(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
2.5 伪类选择器
伪类选择器用于向某些选择器添加特殊效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
2.6 链接伪类选择器
a : link /* 选择所有未被访问的链接 */
a : visited /* 选择所有已被访问的链接 */
a : hover /* 选择鼠标指针位于其上的链接 */
a : active /* 选择活动链接(鼠标按下未弹起的链接)*/
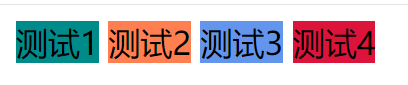
1. a:link 选择器

2. a:visited 选择器


3. a:hover 选择器


4. a:active 选择器


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之链接伪类选择器</title>
<style>
/* 未访问的链接 a:link 把没有点击过的(访问过的)连接选出来 */
a:link {
color: #333;
text-decoration: none;
}
/* a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
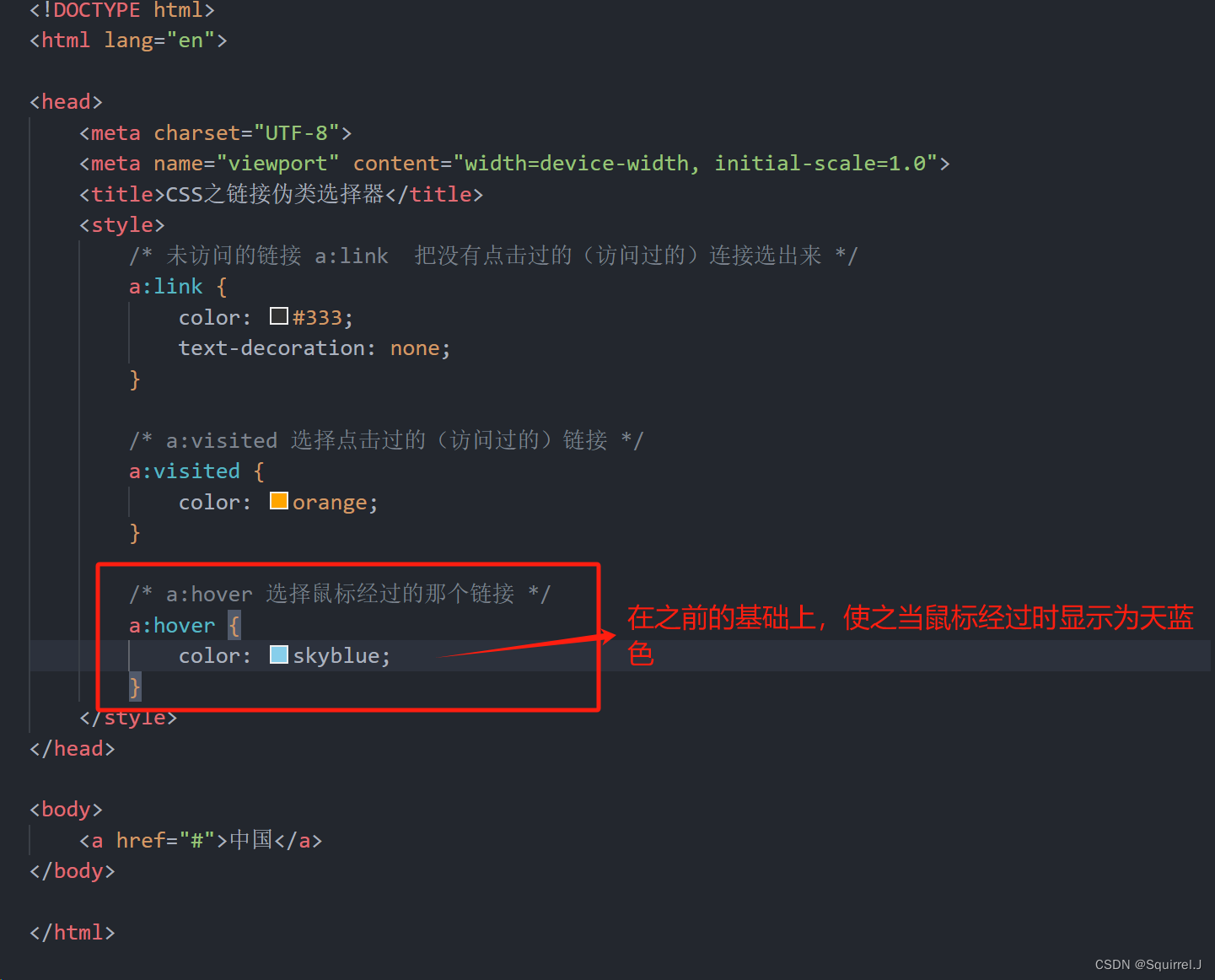
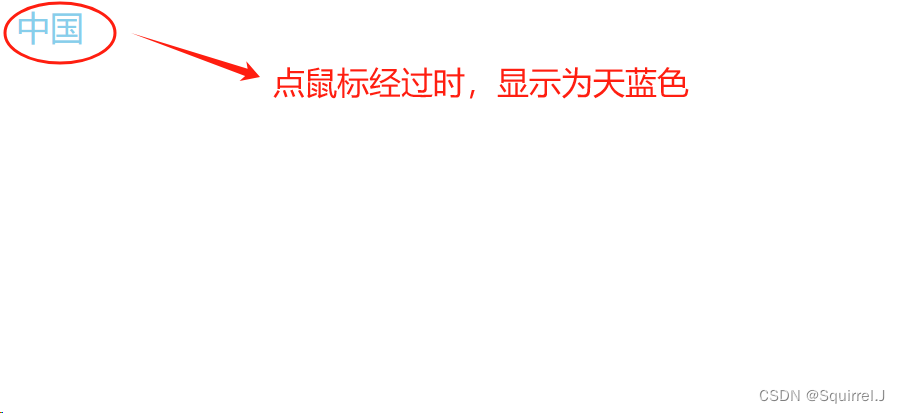
