
目录
写在前面
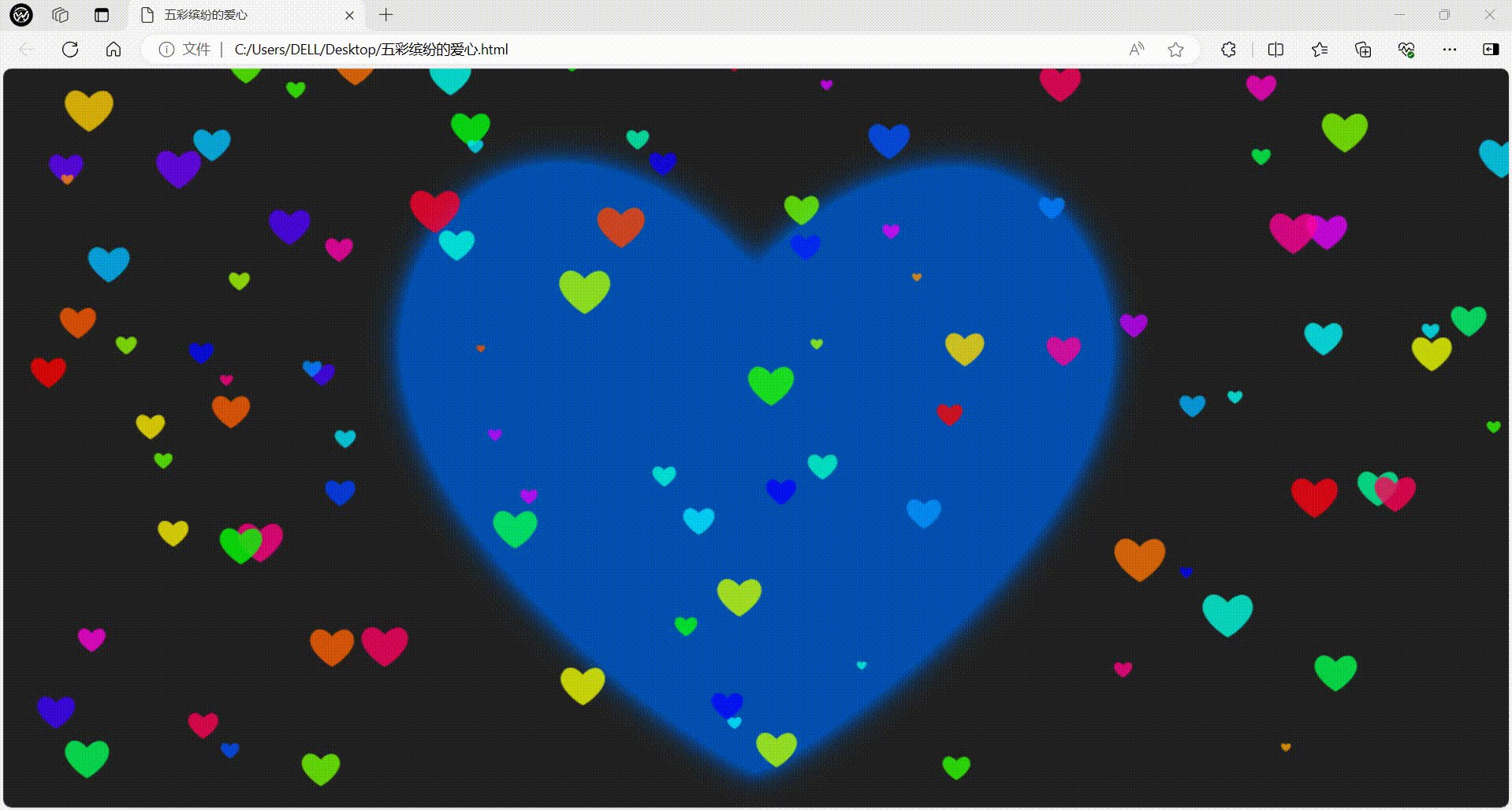
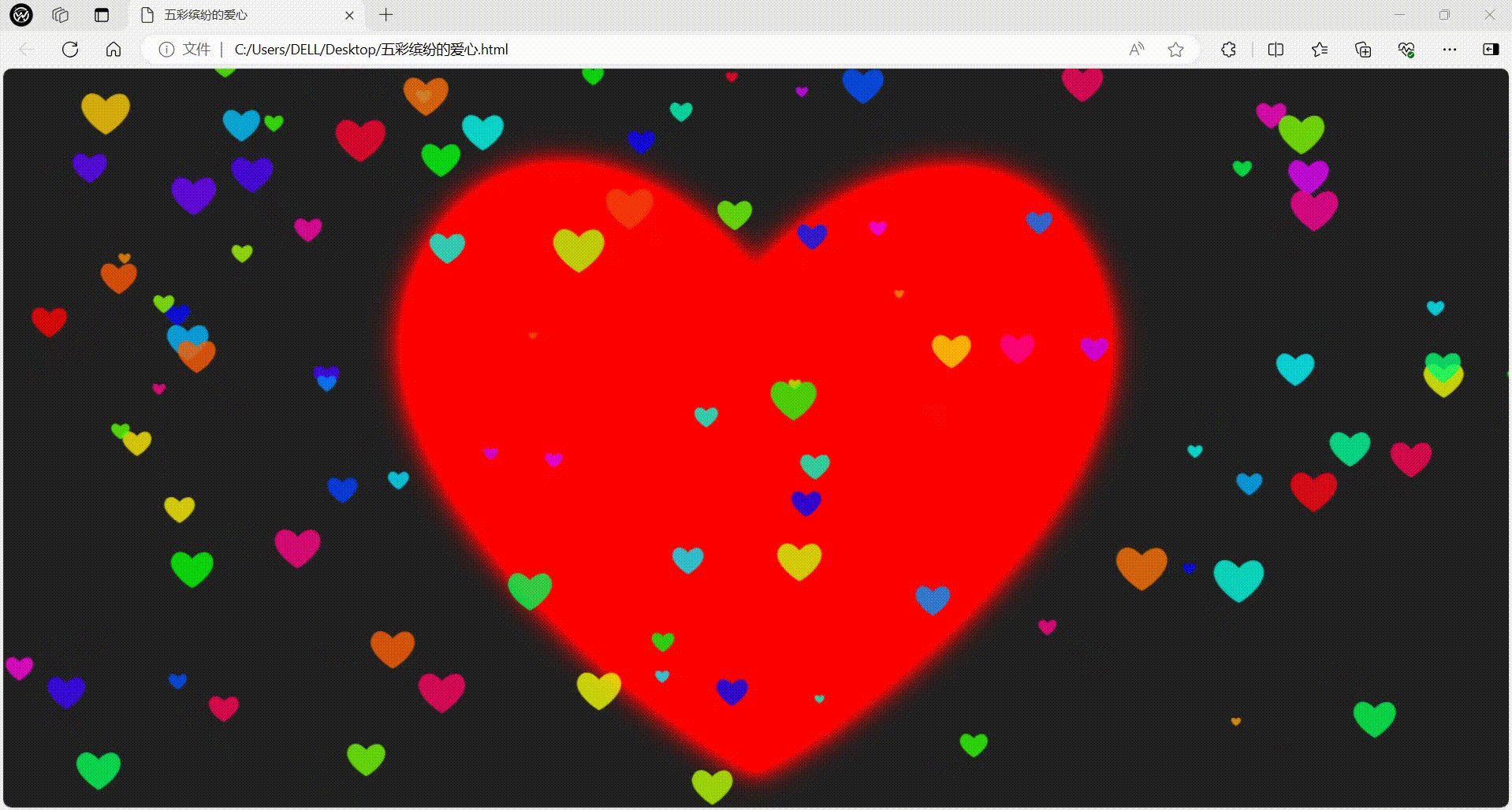
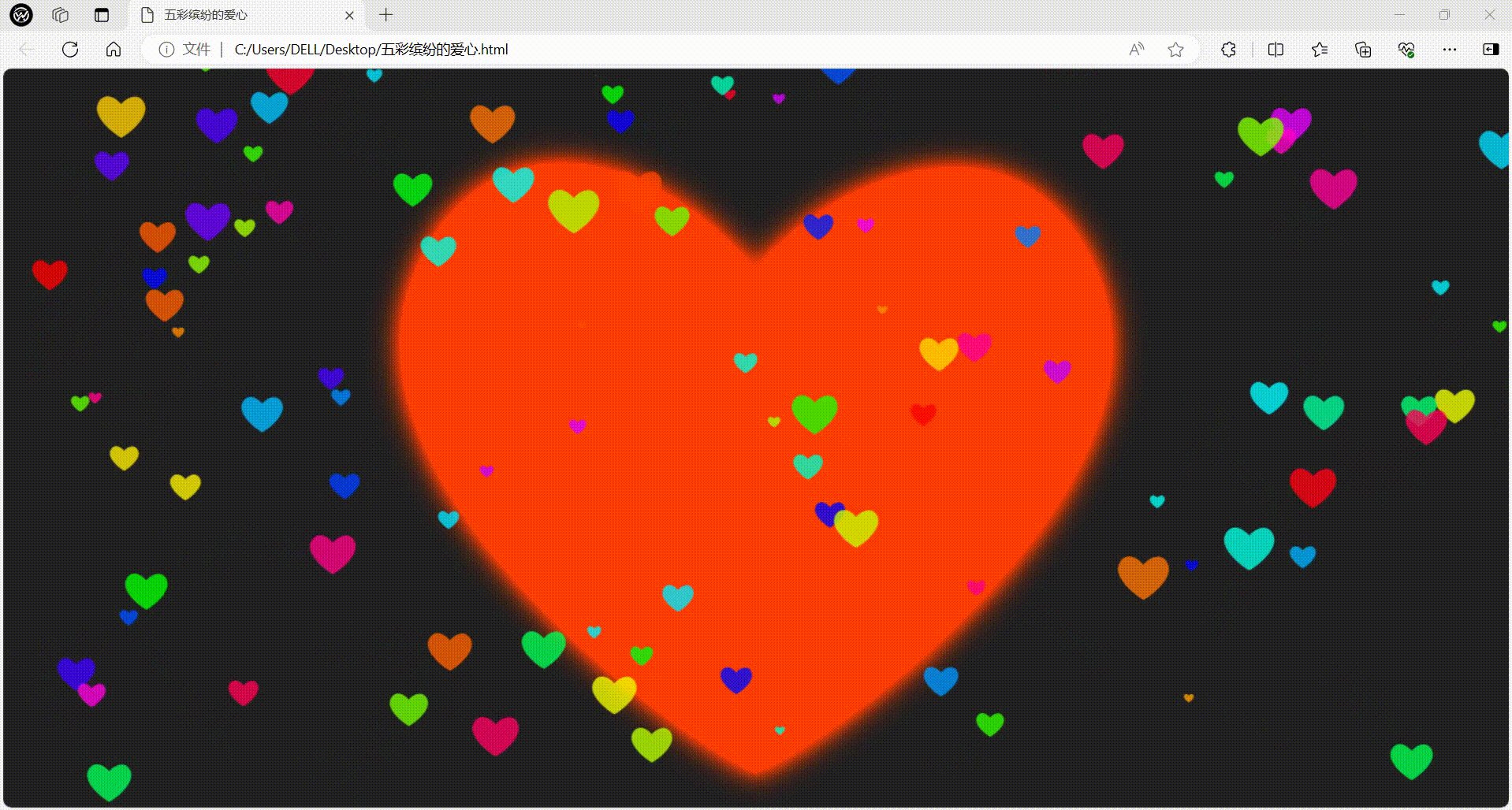
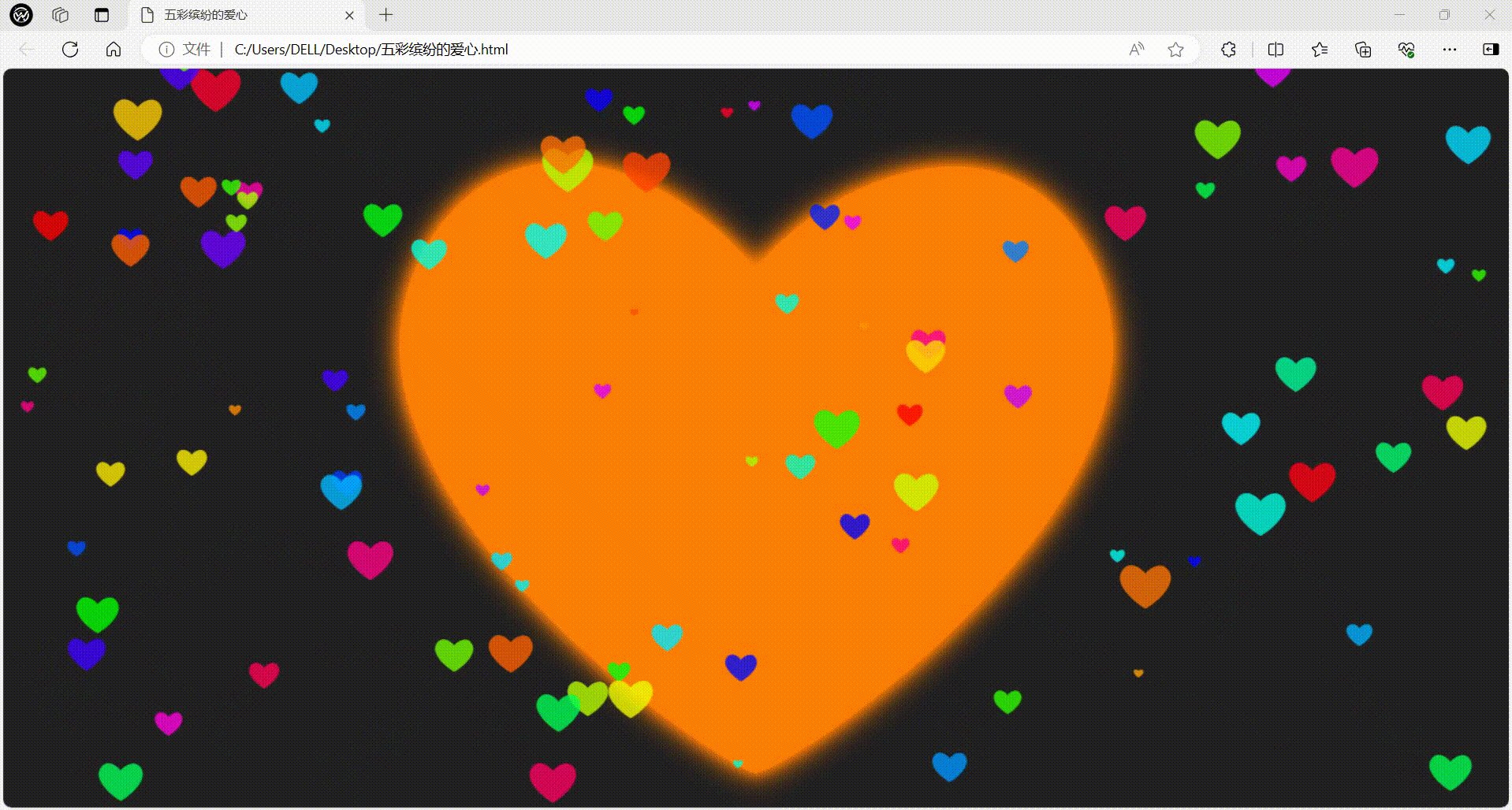
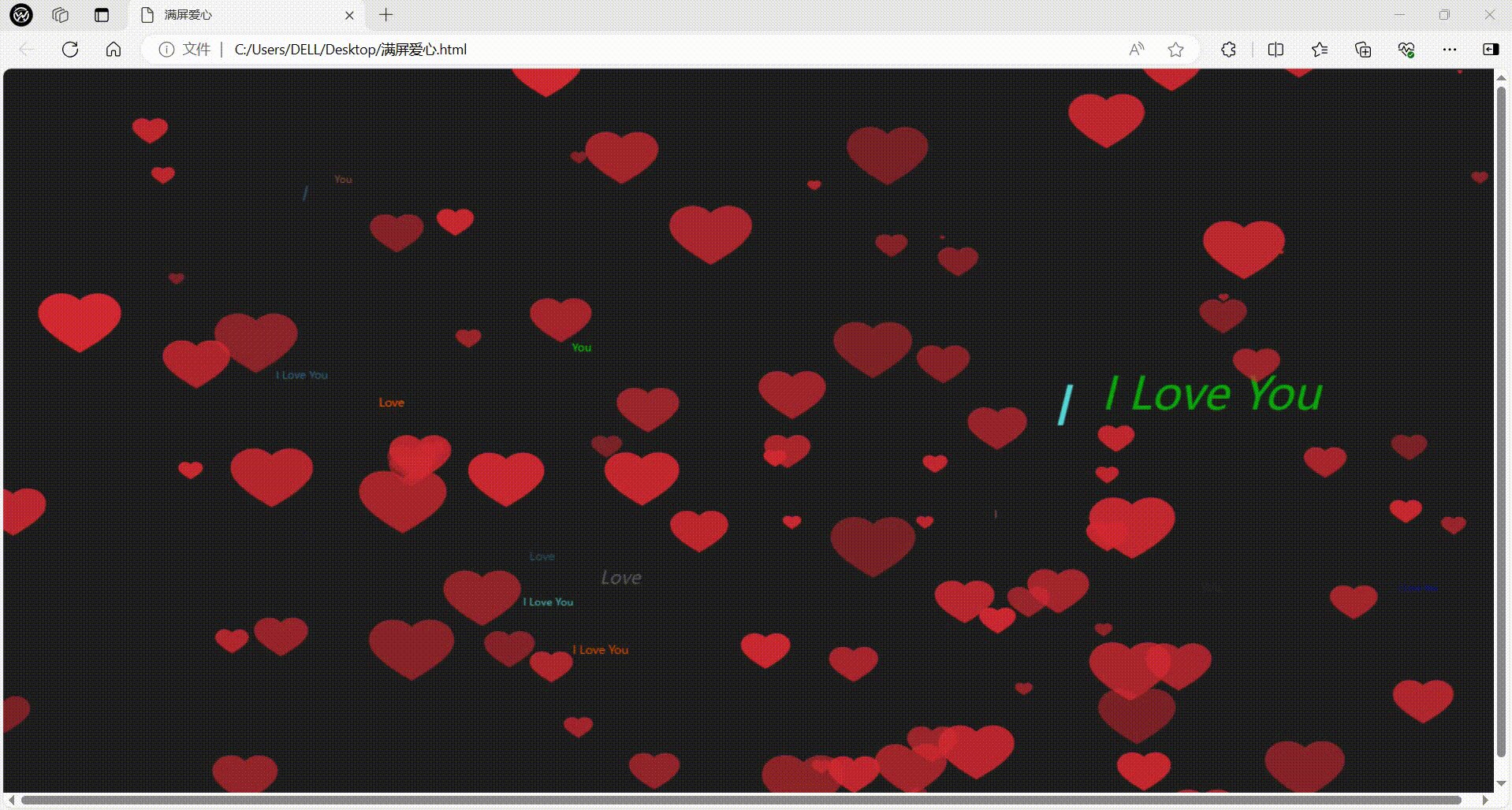
小编给大家准备了满屏漂浮爱心代码,一起来看看吧~
满屏爱心
文件heart.svg
<svg xmlns="http://www.w3.org/2000/svg" width="473.8px" height="408.6px" viewBox="0 0 473.8 408.6"><path fill="#d32932" d="M404.6,16.6C385.4,6.1,363.5,0,340,0c-41.5,0-78.5,18.9-103,48.5C212.3,18.9,175.3,0,133.8,0 c-23.3,0-45.3,6.1-64.5,16.6C27.9,39.5,0,83.4,0,133.9c0,14.4,2.4,28.3,6.6,41.2C29.6,278.4,237,408.6,237,408.6 s207.2-130.2,230.2-233.5c4.3-12.9,6.6-26.8,6.6-41.2C473.8,83.4,445.9,39.6,404.6,16.6z"/></svg>文件满屏漂浮爱心.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Love</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #1E1E1E;
