环境准备:
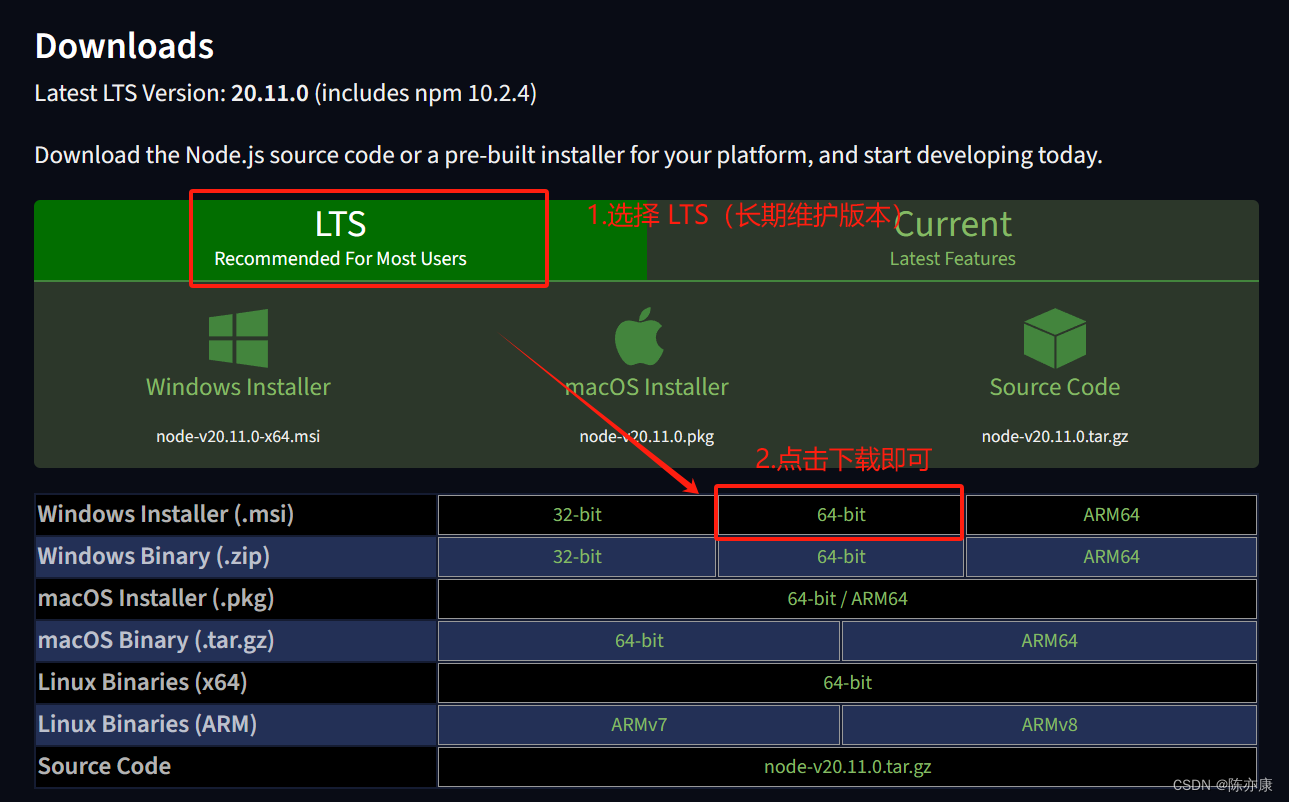
- node环境(node.js官网)
- npm环境
上述两个环境存在版本要求所以安装最新的靠谱(旧的环境存在不支持现象)
windows电脑 安装完node.js会带有npm
mac电脑本身自带node和npm,但是需要升级
进入到你想创建前端项目的文件夹:
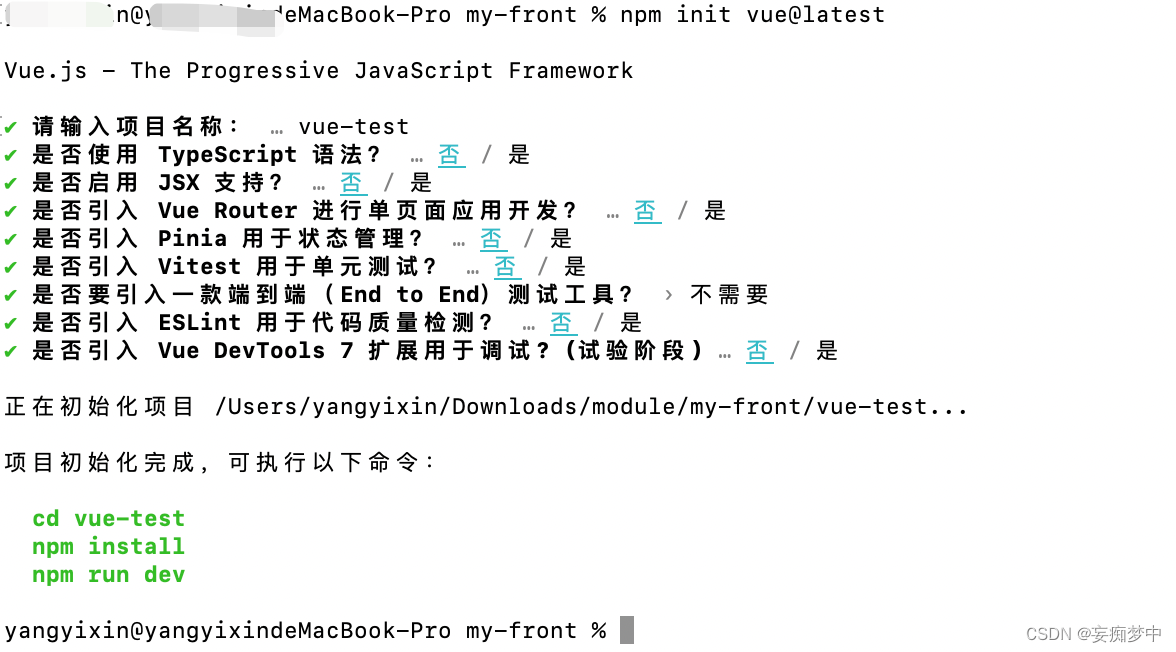
