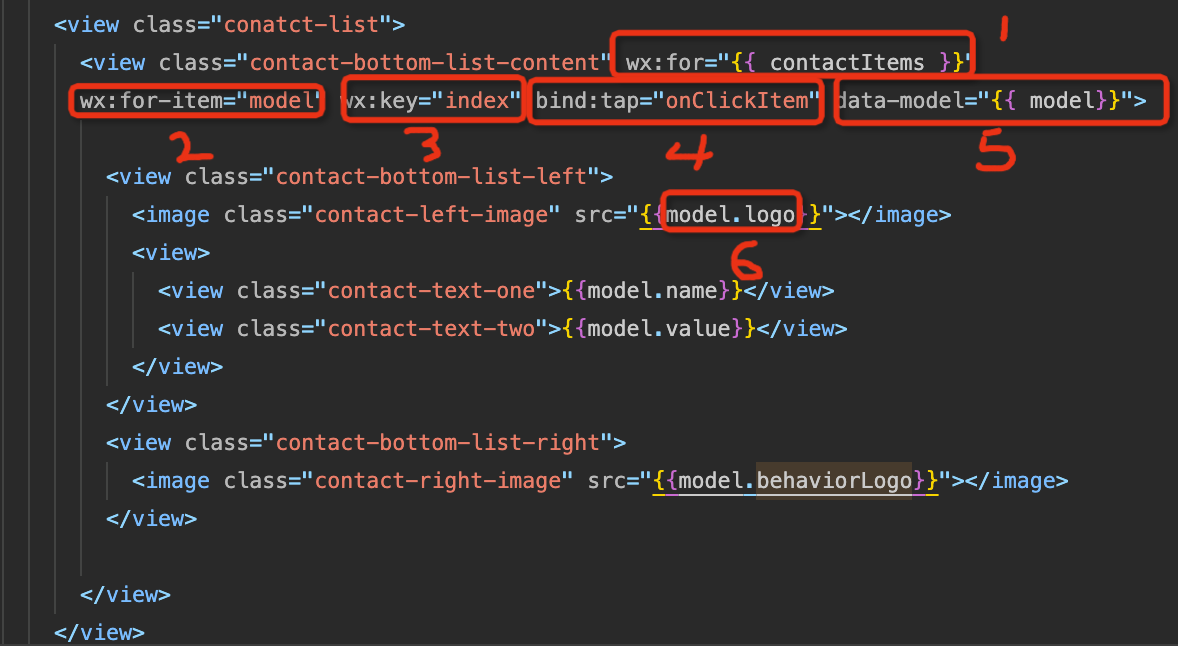
5 data-model 中的model可以定义任何字段
需要在event.currentTarget.dataset.model 中的model 对应即可

onClickItem(event:any) {
const model = event.currentTarget.dataset.model as ContactItem; // 获取传递的参数
//const selectedItem = this.data.contactItems[index]; // 获取对应的数据项
console.log('点击了', model);
this.setData({
showPopup: false });
},