}
</style>
</head>
<body>
<canvas id="drawHeart"></canvas>
<script>
var hearts = [];
var canvas = document.getElementById('drawHeart');
var wW = window.innerWidth;
var wH = window.innerHeight;
// 创建画布
var ctx = canvas.getContext('2d');
// 创建图片对象
var heartImage = new Image();
heartImage.src = 'heart.svg';
var num = 100;
init();
window.addEventListener('resize', function () {
wW = window.innerWidth;
wH = window.innerHeight;
});
// 初始化画布大小
function init() {
canvas.width = wW;
canvas.height = wH;
for (var i = 0; i < num; i++) {
hearts.push(new Heart(i % 5));
}
requestAnimationFrame(render);
}
function getColor() {
var val = Math.random() * 10;
if (val > 0 && val <= 1) {
return '#00f';
} else if (val > 1 && val <= 2) {
return '#f00';
} else if (val > 2 && val <= 3) {
return '#0f0';
} else if (val > 3 && val <= 4) {
return '#368';
} else if (val > 4 && val <= 5) {
return '#666';
} else if (val > 5 && val <= 6) {
return '#333';
} else if (val > 6 && val <= 7) {
return '#f50';
} else if (val > 7 && val <= 8) {
return '#e96d5b';
} else if (val > 8 && val <= 9) {
return '#5be9e9';
} else {
return '#d41d50';
}
}
function getText() {
var val = Math.random() * 10;
if (val > 1 && val <= 3) {
return 'Love';
} else if (val > 3 && val <= 5) {
return 'You';
} else if (val > 5 && val <= 8) {
return 'I';
} else {
return 'I Love You';
}
}
function Heart(type) {
this.type = type;
// 初始化生成范围
this.x = Math.random() * wW;
this.y = Math.random() * wH;
this.opacity = Math.random() * .5 + .5;
// 偏移量
this.vel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5
}
this.initialW = wW * .5;
