预期效果:this.$modal.confirm('是否确认删除该条基础设施数据项?'+'请注意删除该路口基础设施点位将并带删除点位下的所有设施')将两句话换行显示且第二句话字体变为红色
官方案例:
this.$alert('<strong>这是 <i>HTML</i> 片段</strong>', 'HTML 片段',
{ dangerouslyUseHTMLString: true });
欧克,重点在 { dangerouslyUseHTMLString: true }
修改后:
this.$alert('<strong>是否确认删除该条基础设施数据项?</strong><br> '+
'<span style="color: red;">请注意: 删除该基础设施点位将<strong>并带删除点位下的所有设施</strong><span>', '系统提示', {
dangerouslyUseHTMLString: true
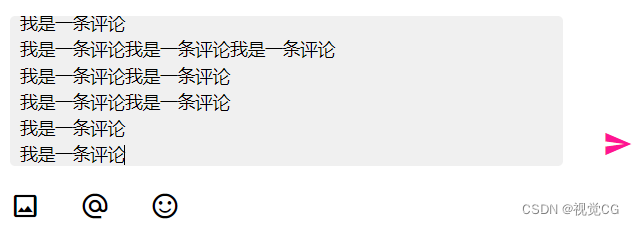
})效果: