//日期时间格式化
export const formatDate = (edate, type) => {
var date = new Date(edate);
var year = date.getFullYear(); //年
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; //月
var day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); //日
var hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); //时
var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); //分
var seconds = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); //秒
var milliseconds = date.getMilliseconds() < 10 ? "0" + date.getMilliseconds() : date.getMilliseconds(); //毫秒
if (type == 1) {
return year + "-" + month + "-" + day + " " + hour + ":" + minutes + ":" + seconds + "." + milliseconds;
} else if (type == 2) {
return year + "-" + month + "-" + day + " " + hour + ":" + minutes + ":" + seconds;
} else if (type == 3) {
return year + "-" + month + "-" + day;
} else if (type == 4) {
return year + '' + month;
}
};
// 根据后端返回的blob数据进行下载导出
export function getDownload(res,name) {
const blob = new Blob([res]);
// const blob = new Blob([res], {
// type: "application/vnd.ms-excel;charset=utf-8",
// });
// const fileName = res.headers["content-disposition"].split("=")[1];
const elink = document.createElement("a");
elink.download = window.decodeURIComponent(name);
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
}
/* 深拷贝 */
export const deepClone = (obj) => {
let result = typeof obj.splice === "function" ? [] : {};
if (obj && typeof obj === 'object') {
for (let key in obj) {
if (obj[key] && typeof obj[key] === 'object') {
result[key] = deepClone(obj[key]); //如果对象的属性值为object的时候,递归调用deepClone,即在吧某个值对象复制一份到新的对象的对应值中。
} else {
result[key] = obj[key]; //如果对象的属性值不为object的时候,直接复制参数对象的每一个键值到新的对象对应的键值对中。
}
}
return result;
}
return obj;
}
导出vue页面引用
import { getDownload } from "@/utils/comp.js";
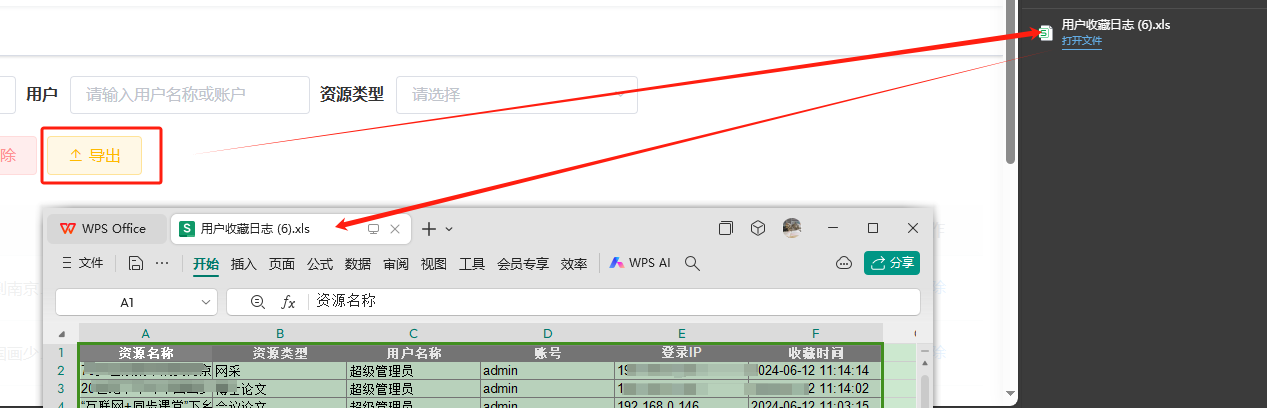
// 导出
downLoadTemplete() {
this.$http
.getDownLoadRequest("/sso-management/user/downloadTemp", {})
.then((res) => {
// 引入直接调用,传入参数
getDownload(res.data, "用户模板.xlsx");
});
},
export const getDownLoadRequest = (url, params,) => {
return axios({
method: 'get',
url: `${url}`,
responseType: 'blob', // 需要设置blob类型
headers: {
'Content-Type': 'application/json'
},
data: params
});
};