this.initialH = wH * .5;
// 缩放比例
this.targetScale = Math.random() * .15 + .02; // 最小0.02
this.scale = Math.random() * this.targetScale;
// 文字位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
this.fs = Math.random() * 10;
this.text = getText();
this.fvel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5,
f: (Math.random() - .5) * 2
}
}
Heart.prototype.draw = function () {
ctx.save();
ctx.globalAlpha = this.opacity;
ctx.drawImage(heartImage, this.x, this.y, this.width, this.height);
ctx.scale(this.scale + 1, this.scale + 1);
if (!this.type) {
// 设置文字属性
ctx.fillStyle = getColor();
ctx.font = 'italic ' + this.fs + 'px sans-serif';
// 填充字符串
ctx.fillText(this.text, this.fx, this.fy);
}
ctx.restore();
}
Heart.prototype.update = function () {
this.x += this.vel.x;
this.y += this.vel.y;
if (this.x - this.width > wW || this.x + this.width < 0) {
// 重新初始化位置
this.scale = 0;
this.x = Math.random() * wW;
this.y = Math.random() * wH;
}
if (this.y - this.height > wH || this.y + this.height < 0) {
// 重新初始化位置
this.scale = 0;
this.x = Math.random() * wW;
this.y = Math.random() * wH;
}
// 放大
this.scale += (this.targetScale - this.scale) * .1;
this.height = this.scale * this.initialH;
this.width = this.height * 1.4;
// -----文字-----
this.fx += this.fvel.x;
this.fy += this.fvel.y;
this.fs += this.fvel.f;
if (this.fs > 50) {
this.fs = 2;
}
if (this.fx - this.fs > wW || this.fx + this.fs < 0) {
// 重新初始化位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
}
if (this.fy - this.fs > wH || this.fy + this.fs < 0) {
// 重新初始化位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
