在Vue中实现div全屏铺满的方式与纯CSS实现类似,只是在Vue组件中应用CSS的方式略有不同。
最近在项目开发中,就遇到了这个问题,特此记录一下,方便大伙避坑。
有这么一段代码:
<template>
<div class="fullscreen-div">
<!-- 内容区域 -->
</div>
</template>
<script>
export default {
name: 'MyComponent',
}
</script>
<style scoped>
</style>在css中常要的三种铺满全屏方式:
- 使用vh和vw单位
- 使用绝对定位和100%宽高
- 使用Flexbox布局
比如我们使用第二种:
<style scoped>
.fullscreen-div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>在这个示例中,我们在Vue组件中定义了一个名为MyComponent的组件,其中包含一个类名为fullscreen-div的div元素。
通过在<style>标签中定义.fullscreen-div的样式,我们使用了绝对定位和百分比宽高的方式,使得该div元素能够全屏铺满浏览器窗口。
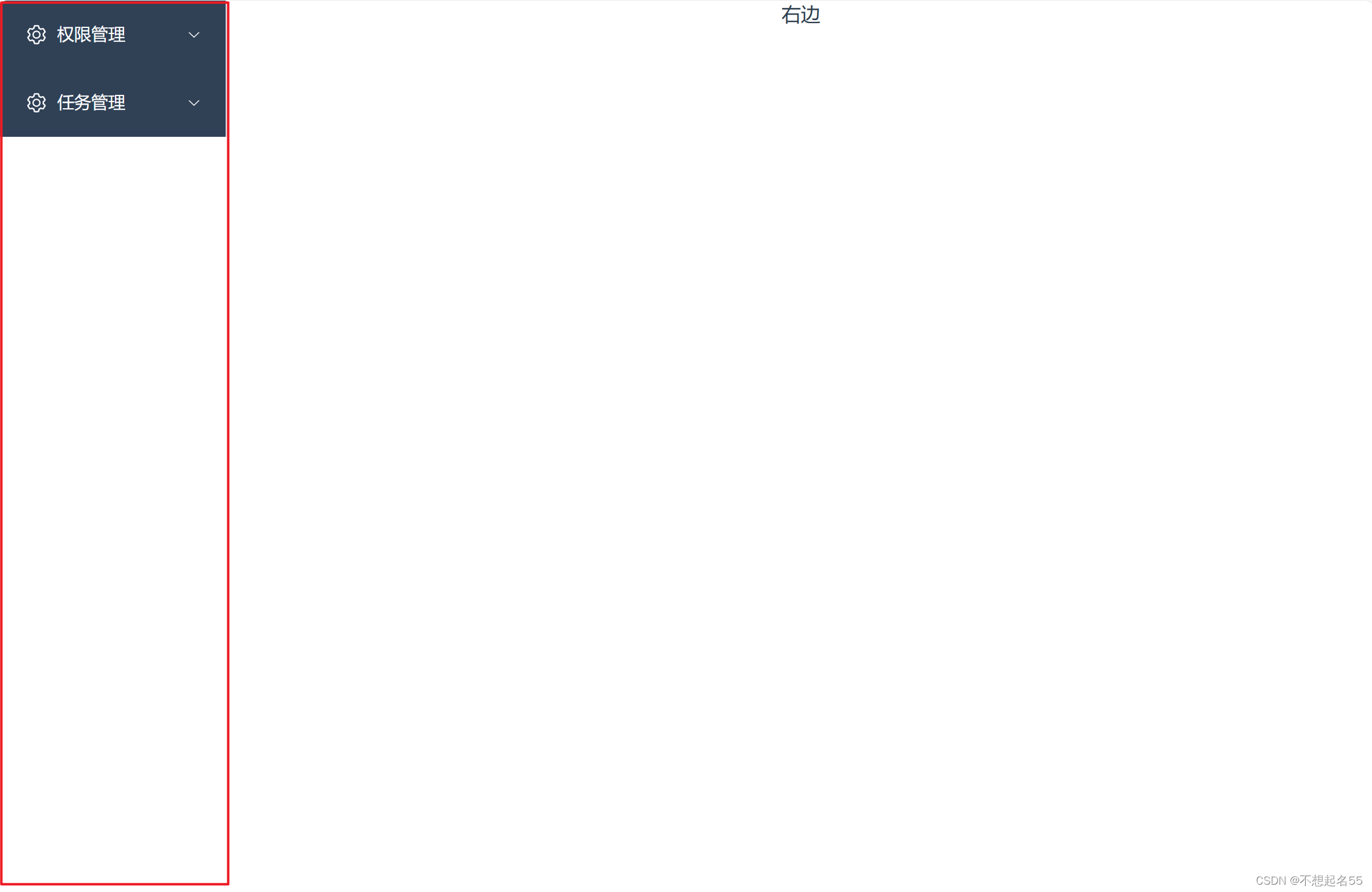
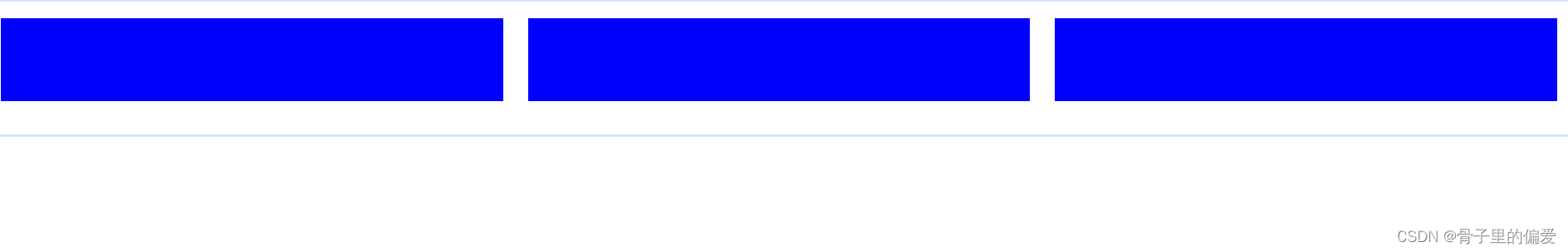
刷新下页面,你会发现div的四周还存在一段留白,这是怎么回事?
这可能由于浏览器默认样式或其他元素的样式导致的,为了确保div元素能够完全铺满整个浏览器窗口,可以尝试以下几种方法:
1.重置浏览器默认样式
html, body {
margin: 0;
padding: 0;
}2.设置所有的父级的高度为100%
html, body, #app {
height: 100%;
margin: 0;
padding: 0;
}这两个方法,都可以解决留白问题。
用第二种的话,直接就能实现div铺满全屏了。
<template>
<div class="fullscreen-div">
<!-- 内容区域 -->
</div>
</template>
<script>
export default {
name: 'MyComponent',
}
</script>
<style scoped>
html, body, #app {
height: 100%;
margin: 0;
padding: 0;
}
.fullscreen-div{
height: 100%;
}
</style>直接这样设置,就能够解决网页四周出现留白的问题,还确保div元素能够完全铺满整个浏览器窗口。