1、执行:npm init vue@latest
2、项目名称-》一些插件是否使用
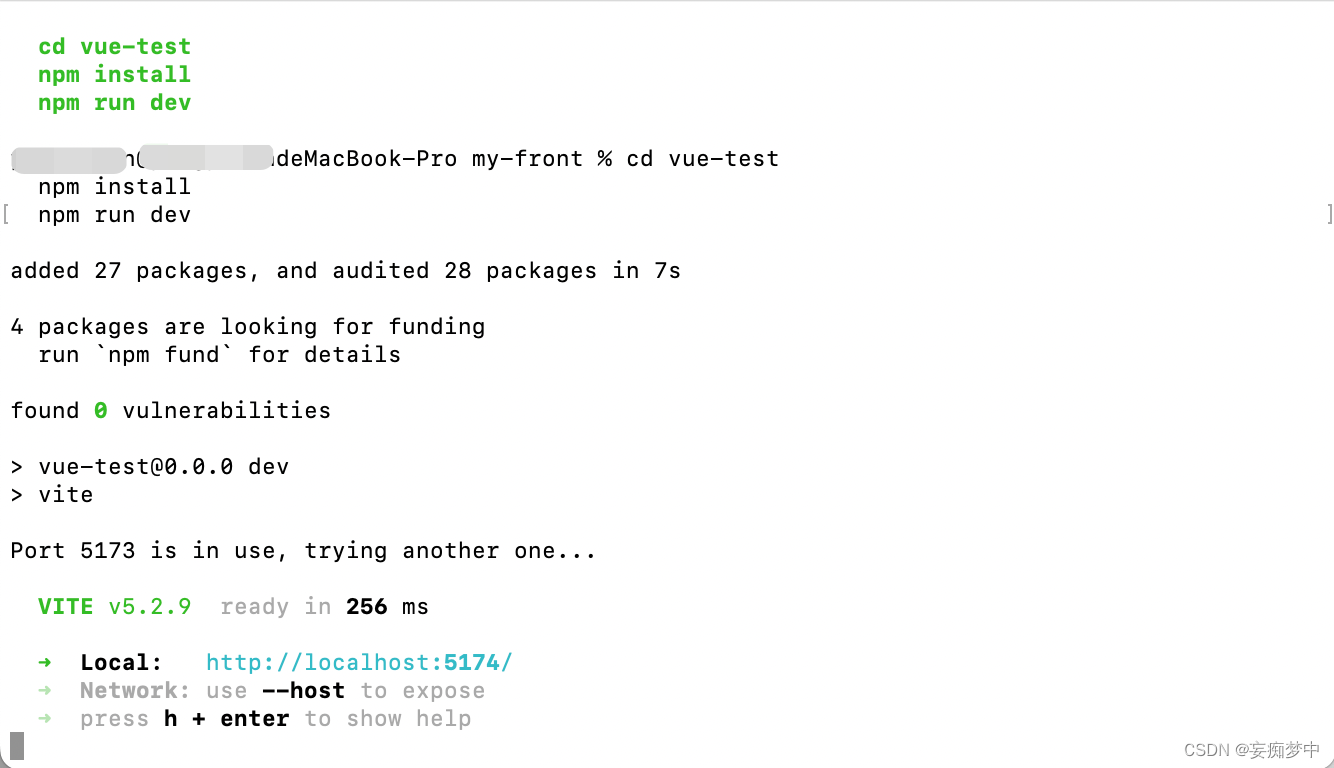
 3、按顺序执行绿色命令4、
3、按顺序执行绿色命令4、
即可开始构建前端代码了
注意:当将项目上传到git上,另一台电脑拉取下来需要重新执行:npm install下载一些依赖,因为我在使用vscode写前端的时候发现个git生成的 .ignoree文件默认不提交node_modules模块