前言
今天写项目时出现高度设置百分百却不占满屏幕,第一反应看自己设置的是块级元素还是行级元素。看了几篇博客,发现并不能解决问题。脱离文档流的做法都没考虑,前期模板搭建脱离文档流,后面开发会出现很多问题。

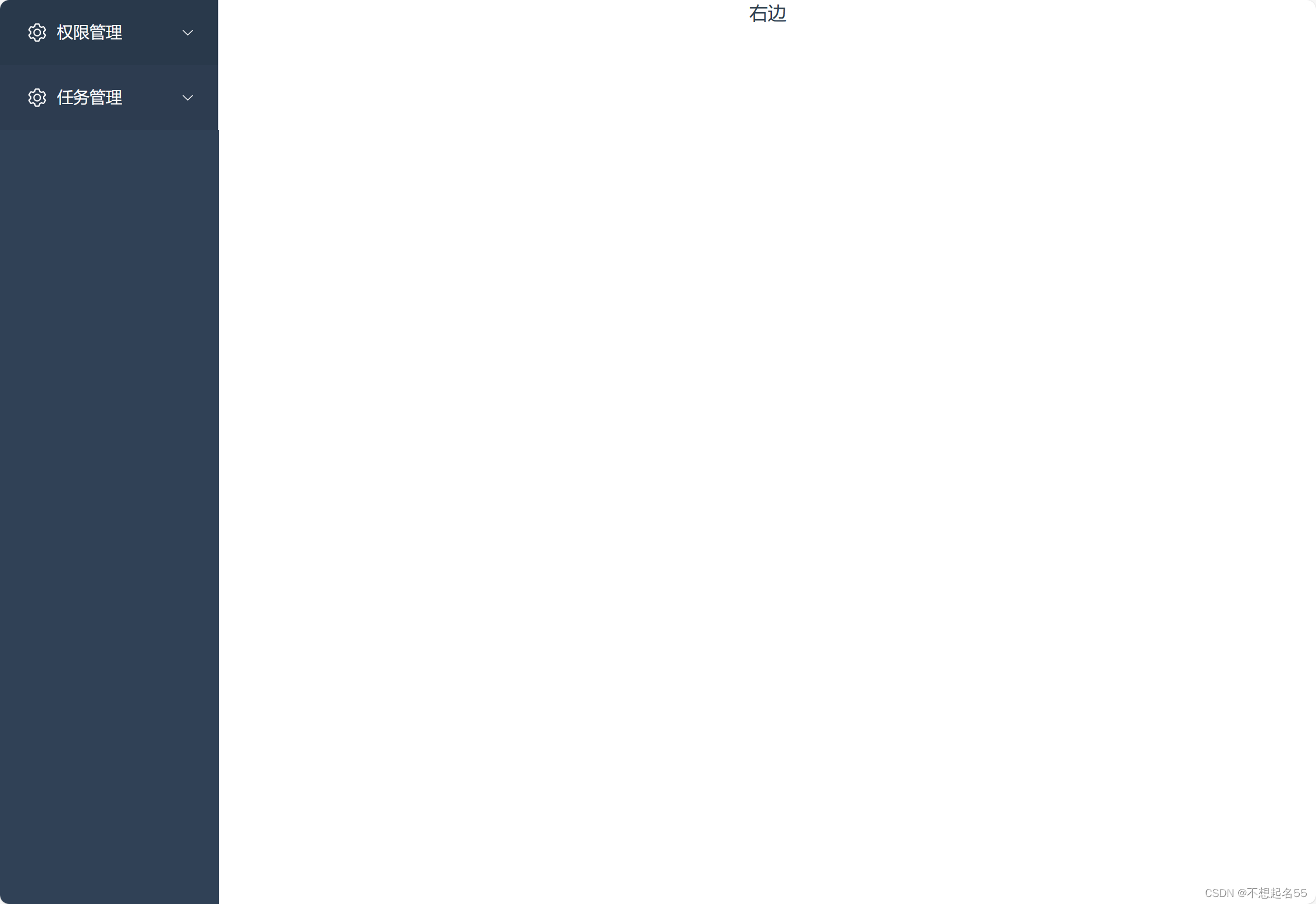
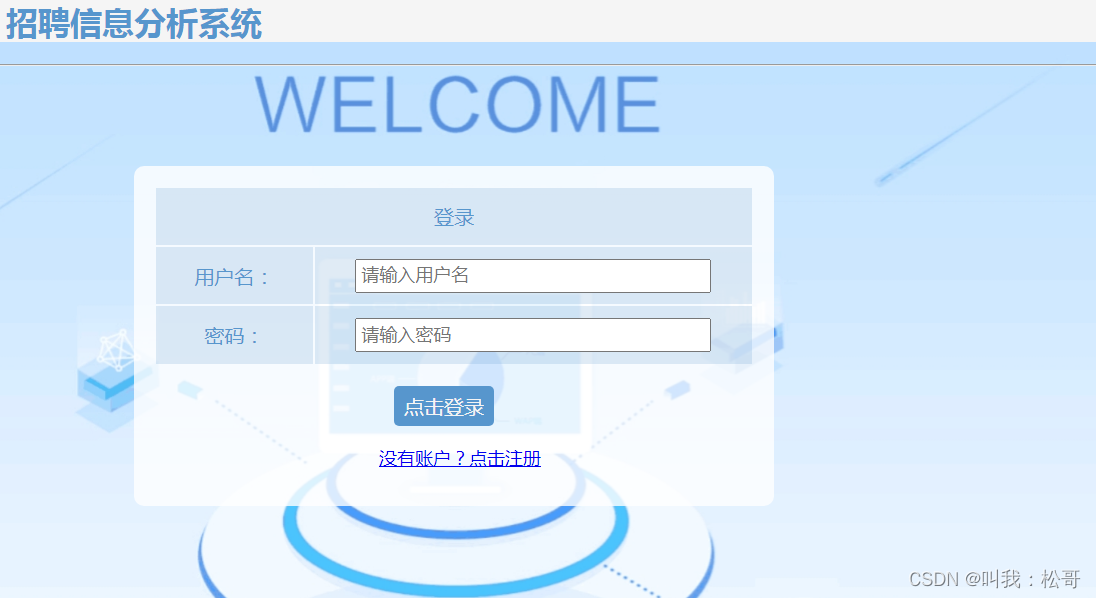
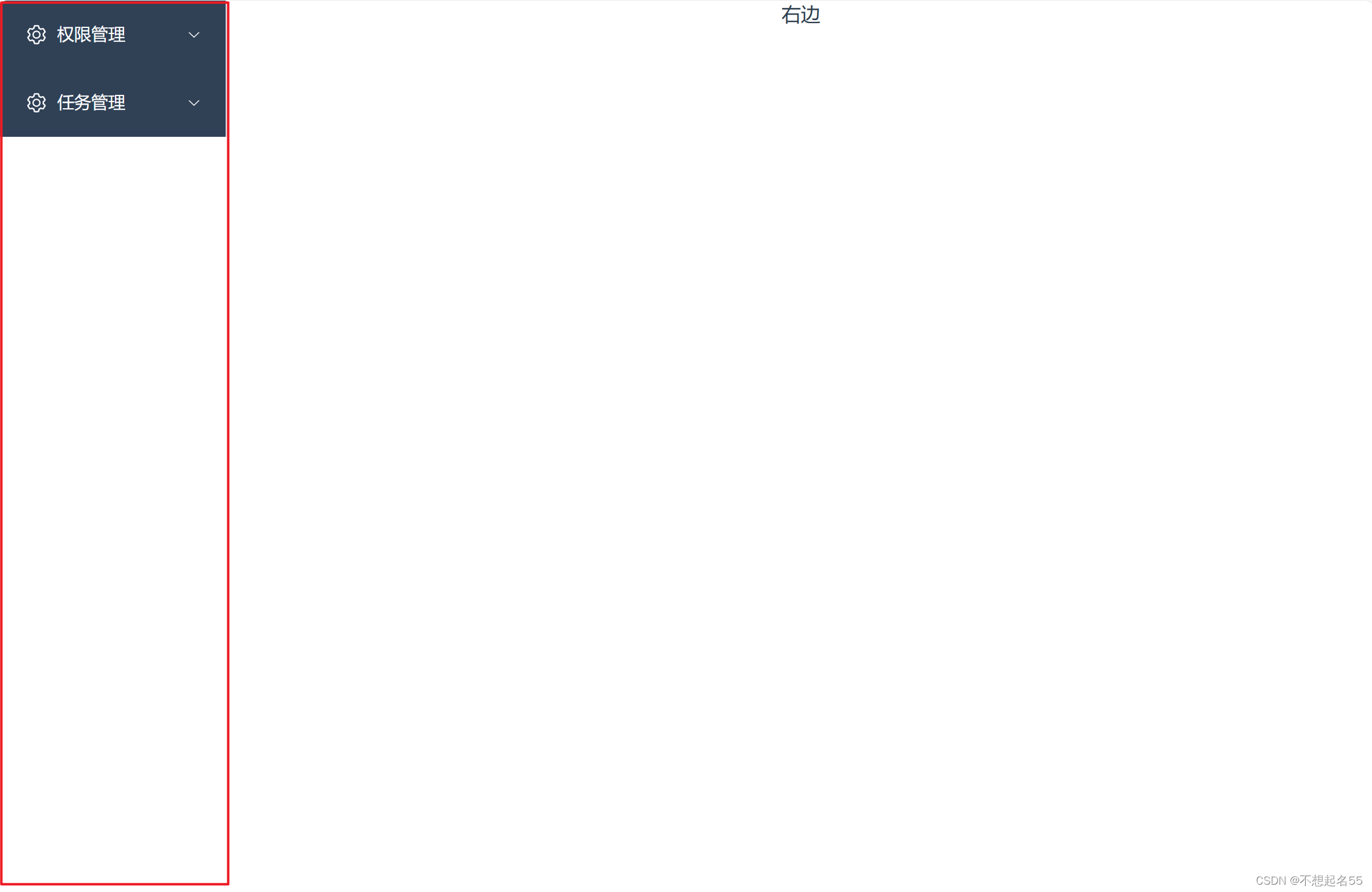
