毫无疑问,Geoserver 是遵循 OGC 标准共享空间数据的最佳方式之一。 Geoserver 允许我们以 WMS 格式公开数据,通过以栅格(png、jpeg 等)格式显示大量矢量数据,使开发人员和用户的工作变得非常轻松。
本博客介绍了 GeoServer 功能的又一领域,即动态设置数据样式。首先,矢量数据没有面,它只是一个具有该位置的坐标信息和元数据的文件。它本身没有造型感。因此,客户端有责任呈现此数据。OpenLayers、leafletjs、Mapbox等地图库也可以处理样式,但这意味着我们需要在客户端(浏览器)上添加矢量数据,这会降低整个应用程序的性能。 Geoserver 通过提供动态样式组件解决了这个问题,从而减少了客户端加载数据并设置数据样式的工作量,并且还打开了样式的整个排列和组合范围。一些最广泛使用的样式组合可以是:
1.基于属性的样式(根据列中的属性以不同样式查看不同的几何图形)
例如,国家的州边界地图,显示不同地区的州基于其人口的颜色。例如,>10M 可以是红色,2M 到 10M 之间可以是黄色,< 2M 可以是绿色。
这使我们能够即时判断各州,甚至无需查看每个州的数据
2.基于缩放的样式(根据当前缩放级别查看不同的几何图形)
底图就是一个例子,当我们从国家/地区级别缩放查看任何底图时,我们只能看到国家边界,当我们开始越来越放大时,细节开始弹出,等等。这种样式允许我们通过不同时加载所有数据来加快应用程序的性能
3.组合多个符号(在同一几何体上放置多种样式)
的一个例子是当我们可以在圆内的正方形内有一个三角形时创建自定义符号。
这篇博文将引导您了解 GeoServer 中可用的所有不同样式类型和方法。每种方法都有其自身的优点和缺点,您可以根据用例选择该方法。请注意,尽管每个方法中编写样式的方式不同,但底层逻辑保持不变。

地理服务器主页
GeoServer 运行后,转到“数据”选项卡下的样式。
此选项卡包含 GeoServer 上可用的所有现有样式以及查看、添加或删除单个样式的功能。

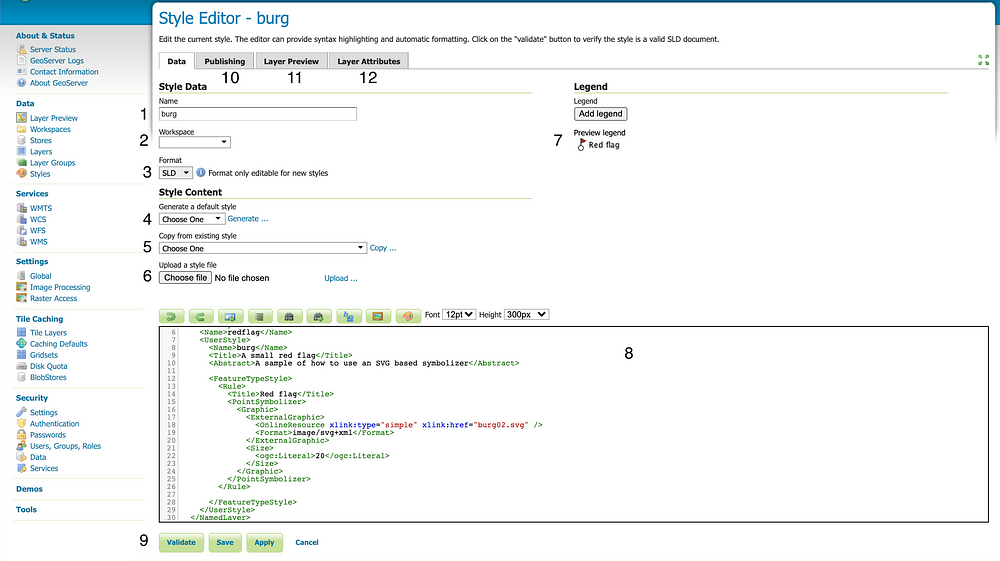
名为“burg”的样式的样式编辑器
当我们单击特定样式时,会弹出一个样式编辑器窗口,其中包含各种选项卡和信息。我在样式编辑器中列出了一些需要检查的重要事项
1.名称- 样式的名称
2.工作空间- 样式属于哪个工作空间,如果为空,则可以在所有工作空间中访问它
3.格式- 格式写作风格,这些是写作风格的方法,最广泛使用的方法是:
3.1 SLD — S