vue-router介绍
vue 的官方路由组件
功能包括
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- HTML5 的 history 模式 和 hash 模式
vue-router使用
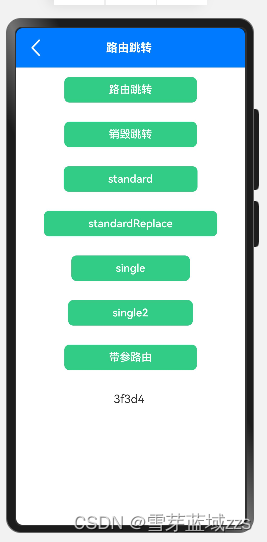
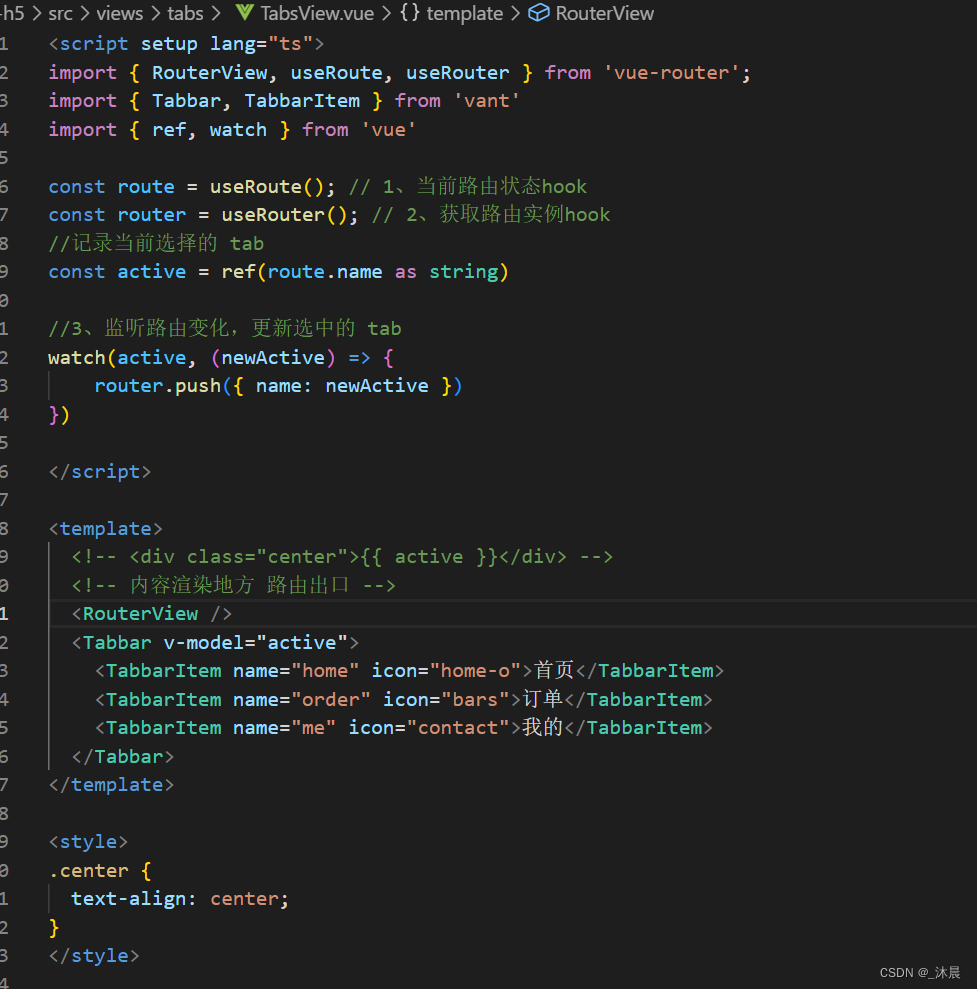
结合 tabs 组件,实现页面路由 安装 vant-ui 实现底部导航栏 Tabbar-CSDN博客
重点&难点
什么是路由?
- 单页面应用(又叫SPA):不刷新而切换页面某部分,实际是切换页面里的部分内容。
- 单页面应用路由:实际表示应用页面的状态
- url中pathname部分(history api) 或 hash(url中#后面的部分)用来记录路由
一个url对应一个路由
路由就是表示页面的状态,一般用url的 pathname 或者 哈希#带着后面的部分 来表示
路由是如何配置的?