}
}
function render() {
ctx.clearRect(0, 0, wW, wH);
for (var i = 0; i < hearts.length; i++) {
hearts[i].draw();
hearts[i].update();
}
requestAnimationFrame(render);
}
</script>
</body>
</html>代码分析
这个HTML、CSS和JavaScript代码描述了一个网页,该网页会在加载后在全屏黑色背景上动态生成并显示多个彩色心形图案以及随机出现的文本。以下是程序的主要逻辑分析:
1. HTML结构:
- 页面中包含一个`<canvas>`元素,id为'drawHeart',用于绘制动画效果。
2. CSS样式:
- CSS部分仅设置了全局的边距为零,并将body的背景颜色设为深灰色(#1E1E1E)。
3. JavaScript脚本:
- 定义了全局变量:`hearts`数组用来存储所有心形对象;获取画布元素`canvas`及其上下文`ctx`;声明窗口宽度`wW`和高度`wH`;设置心形图片源(假设是SVG格式的心形图像);并定义要创建的心形数量`num`。
- `init()`函数负责初始化画布大小以适应浏览器窗口尺寸,并创建指定数量的心形对象,每个都关联到一个`Heart`类的实例。
- `getColor()`函数根据随机数返回不同颜色值,使得心形及文本有多种颜色可能。
- `getText()`函数随机选择返回字符串"Love"、"You"、"I"或"I Love You",作为可能出现的文本内容。
- 定义了`Heart`构造函数,用于创建心形对象,包含位置、透明度、速度、缩放比例等属性,以及文字的相关属性(如位置、大小和内容)。