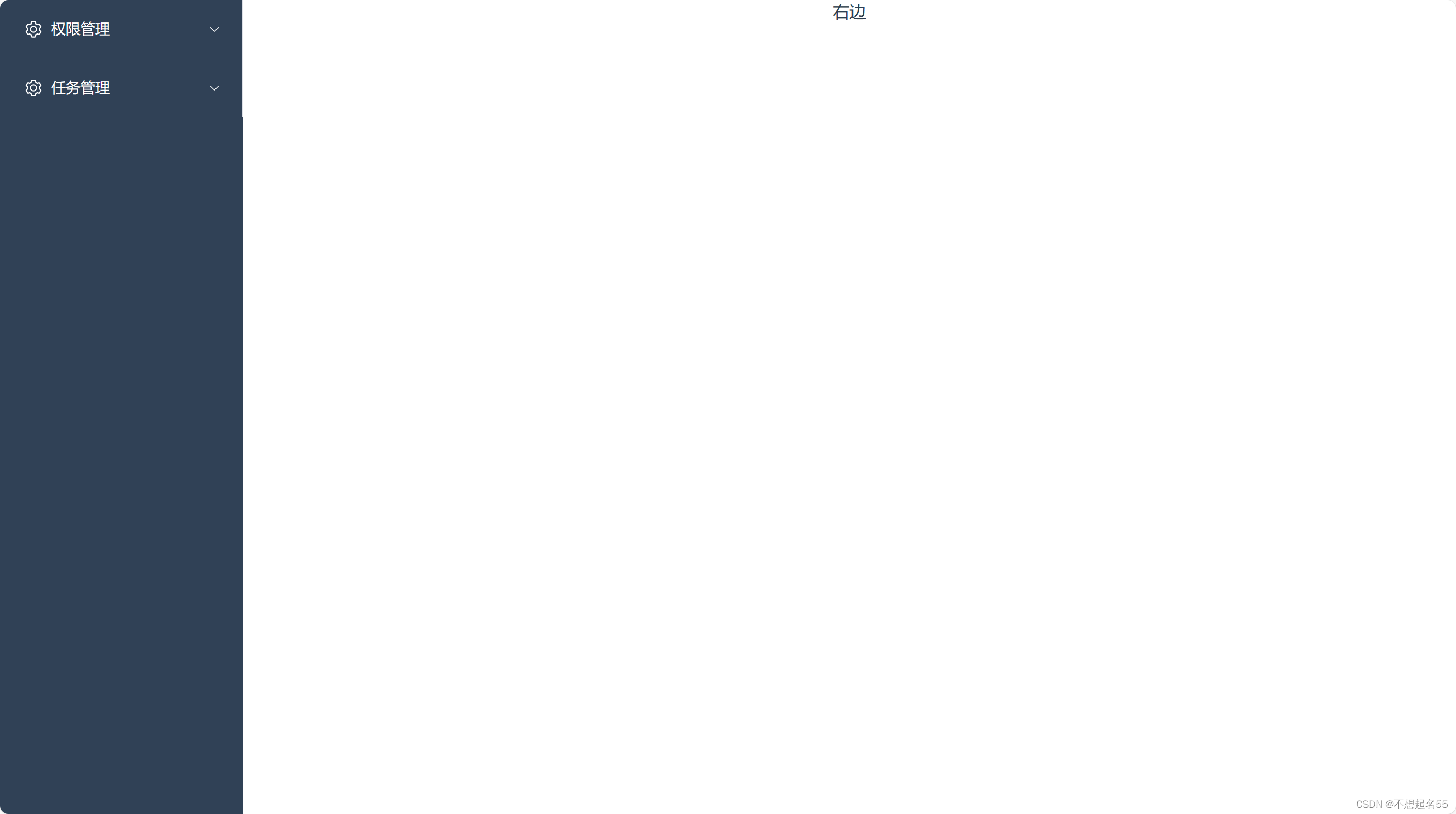
以上图片是我要解决的问题
正文
目前使用的是vue3+setup语法糖
解决方案一:用窗口高度动态计算高度
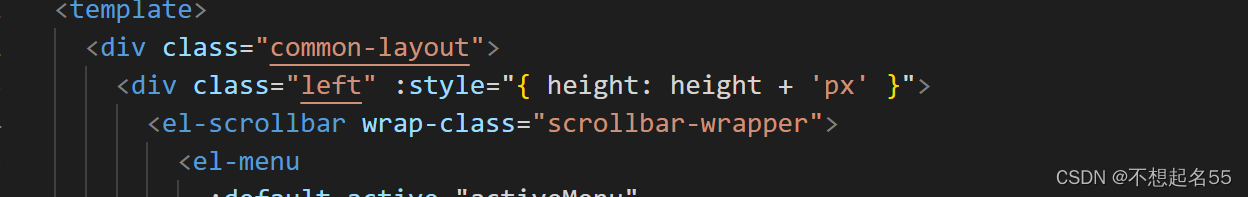
在html里动态绑定高度样式

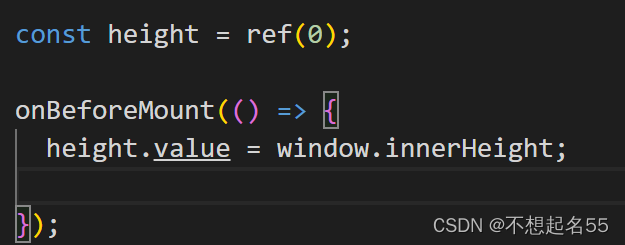
- window.innerHeight获取窗口高度


注意
使用了几种高度,如screen.height,body.offsetheight等但都有一些问题。 - document.body.clientHeight:网页可见区域高
- document.body.offsetHeight:网页可见区域宽(body),包括border、margin等
- document.body.scrollHeight : 网页正文全文高
- window.screen.height : 屏幕分辨率的高
以上body.xx都会出现高度为0的情况,在主页body高度设置百分百无效,需要给body设置具体高度。
window.screen.height 会出现滚动条情况。
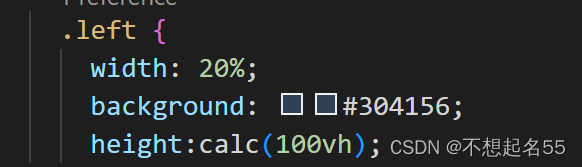
解决方案二:calc()函数
height:calc(100vh),100vh = 视窗高度的100%,可使得div的高度自动撑开到屏幕高度。