满足以下3个要素
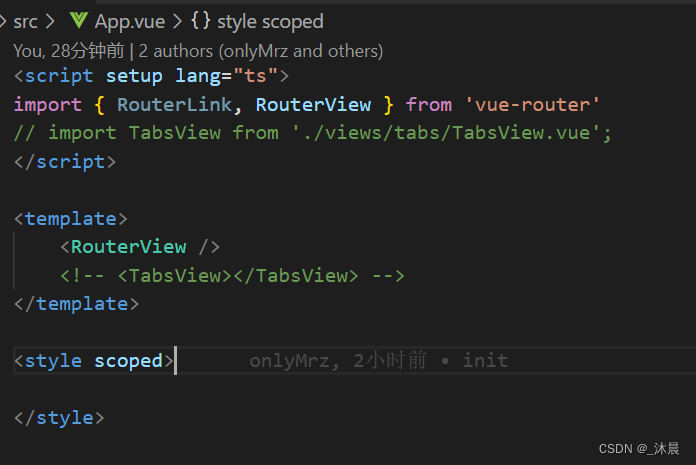
- 第一步找到 内容组件渲染的地方-<router-view> (app.vue 渲染的地方,组件页面渲染的地方等)
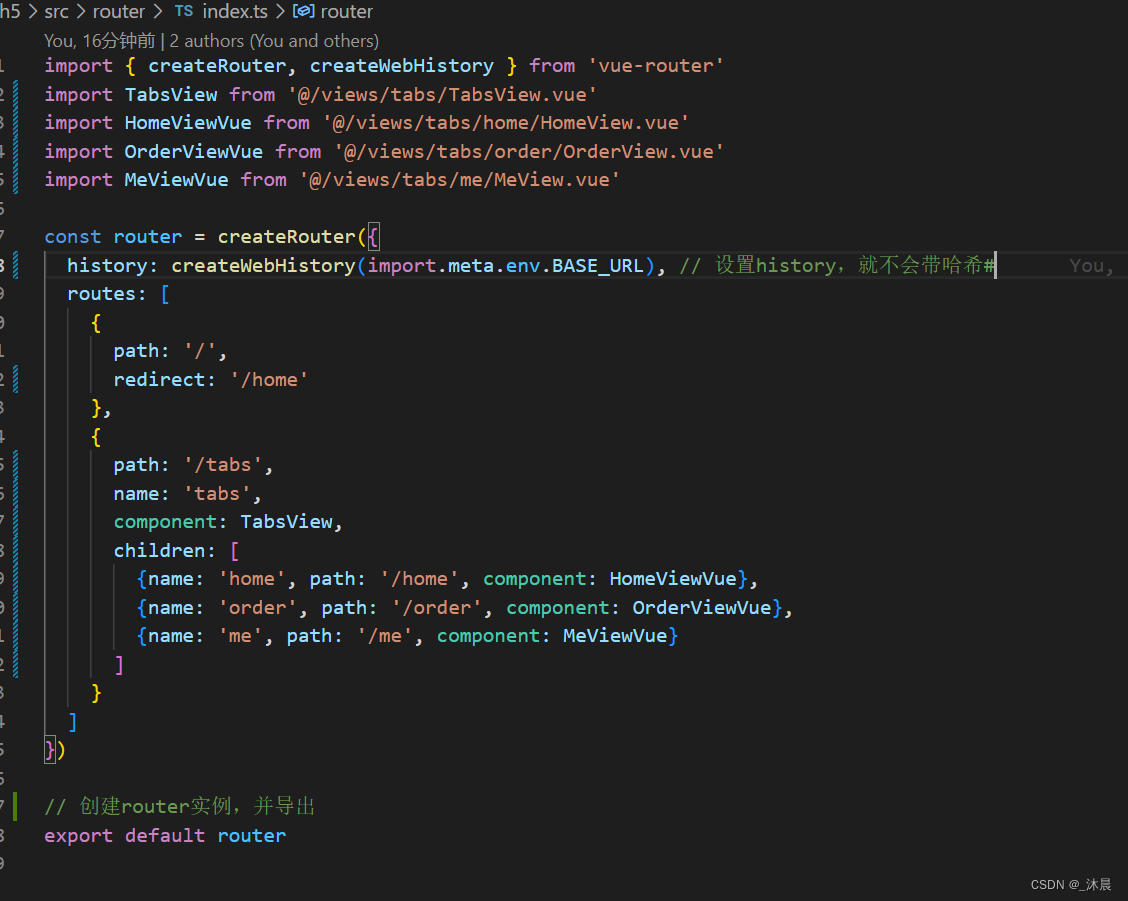
- 第二步找到,路由与组件的对应关系-router配置文件里,配置的路由(router/index.ts)
- 第三步找到,触发路由跳转的地方 (<router-link>代码处或者代码可动态配置(代码函数调用跳转路由方法的地方) )(需要判断是否要设置)





![[<span style='color:red;'>Vue</span>3:Vite构建项目]:安装<span style='color:red;'>router</span><span style='color:red;'>实现</span>登录<span style='color:red;'>页面</span><span style='color:red;'>路</span><span style='color:red;'>由</span>跳转](https://img-blog.csdnimg.cn/direct/df23c3d1a5934886b92c1447432880b5.png)