实现页面侧边栏和头部不变,当点击某个功能时,只有主体部分发生变化,这要用到子路由技术

我的项目结构如上,其中包含侧边栏和头部的文件是Manage.vue,主页面是Home.vue,个人页面是Person.vue,用户表单页面时Patient.vue,其中Home.vue,Person.vue,Patient.vue都是Manage.vue的子路由
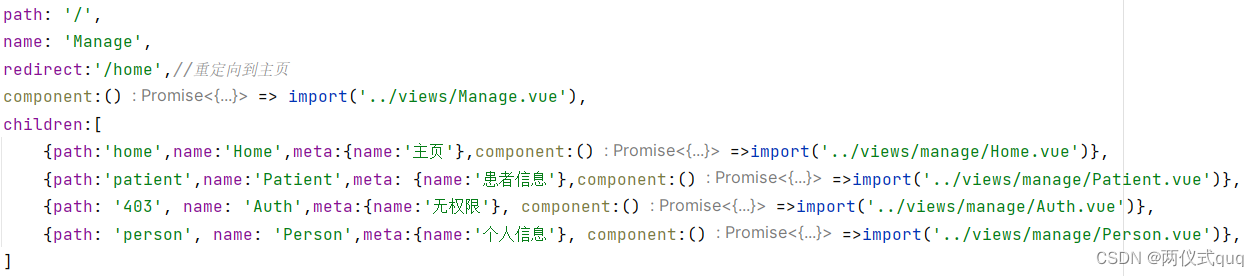
1.添加子路由
在父级路由Manage.vue中添加了四个子路由
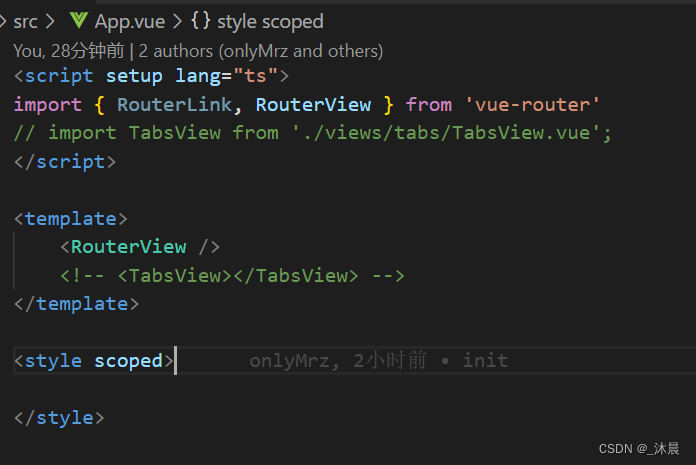
2.添加<router-view>
<el-main>
<router-view />
</el-main>将主页面部分的代码转换成<router-view>,这样,当我们进入某个子路由路径时,该区域就会显示该路由对应的页面
效果如下:
主页面:

用户信息页面:

可以看到,主页面在变,而侧边栏和头部样式没有改变
3.添加路由守护
为了防止非管理员角色,通过url路径栏访问到只有管理员才能访问的页面,这时我们就需要在index.js文件中添加路由守卫
router.beforeEach((to, from, next) => {
//to 到达的路由信息
//from 开始的路由信息
//next 完成页面跳转
let user = JSON.parse(localStorage.getItem('user') || '{}')
let adminPaths= ['/patient']
//如果这个角色不是管理员,并且他访问的路径是管理员才能访问的路径,就让他跳转到403
if (user.role!=='管理员' && adminPaths.includes(to.path)){
next('/403')
}else{
next()
}
})路由守卫中有三个参数,to表示到达的路由信息,from表示开始的路由信息,next表示完成页面跳转
- let adminPaths = ['/patient'] 添加管理员才能访问的路径
- adminPaths.includes(to.path) 将adminPaths添加到跳转路径里
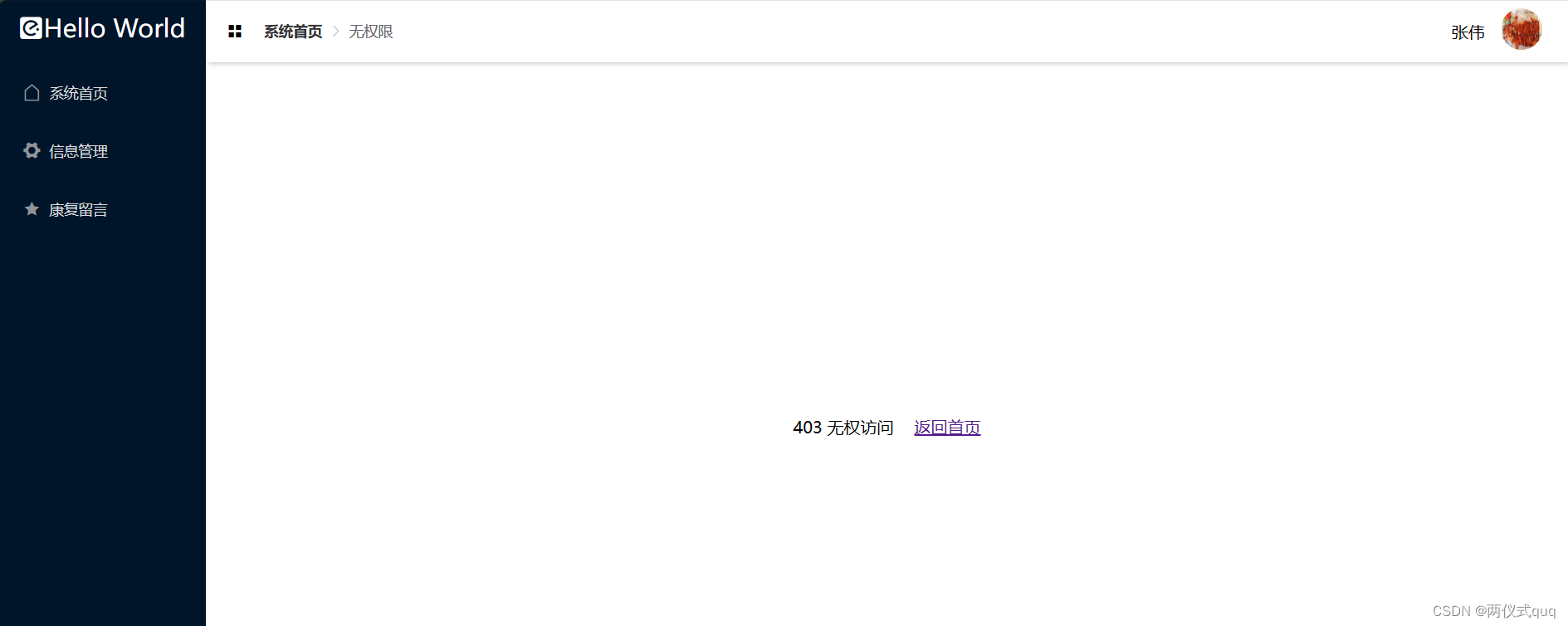
效果展示:
当非管理员角色,访问管理员才能访问的页面,就会跳转到403页面
 4.添加404页面
4.添加404页面
当用户访问的路径找不到时,就会跳转到404页面,添加404页面的路由
- ' * ' :表示这个路由将匹配所有未被其他路由匹配到的路径
{
path: '*',
name: '404',
meta:{name:'无法访问'},
component:()=> import('../views/404.vue')
},


![[<span style='color:red;'>Vue</span>3:Vite构建项目]:安装<span style='color:red;'>router</span><span style='color:red;'>实现</span><span style='color:red;'>登录</span><span style='color:red;'>页面</span><span style='color:red;'>路</span><span style='color:red;'>由</span>跳转](https://img-blog.csdnimg.cn/direct/df23c3d1a5934886b92c1447432880b5.png)