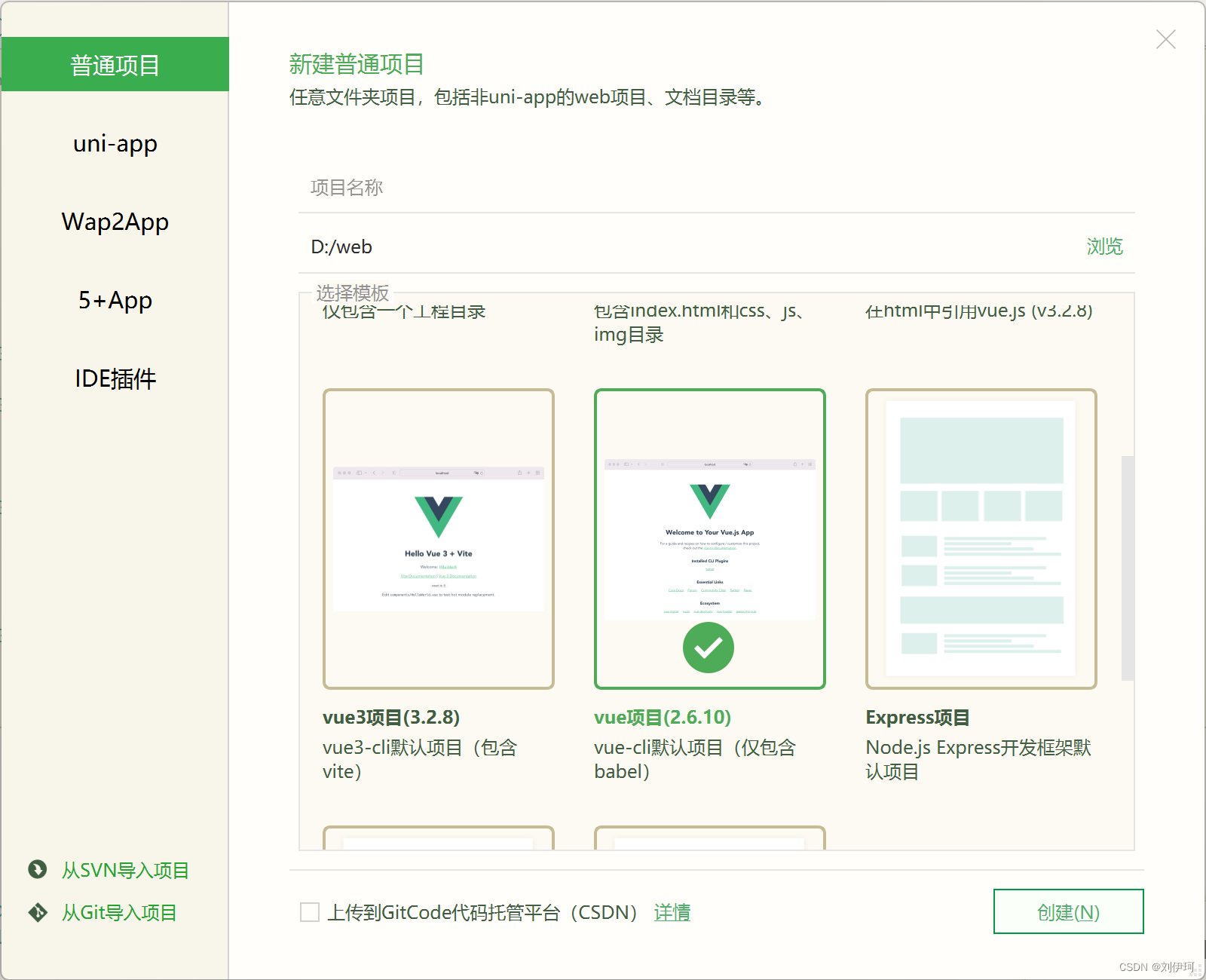
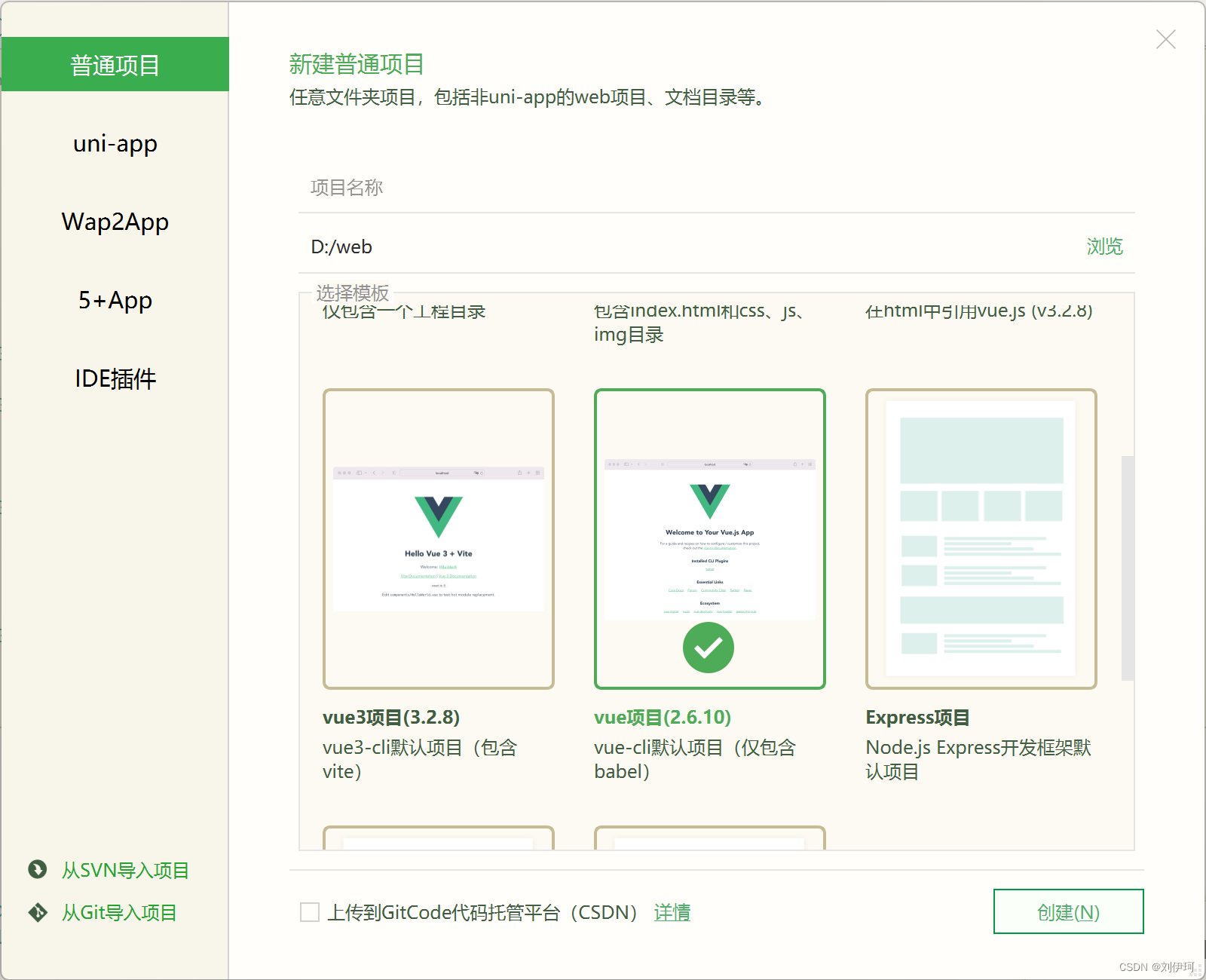
一、创建一个vue2的项目

二、创建成功后删除这三个文件
三、新建一个App.vue文件
