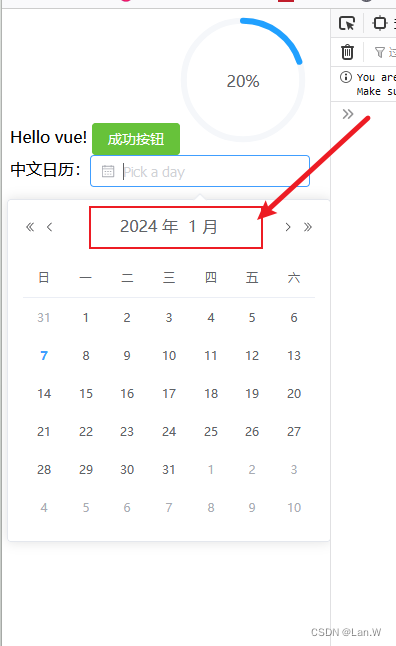
在做项目的时候用到了element-plus组件里的el-date-picker
需求是默认是当前的年份,然后可以切换年份并请求列表更换数据
所以就需要先给组件赋一个默认当前年份的值
再就是获取到更改后的年份
<el-date-picker v-model="pickYear" type="year" @change="changeYear" placeholder="请选择年份" />2,获取到当前时间的年(new Date)
var date = new Date();
var tYear = date.getFullYear();
pickYear.value = tYear.toString();
//getFullYear方法可以获取到当前的年份
//toString是讲获取到的年份转换为字符串,默认是数字,数字赋值赋给组件的话赋不上去3,获取到改变时的年份
const changeYear = ()=>{
console.log(pickYear.value.getFullYear());
}
//打印刚才v-model绑定的变量即可获取