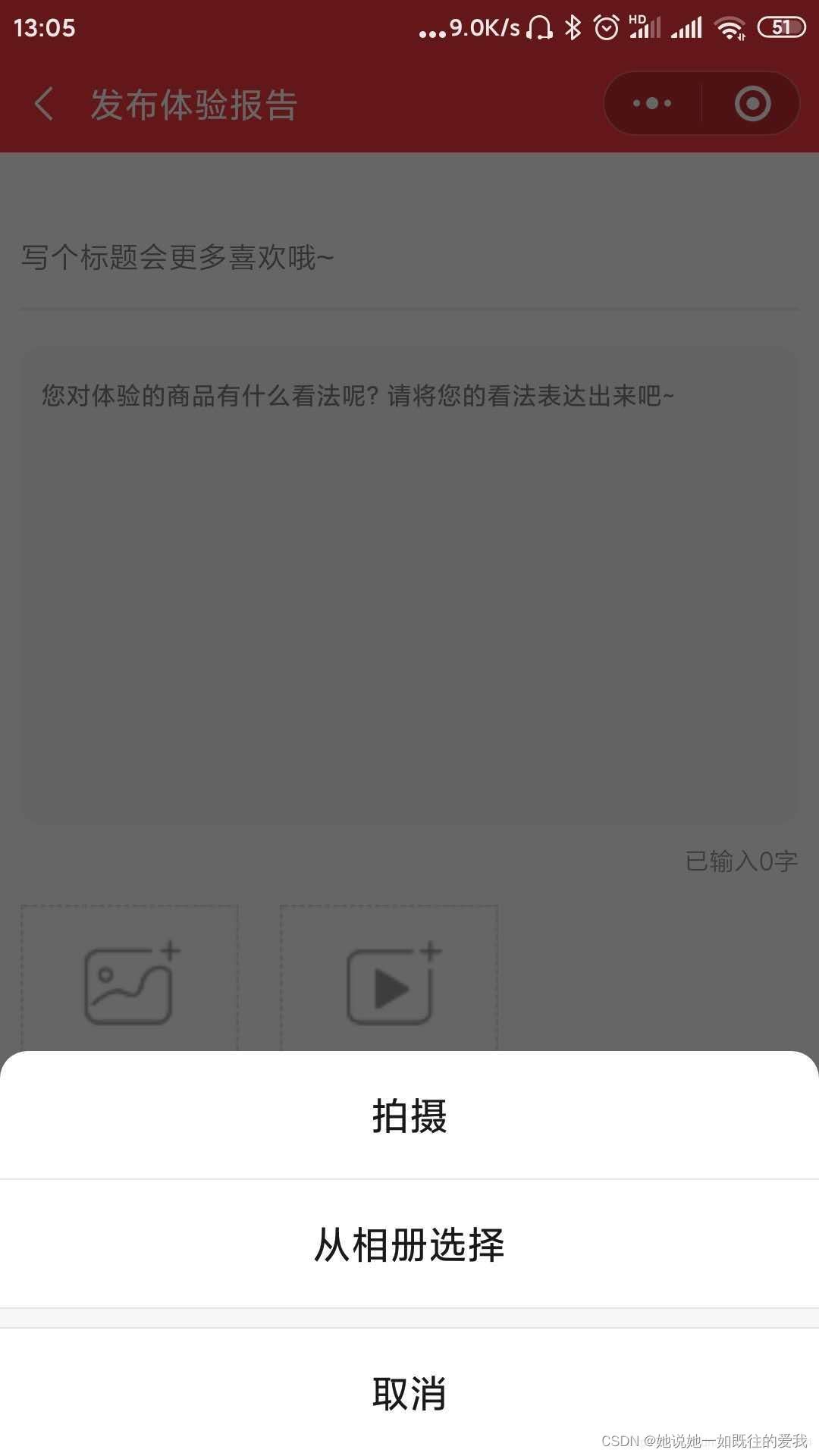
如下所示,实际需求中常常存在需要点击上传图片的功能,上传前显示边框表面图片显示大小,上传后将图形缩放到边框大小。

实现如下:
.wxml
<view class="{
{img_src==''?'blank-area':''}}" style="width:100%;height:40%;display:flex;align-items: center;justify-content:center;" data-info='{"page_index":{
{index}},"product_index":"first"}' bind:tap="upload_product_image">
<image wx:if="{
{img_src!=''}}" src="{
{img_src}}" style="width:100%;height:100%;"/>
<label wx:if="{
{img_src==''}}">上传产品图片</label>
</view>.wxss
.blank-area{
border-style: dashed;