- `Heart.prototype.draw()`方法负责绘制心形和可能的文字内容。它首先保存当前绘图状态,然后设置透明度,绘制心形图片,并根据需要进行缩放和平移操作来显示文字。
- `Heart.prototype.update()`方法更新每个心形的位置、缩放和其他属性,确保它们在屏幕范围内运动,超出范围时重新初始化位置。
- `render()`函数是主渲染循环,清空画布内容,遍历所有心形对象,调用它们的`draw()`和`update()`方法,最后使用`requestAnimationFrame`调度下一次渲染,从而实现动画效果。
总之,这段代码实现了一个动态且随机生成心形与文字动画的网页应用,在页面加载后会在屏幕上呈现不断变化的心形图案和飘动的爱意短语。
系列推荐
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | HTML实现3D相册-CSDN博客 |
| 2 | HTML元素周期表 | HTML元素周期表-CSDN博客 |
| 3 | HTML黑客帝国字母雨 | HTML黑客帝国字母雨-CSDN博客 |
| 4 | HTML五彩缤纷的爱心 | HTML五彩缤纷的爱心-CSDN博客 |
| 5 | HTML飘落的花瓣 | HTML飘落的花瓣-CSDN博客 |
| 6 | HTML哆啦A梦 | HTML哆啦A梦-CSDN博客 |
| 7 | ||
| 8 | ||
| 9 | ||
| 10 | ||
| 11 | ||
| 12 | ||
| 13 | ||
| 14 | ||
| 15 | ||
| 16 | ||
| 17 | ||
| 18 | ||
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
写在最后
我是一只有趣的兔子,感谢你的喜欢!