1. 基础知识
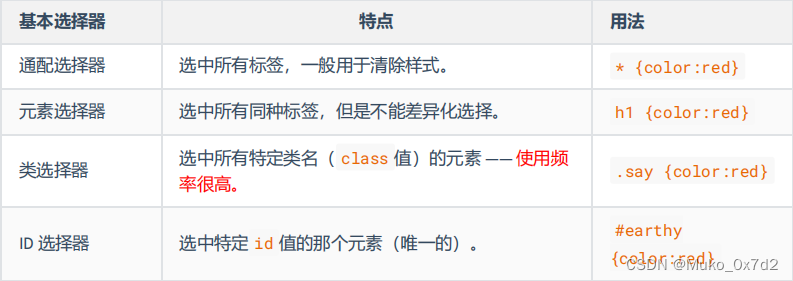
什么是通用选择器
CSS 通用选择器,用一个星号 * 表示,它可以匹配文档中的任意元素。
无论是段落、标题还是链接,只要是 HTML 中的元素,通用选择器都能够选中它们。
为何要使用通用选择器
使用通用选择器的一个主要原因是它提供了一种快速的方式来应用一个样式到所有元素上。
比如你可能想要移除所有元素的内边距和外边距,或者设置相同的字体。通用选择器让全局性的样式应用变得非常简单。
如何使用通用选择器
要使用通用选择器,只需在 CSS 中写下一个星号 * ,后面紧跟着你想要应用的样式规则。例如:
* {
margin: 0;
padding: 0;
}这段代码会移除所有 HTML 元素的默认外边距和内边距。
适用场景
通用选择器非常适合用于全局样式的设置,比如重置浏览器默认的样式。
2. 示例演示
下面是一个使用通用选择器的简单 HTML 示例。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS通用选择器演示</title>
<style>
* {
box-sizing: border-box;
color: #f00;
font-size: 20px;
}
body {
background-color: #f8f8f8;
}
p {
color: #666;
}
</style>
</head>
<body>
<h1>标题</h1>
<p>这段段落继承了通用选择器的字体设置。</p>
</body>
</html>在这个例子中,通用选择器设置了所有元素的 box-sizing 属性和 font-size 属性,使得页面的布局和文本大小保持一致。
同时,也对 body 和 p 元素应用了特定的样式。