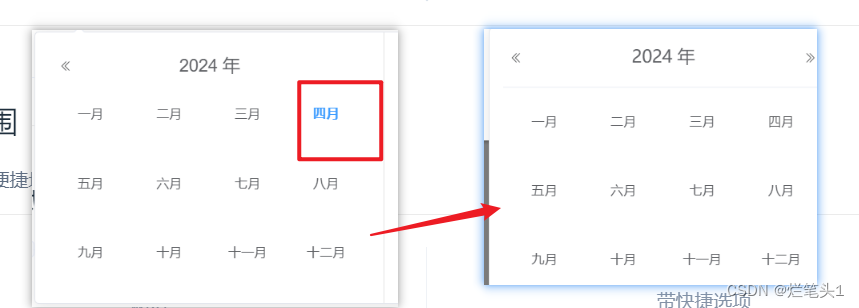
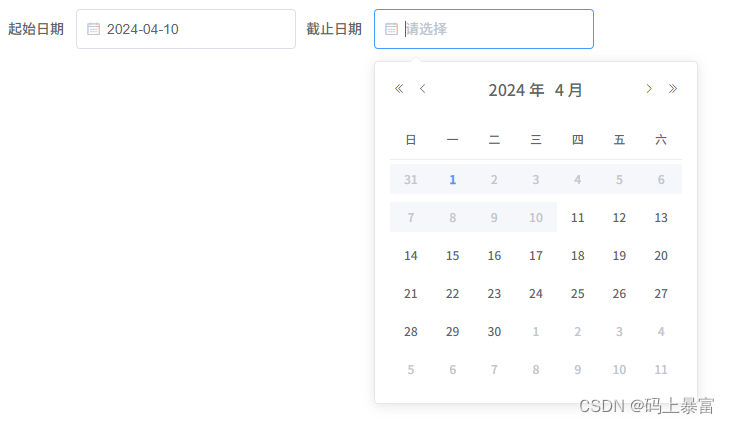
通常情况下el-date-picker日期弹出框的大小我们很少去改到它,但是如果某些特定情况下需要我们改动它的话,可以按以下步骤实现:
1.第一步,定义一个style样式
.DateStyle{
transform-origin 0 0 !important;
}2.第二步, 设置popper-class样式和事件监听
在el-date-picker给popper-class使用该样式,并添加一个弹出框的显示与隐藏监听visible-change
<el-date-picker
popper-class="DateStyle"
ref="datepicker"
style="margin: 0 0 0 30; width:250px;"
v-model="timeValue"
type="daterange"
:editable="false"
unlink-panels
range-separator="至"
start-placeholder="起始时间"
end-placeholder="结束时间"
@visible-change="datepickerFocus"
:shortcuts="shortcuts"
>
3.第三步,在触发的事件中缩放自己的弹出框。(这里用了jquery,请先引入jquery的js文件)
在vue的methods里面定义一个datepickerFocus函数。 判断当日期弹出框显示时,给弹出框重新设置大小。(这里的弹出框显示函数的触发稍微有一点延时,所以会先显示出默认大小,再进行缩放。你也可以监听日期框的focus焦点事件,获取到焦点的时候立刻缩放,就不会先显示出默认大小了)
datepickerFocus(v) {
if (v) {
$('.DateStyle')[0].style.transform = `scale(0.85)`; //缩放系数
var insetStr = $('.DateStyle')[0].style.inset.split(" ");
//这里的25px根据你布局的实际位置、缩放系数来决定, 也可以动态计算。
$('.DateStyle')[0].style.inset = "25px " + insetStr[1] + " " + insetStr[2] + " " + insetStr[3];
}
}