Vue路由守卫是一种机制,用于在导航过程中对路由进行监控和控制。Vue Router提供了三种类型的路由守卫:
1. 全局前置守卫:router.beforeEach
2. 全局解析守卫:router.beforeResolve
3. 全局后置守卫:router.afterEach
这些守卫可以用来进行权限验证、页面加载前的处理、页面切换时的逻辑等操作
路由守卫中回调函数的参数
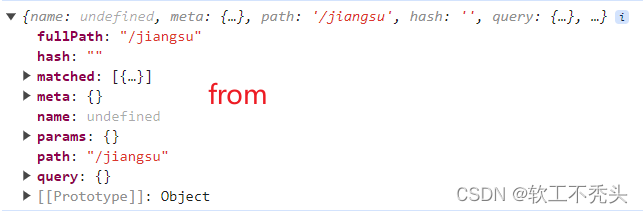
每个守卫方法接收三个参数:
to: 即将要进入的目标from: 当前导航正要离开的路由- next:涉及到next参数的钩子函数,必须调用next()方法来resolve这个钩子,否则路由会中断在这,不会继续往下执行。注意,这个参数是可选的。

























![【Hadoop】-Apache Hive使用语法与概念原理[15]](https://img-blog.csdnimg.cn/direct/66d2055bdcdc441cb2656239a18dadbb.png)