四、在文件中添加这一段话
五、打开命令框输入指令下载router路由
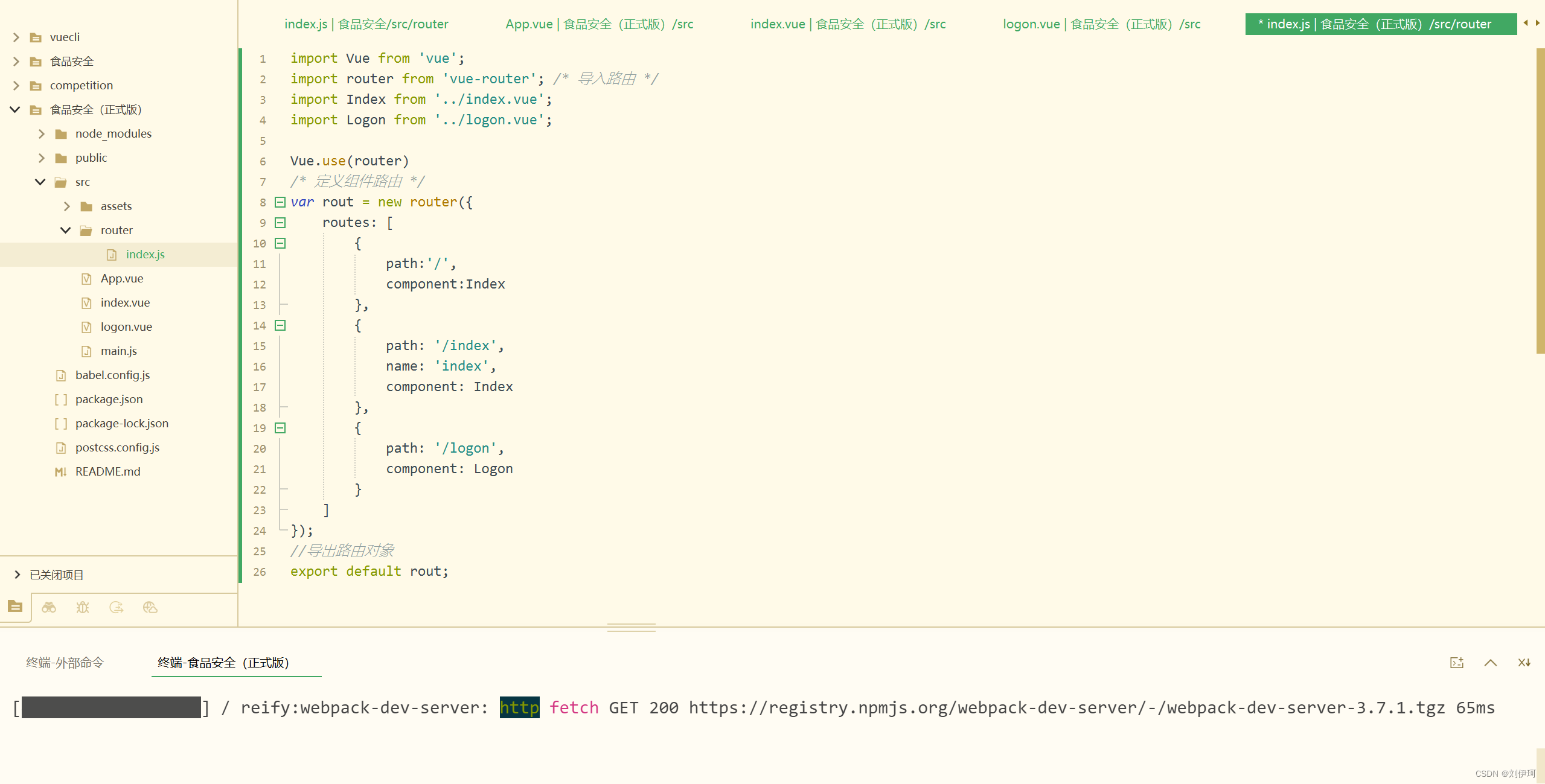
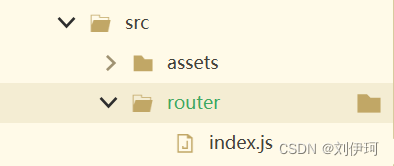
