(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
(续:CSS样式表:Chrome调试工具。)
续:七、Chrome调试工具
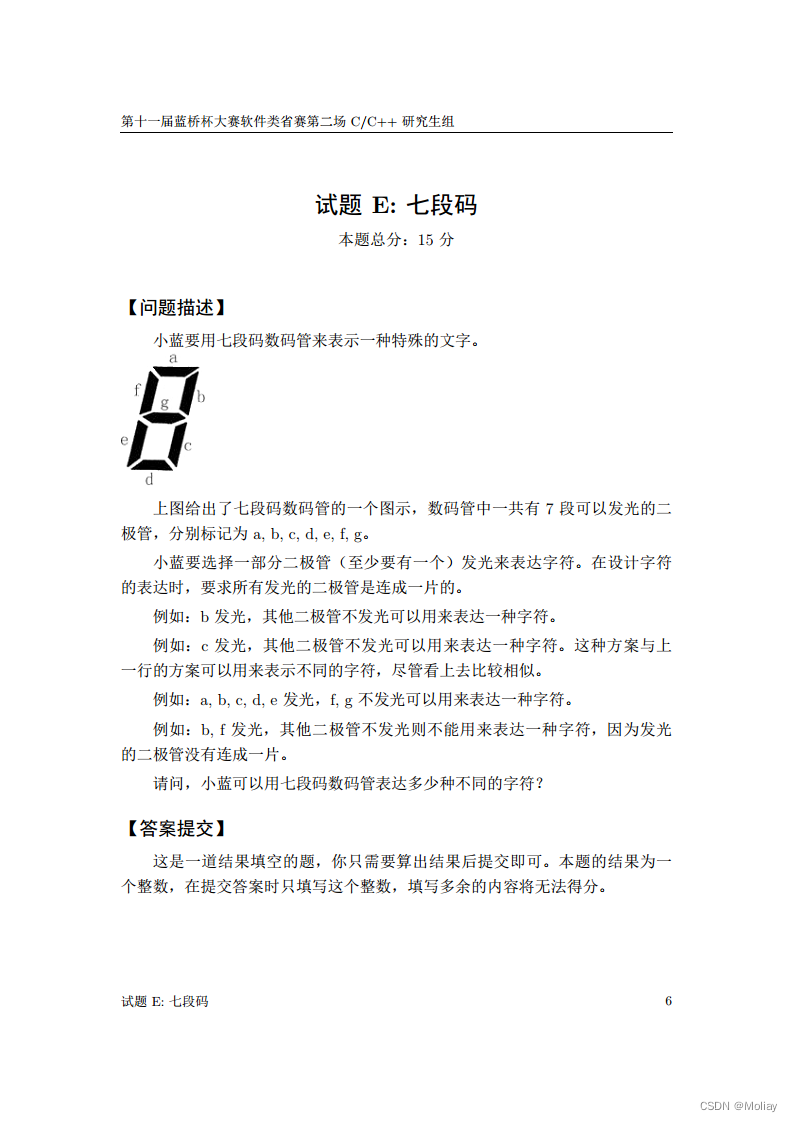
Chrome 浏览器提供了一个非常好用的周试工具,可以用来调试我们]的HTML结构何css样式。
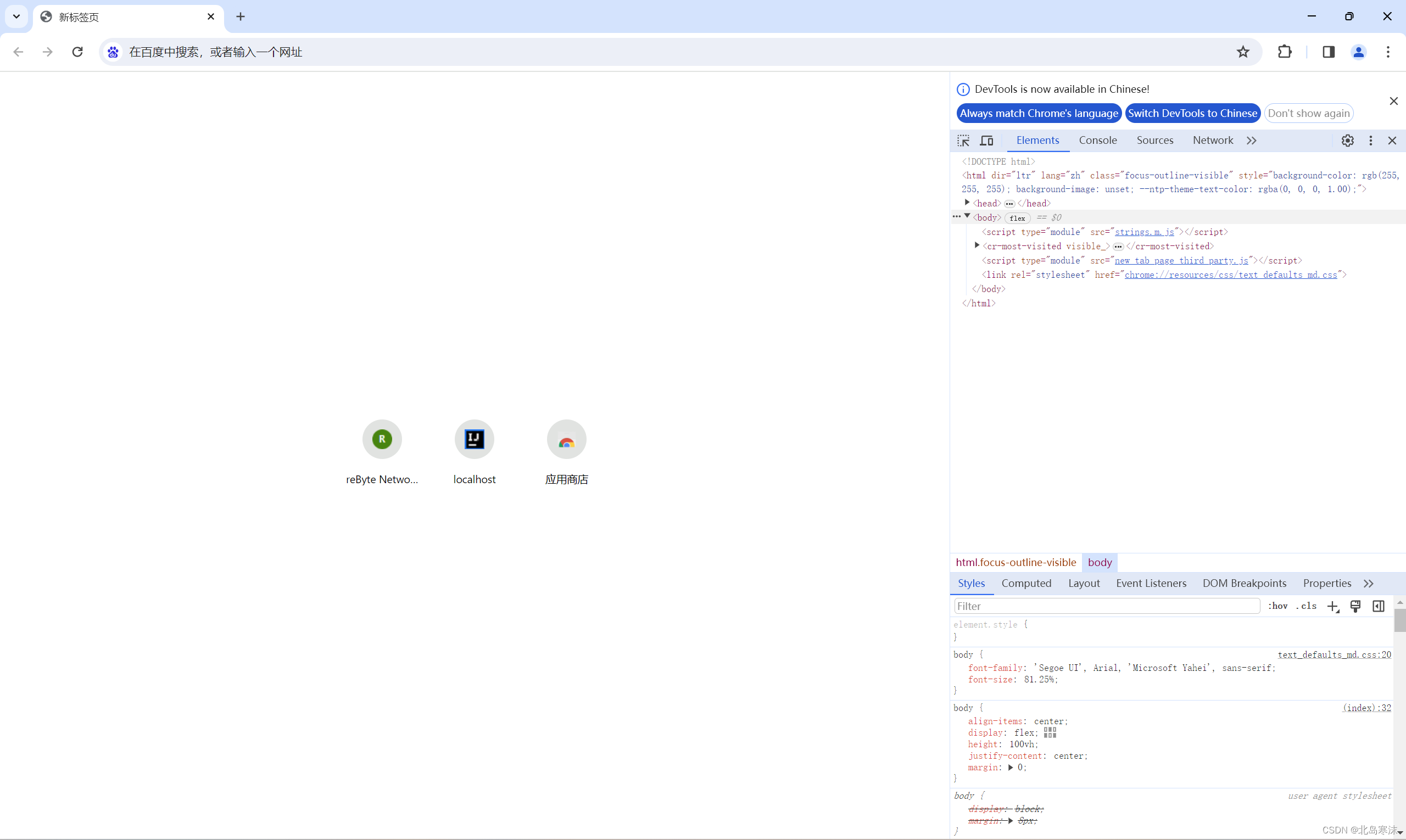
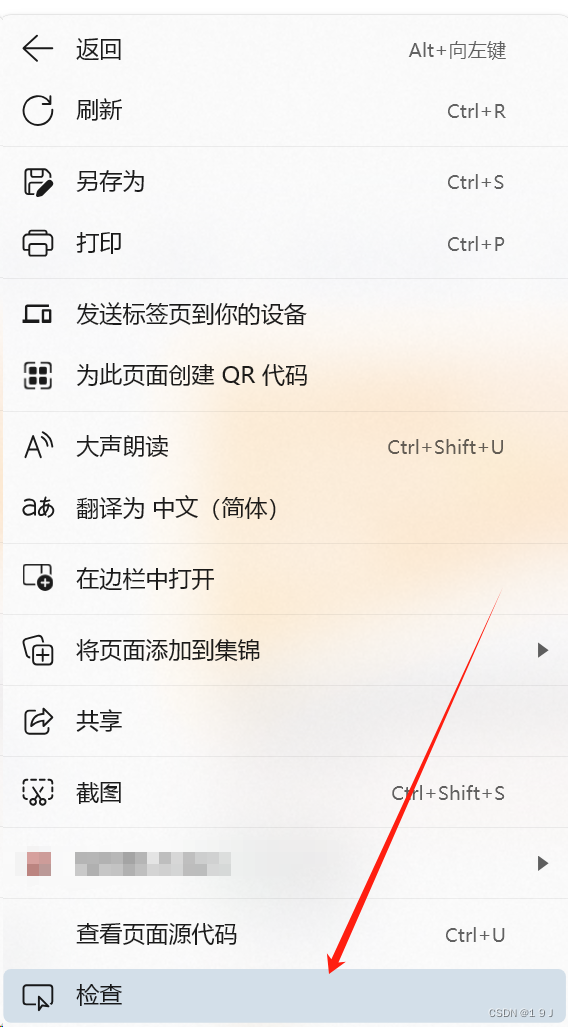
1. 打开调试工具: 打开Chrome 浏览器,按下 F12键 或 右击空白页面处→检查

2.使用调试工具:
- ctrl+滚轮可以放大开发者工具代码大小。
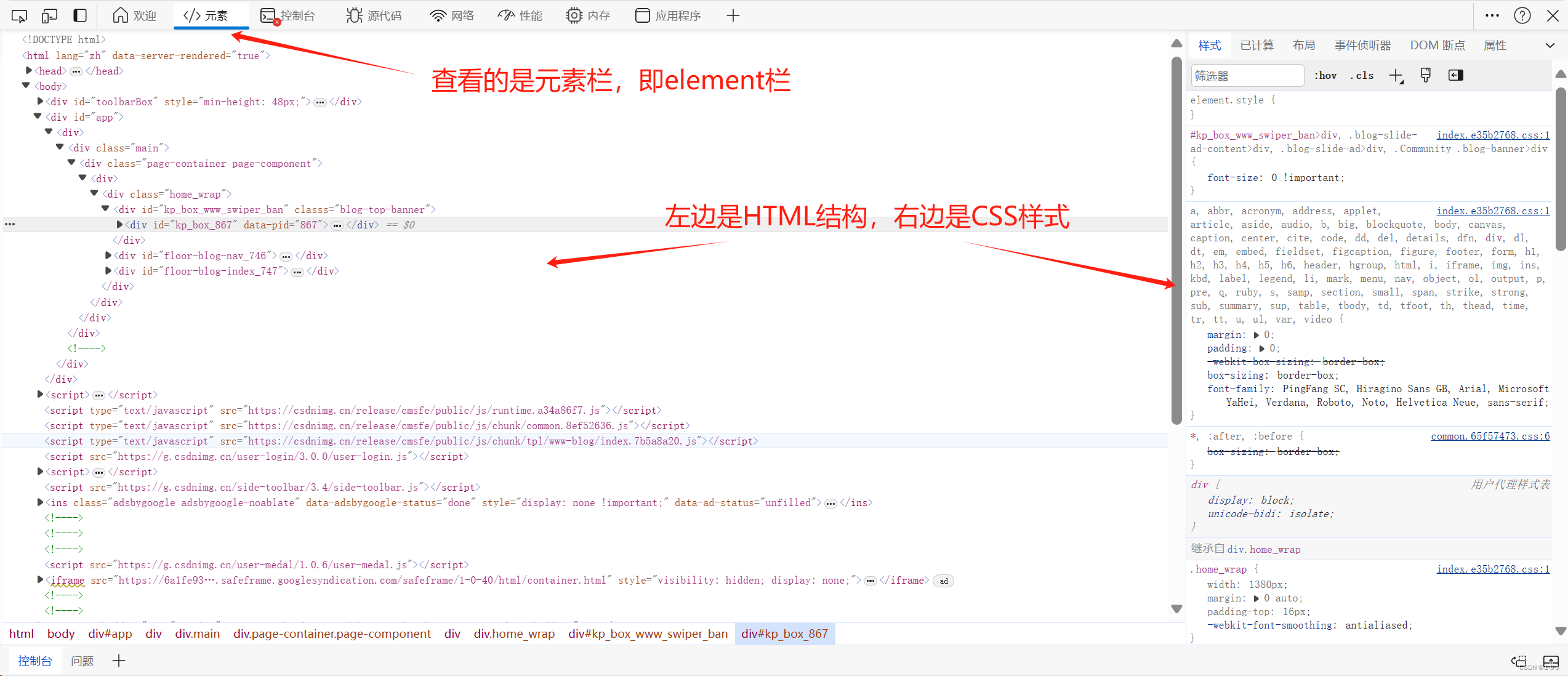
- 左边是HTML元素结构,右边是CSS样式。
- 右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色。
- ctrl+0复原浏览器大小。
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
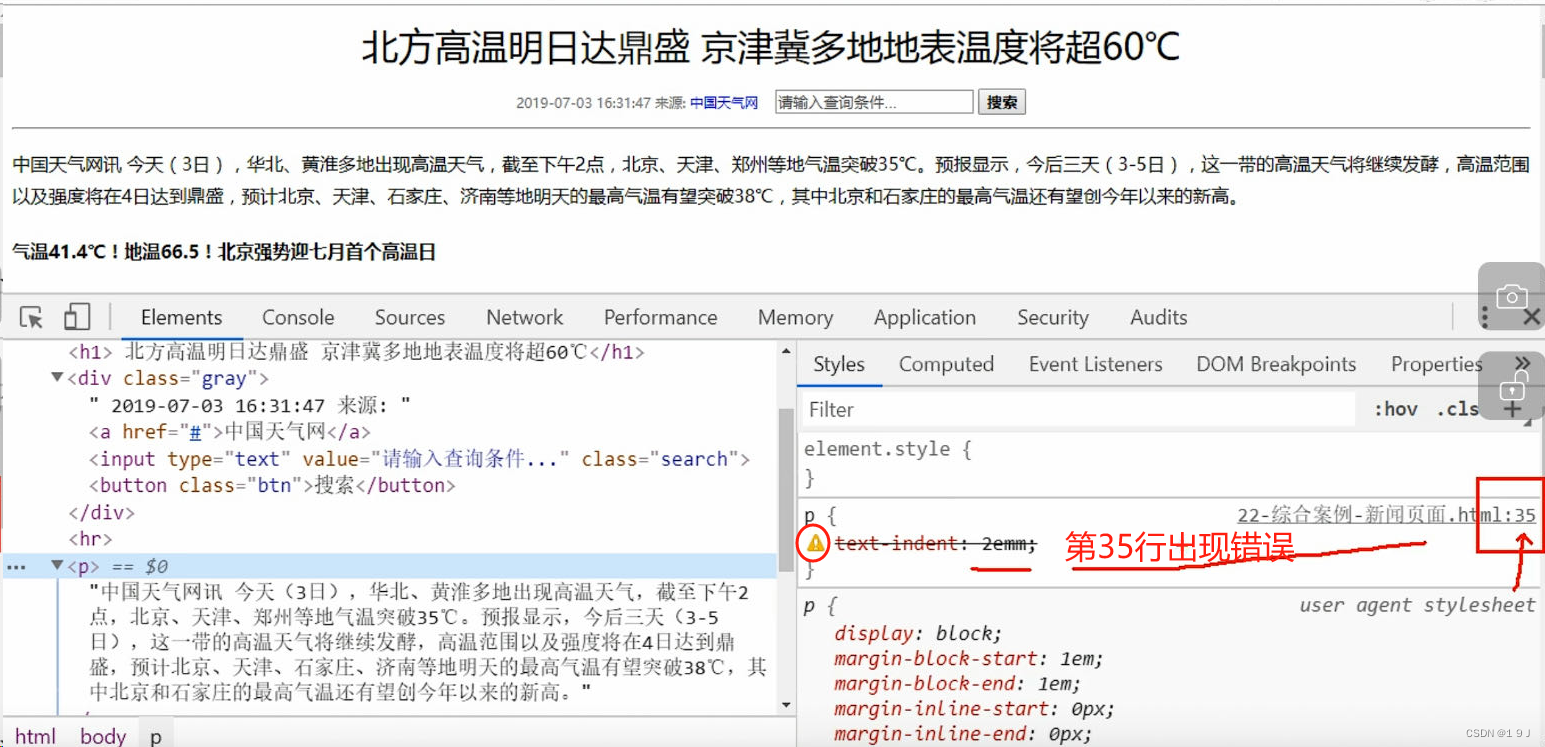
- 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。


(续 结束,接下来是新的知识)
目标
- 能使用emmet语法
- 能够使用CSS复合选择器
- 能够写出伪类选择器的使用规范
- 能够说出元素有几种显示模式
- 能够写出元素显示模式的相互转换代码
- 能够写出背景图片的设置方式
- 能够计算CSS权重
目录大纲
- emmet语法
- CSS的复合选择器
- CSS的元素显示模式
- CSS的背景
- CSS的三大特性
- CSS的注释
一、Emmet语法
Emmet语法的前身是Zen coding,它便用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
1.1 快速生成HTML结构语法
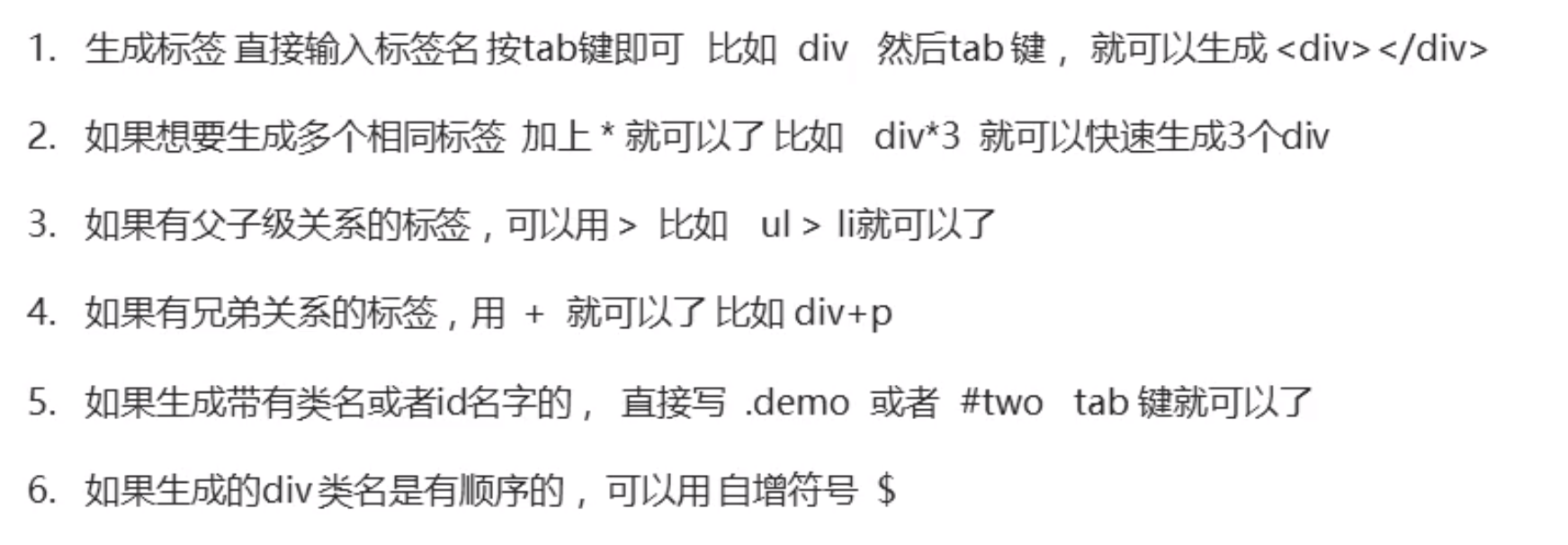
1. 生成标签,直接输入标签名,按tab链即可;
比如 div,然后tab键,就可以生成<div>/div>
2. 如果想要生成多个相同标签,加上 * 就可以了。
比如 div+3,就可以快速生成3个div
3. 如果有父子级关系的标签,可以用>;
比如 ul> li 就可以了
4. 如果有兄弟关系的标签,用+就可以了;
比如div + p
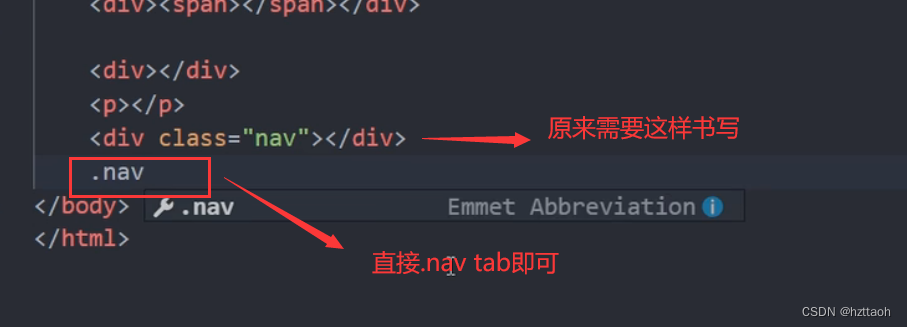
5. 如果生成带有类名或者id名字的,直接写 .demo 或者#two,tab链就可以了。
6. 如果生成的div类名是有顺序的,可以用自增符号$;
.demo $*5
7. 如果想要在生成的标签内部写内容可以用 { } 表示。
1.2 快速生成CSS样式语法
CSS基本采取简写形式即可:
- 比如 w200 按tab 可以生成width: 200px;
- 比如 lh26 按tab可以生成line-height: 26px;
自动格式化设置:
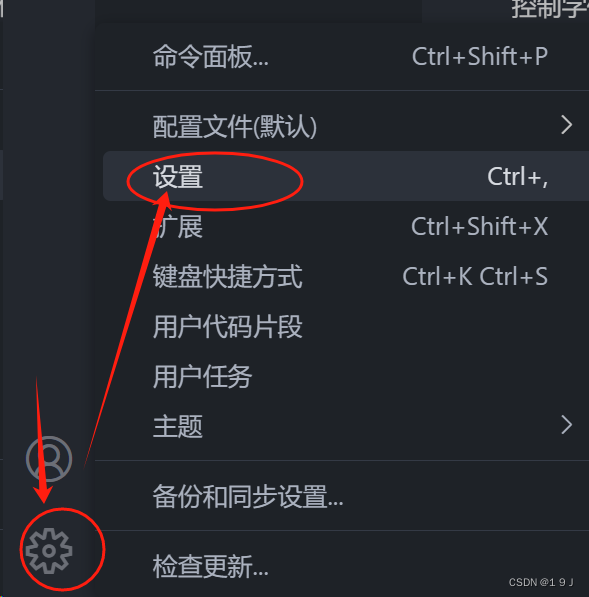
- 打开设置
- 点击文本编辑器
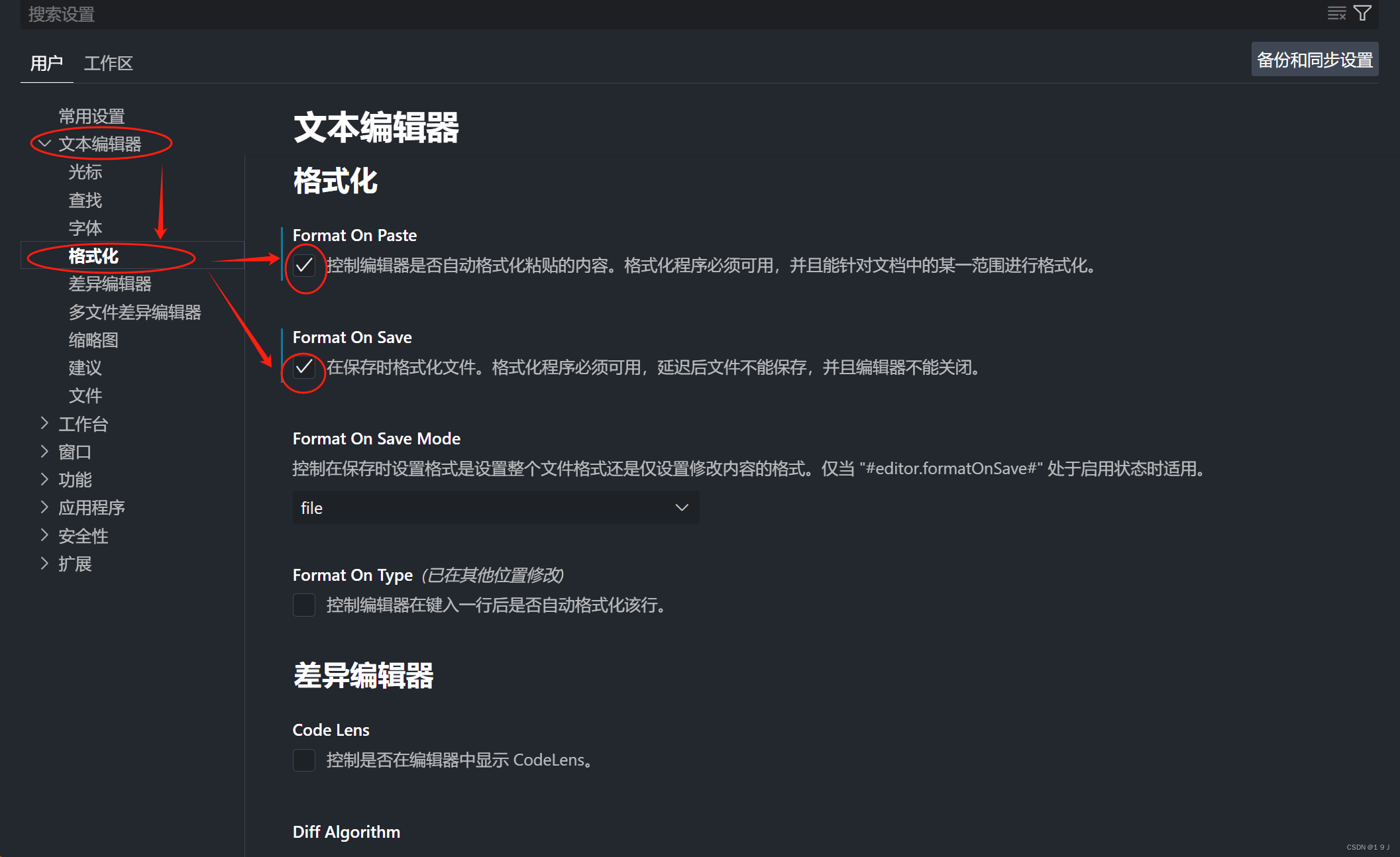
- 点击其中的格式化
- 勾选其中的 Format On Paste 和 Format On Save即可


(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:人生就是这样,要耐的住寂寞,才守得住繁华。)