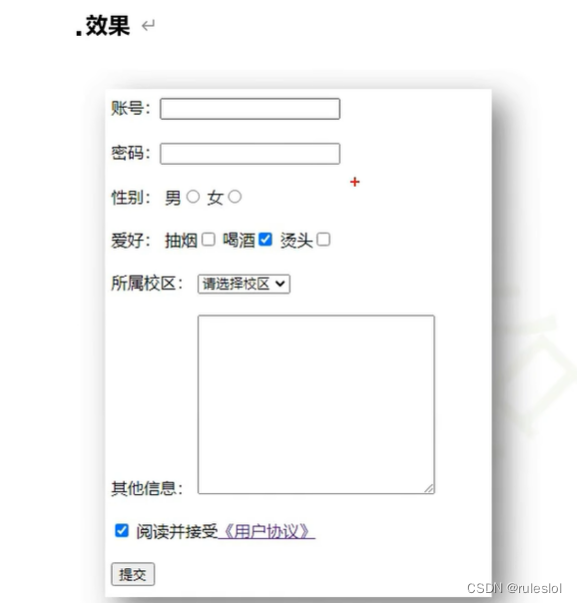
<form @submit.prevent="submit">
账号 <input type="text" v-model="userInfo.account" /> <br /><br />
密码 <input type="text" v-model="userInfo.password" /> <br /><br />
性别:男<input type="radio" name="sex" v-model="userInfo.sex" value="男" />
女<input type="radio" name="sex" v-model="userInfo.sex" value="女" />
<br /><br />
爱好: 抽烟<input type="checkbox" v-model="userInfo.hobby" value="抽烟" />
喝酒<input type="checkbox" v-model="userInfo.hobby" value="喝酒" />
开车<input type="checkbox" v-model="userInfo.hobby" value="开车" />
<br /><br />
所属小区:<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select>
<br /><br />
其他信息:<textarea cols="30" rows="10" v-model="userInfo.other"></textarea><br /><br />
<input type="checkbox" v-model="userInfo.agree" />
阅读并接受<a href="https://www.baidu.com" >《用户协议》</a>
<br /><br />
<button>提交</button>
</form>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
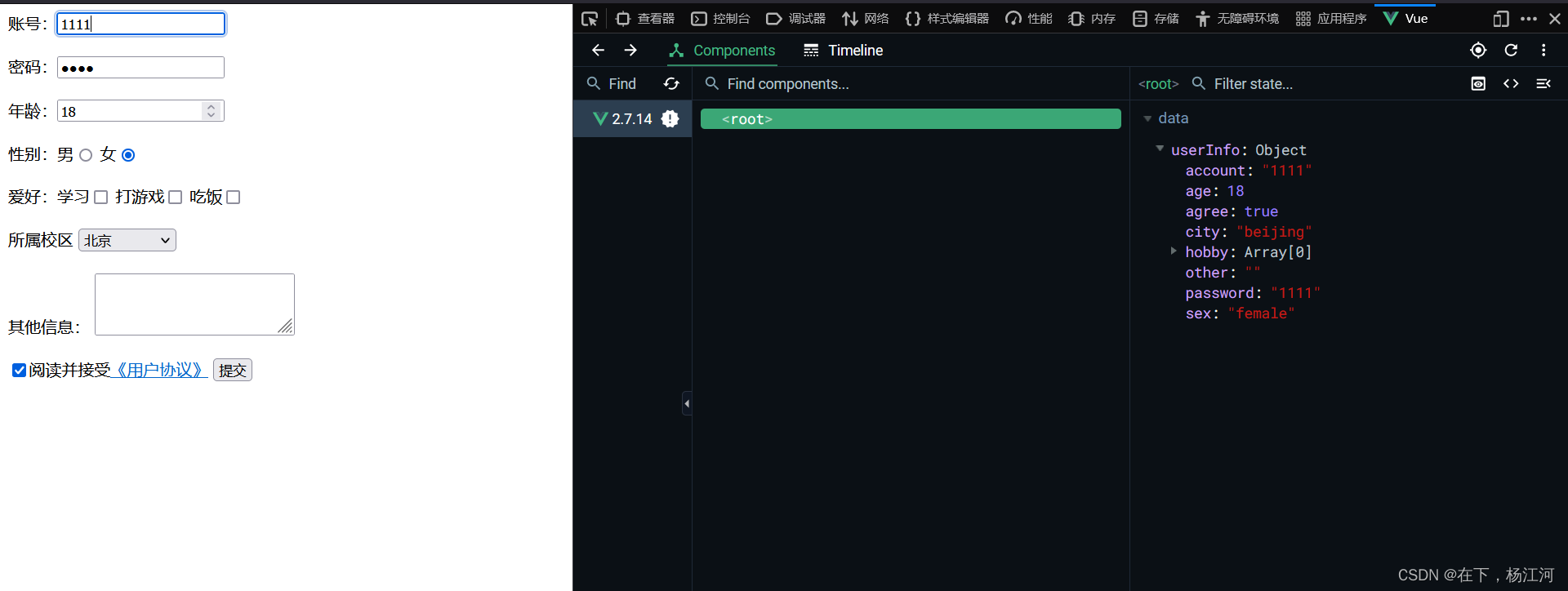
data: {
userInfo: {
account: "",
password: "",
sex: "",
hobby: [],
city: "",
other: "",
agree: false,
},
},
methods: {
submit() {
console.log("======", this.userInfo);
},
},
});
</script>
</body>
</html>