六、新建一个router目录,新建index.js文件

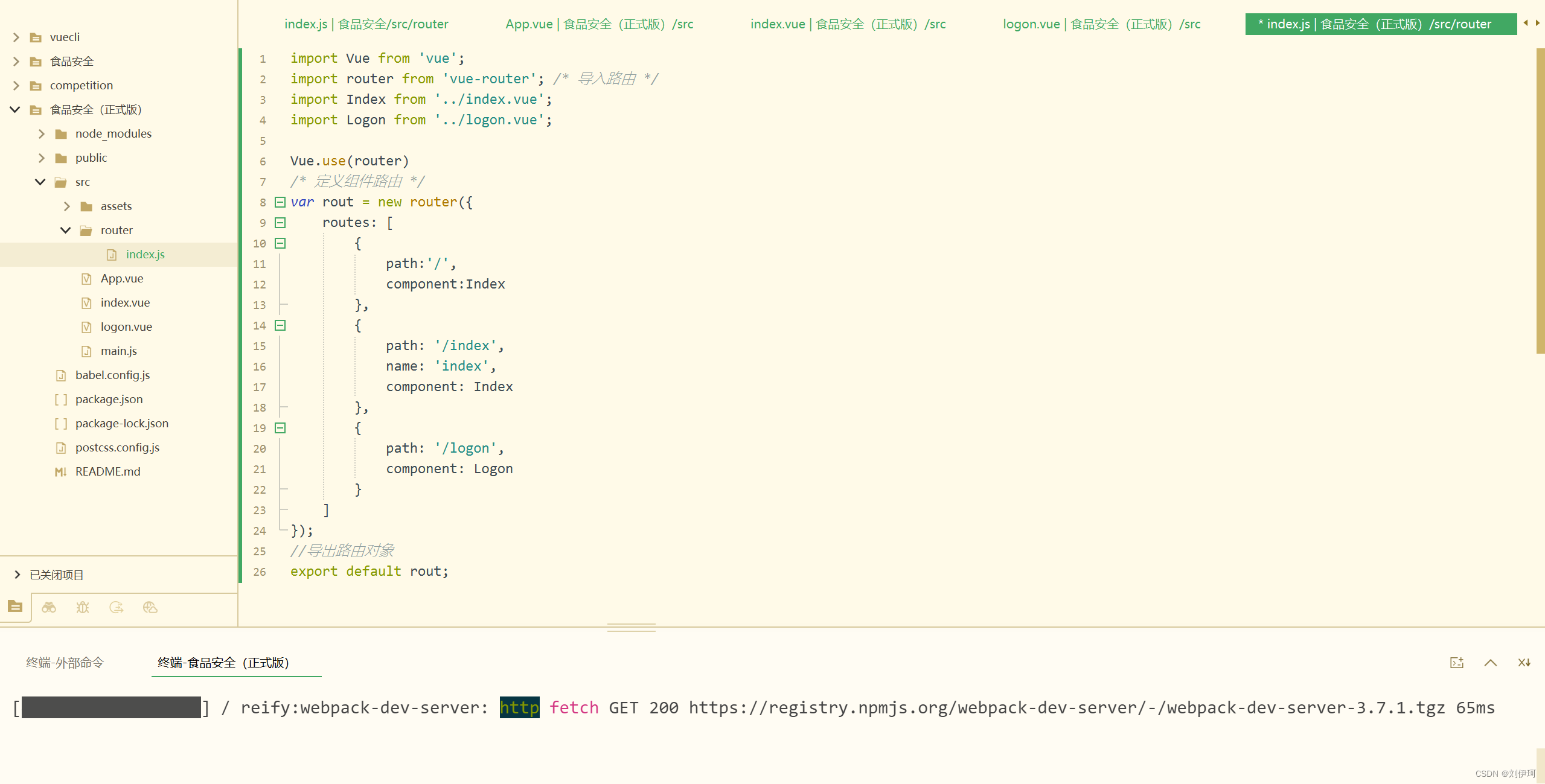
七、导入你的路由,进行配置

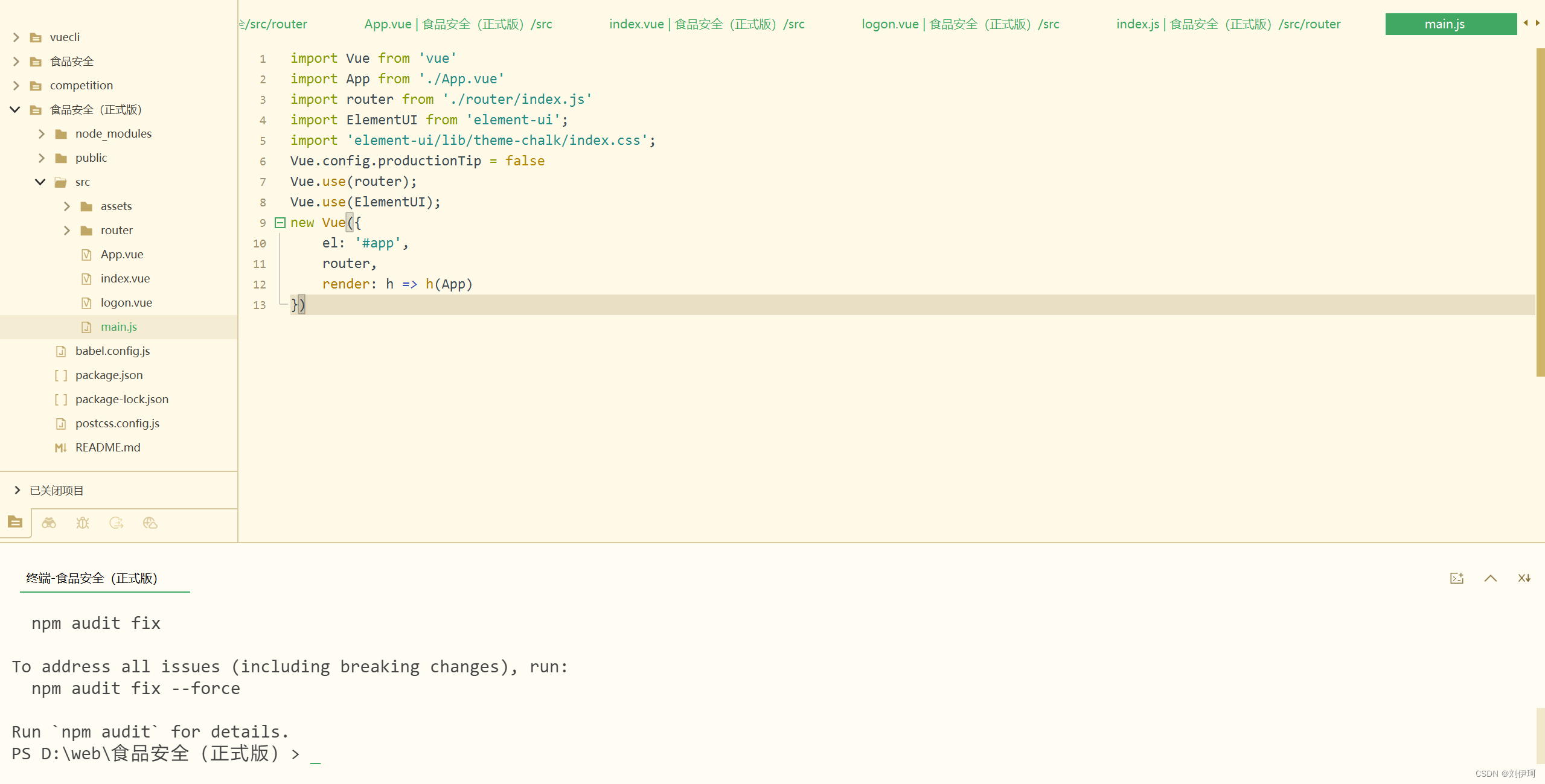
