<view bind:tap="closeLongAction">
<view bind:longpress="openAction></view>
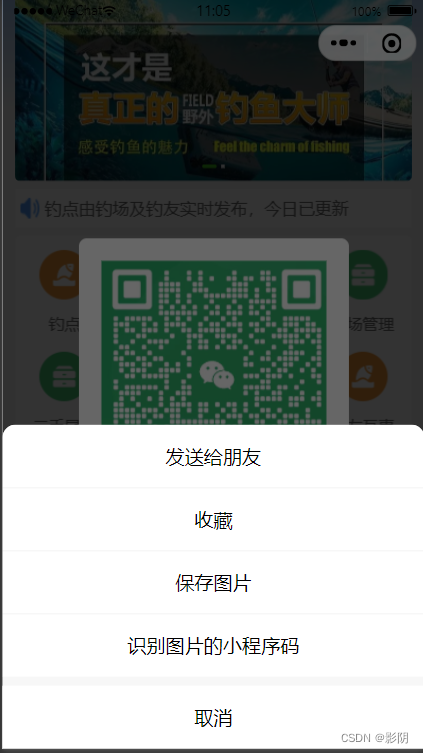
<view wx:if="{{longActionIsShow}}"> 长按显示的区域 </view>
</view>
openAction(e) {
console.log(322,e);
this.setData({
longActionIsShow: true
})
},
closeLongAction(e) {
console.log(322,e);
this.setData({
longActionIsShow: false
})
},
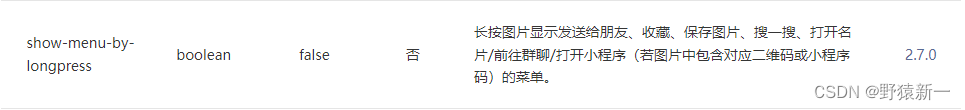
之前使用longtap,松开后会触发tap事件,刚出来就会消失,使用longpress后就可以解决这个问题了