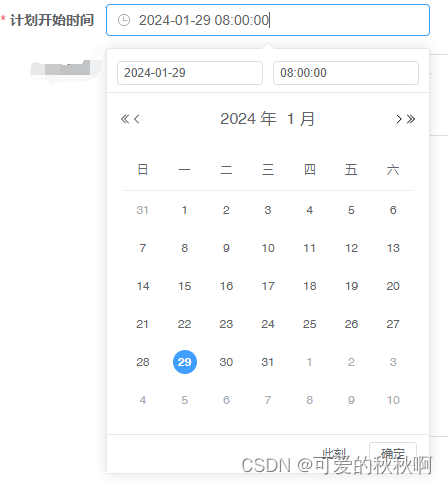
default-time :选择日期后的默认时间值。 如未指定则默认时间值为 00:00:00
默认值修改
<el-form-item label="计划开始时间" style="width: 100%;" prop="planStartTime">
<el-date-picker v-model="formData.planStartTime" type="datetime" placeholder="计划开始时间" style="width: 100%" format="YYYY-MM-DD HH:mm:ss" value-format="YYYY-MM-DD HH:mm:ss" :default-time='defaultTime(8)'/>
</el-form-item>注意:default-time 接受的值必须是时间类型,不能是字符串、数字等类型
js添加事件
const defaultTime = (a) => {
var now = new Date(); // 获取当前日期和时间
now.setHours(a); // 设置小时为8(24小时制)
now.setMinutes(0);
now.setSeconds(0);
return now
}