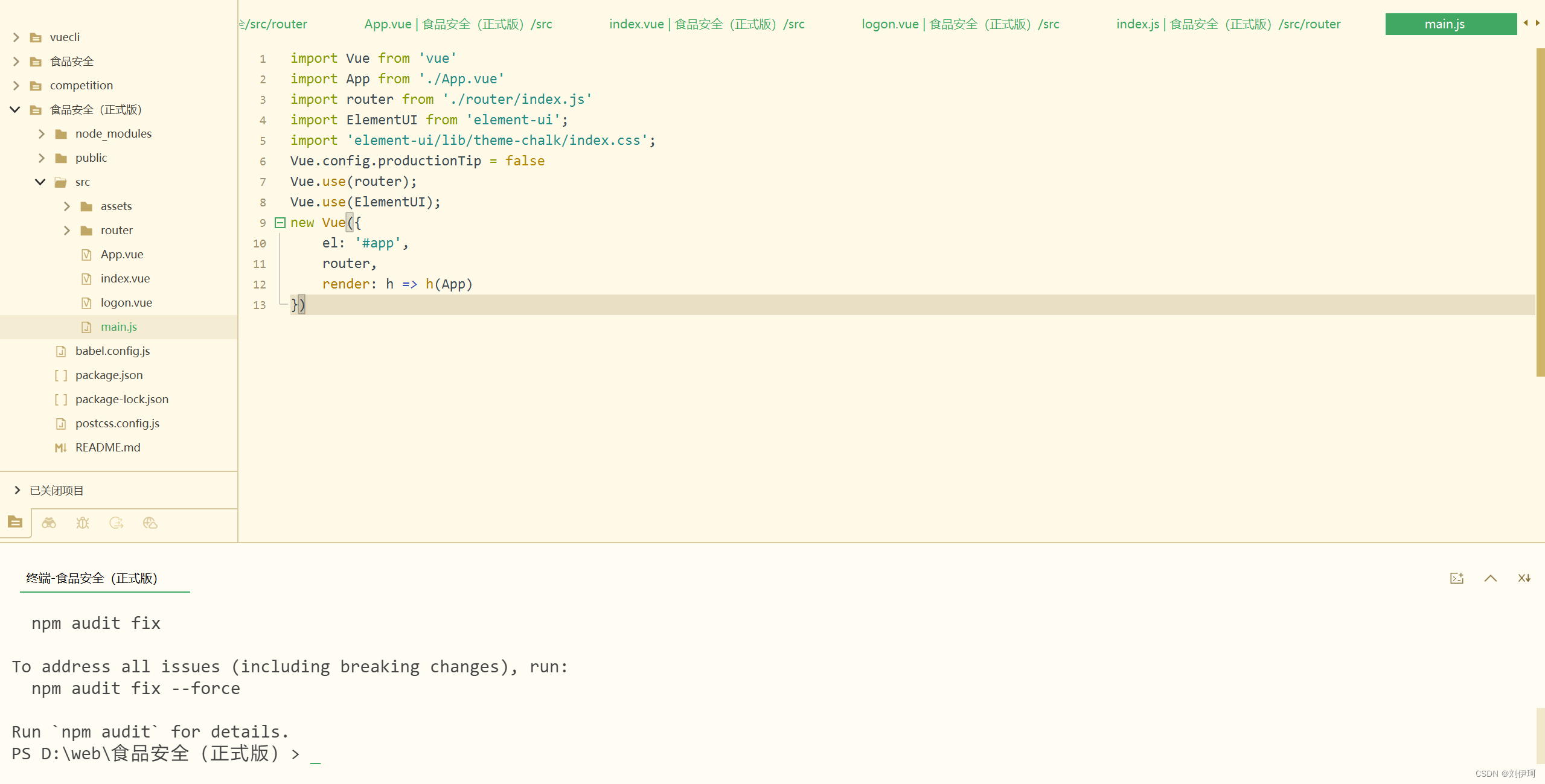
八、在main.js中配置路由

九、安装element

十、main.js中配置element插件
这样vue的配置就完成了,在vue中,即可按照html+css+js的格式写即可
一、创建一个vue2的项目

二、创建成功后删除这三个文件
三、新建一个App.vue文件
四、在文件中添加这一段话
五、打开命令框输入指令下载router路由
六、新建一个router目录,新建index.js文件

七、导入你的路由,进行配置

八、在main.js中配置路由

九、安装element

十、main.js中配置element插件
这样vue的配置就完成了,在vue中,即可按照html+css+js的格式写即可