/* a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
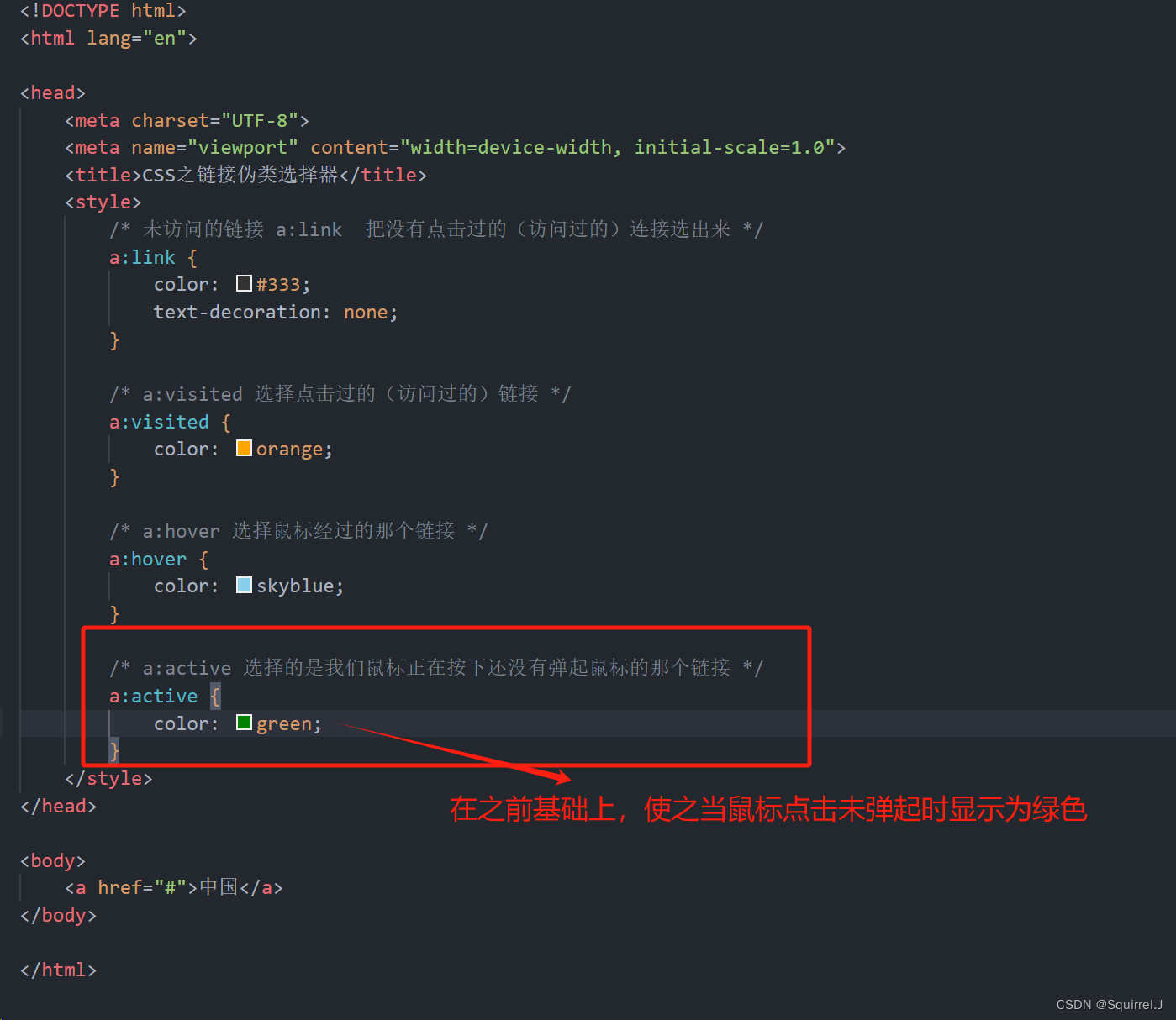
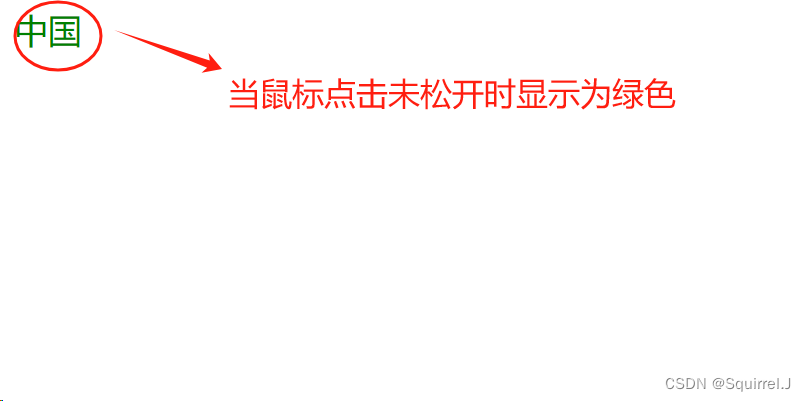
/* a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">中国</a>
</body>
</html>2.6.1 链接伪类注意事项
- 为了确保生效,按照LVHA的顺序声明 : :link一 :visited一 :hover一 :active。
- 记法love hate或者 lv包包hao。
- 因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
2.6.2 链接伪类选择器实际开发中的写法
/*a是标签选择器所有的链接*/
a {
color: gray;
}
/* :hover是链接伪类选择器鼠标经过*/
a :hover {
color: red; /*鼠标经过的时候,由原来的灰色变为红色*/
}
2.7 :focus伪类选择器
- :focus 伪类选择器用于选取获得焦点的表单元素。
- 焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input : focus {
background - color : yellow;
}

