在Vue中,实现手机APP页面的切换,通常会使用Vue Router进行路由管理。Vue Router是Vue.js官方的路由管理器,它和Vue.js深度集成,使构建单页面应用变得易如反掌。
以下是一个简单的步骤说明,展示如何使用Vue Router实现手机APP页面的切换:
安装Vue Router
如果你还没有安装Vue Router,可以通过npm或yarn进行安装:
bash 复制
npm install vue-router
# 或者
yarn add vue-router
引入并使用Vue Router
在你的Vue项目中,你需要引入并使用Vue Router。通常,你会在main.js(或main.ts)文件中进行这个操作:
javascript 复制
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from './views/Home.vue'
import About from './views/About.vue'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
new Vue({
router,
render: h => h(App)
}).$mount('#app')
在上面的代码中,我们定义了两个路由:/和/about,它们分别对应Home和About组件。当用户访问不同的URL时,Vue Router会自动加载并渲染对应的组件。
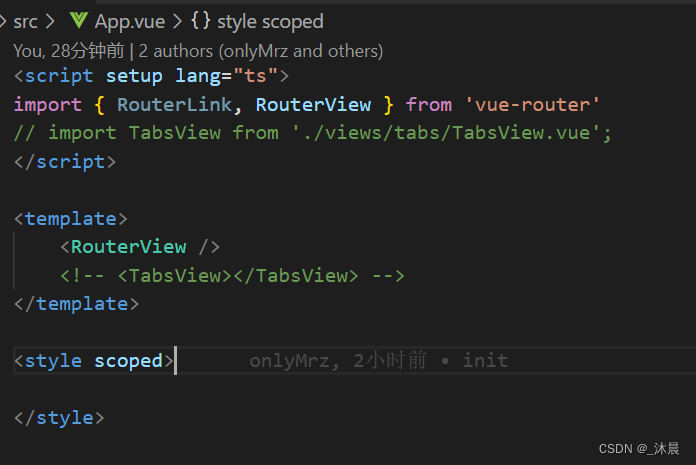
3. 在APP中使用<router-link>和<router-view>
在你的Vue组件中,你可以使用<router-link>来创建导航链接,使用<router-view>来显示当前路由对应的组件。例如,在App.vue中:
vue
复制
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
</template>
在上面的代码中,<router-link>用于创建导航链接,to属性指定了链接的目标路由。当用户点击这些链接时,Vue Router会更新当前路由,并在<router-view>中渲染新的组件。
4. 处理手机APP的特殊需求
对于手机APP,你可能还需要处理一些特殊的需求,比如手势滑动切换页面、返回键处理等。这些通常需要使用到第三方库或者Vue Router的高级功能。你可以根据你的具体需求去查找相关的解决方案。
5. 优化和调试
在实现页面切换的过程中,你可能会遇到一些性能问题或者bug。你可以使用Vue Devtools进行调试,或者使用性能分析工具来优化你的应用。同时,也要注意遵循Vue和Vue Router的最佳实践,以确保你的应用能够稳定、高效地运行。