在CSS中,可以使用不同的方法来实现垂直居中。以下是一些常用的方法:
- 使用flexbox布局:
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* 可根据需要调整高度 */
}
- 使用表格布局:
.container {
display: table;
width: 100%;
height: 100vh; /* 可根据需要调整高度 */
}
.content {
display: table-cell;
text-align: center;
vertical-align: middle;
}
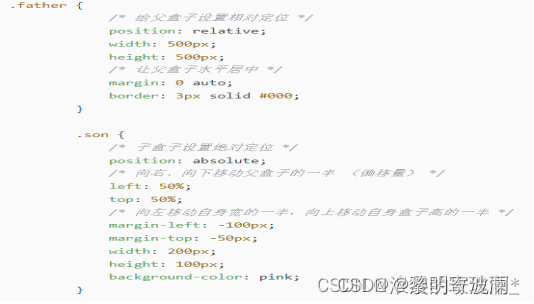
- 使用绝对定位和transform:
.container {
position: relative;
height: 100vh; /* 可根据需要调整高度 */
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
以上代码能在CSS中实现垂直居中效果。





































![[Android]模拟器登录Google Play失败](https://img-blog.csdnimg.cn/direct/c56de1c87d25473da9e8aafd363e02d2.png)