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之focus伪类选择器</title>
<style>
input:focus {
background-color: pink;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
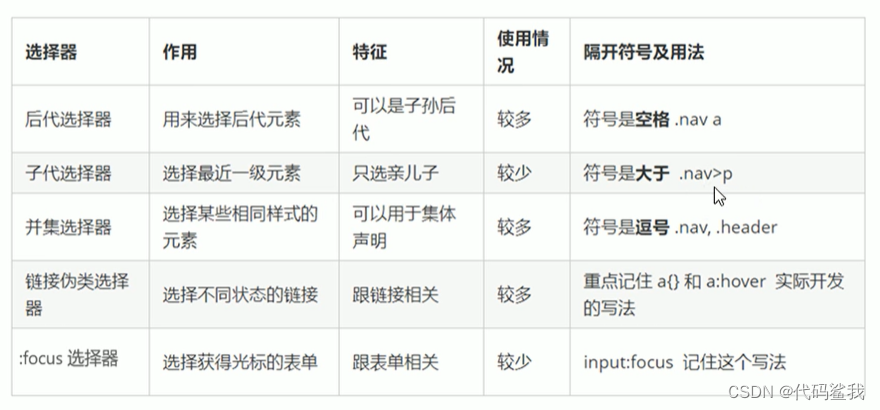
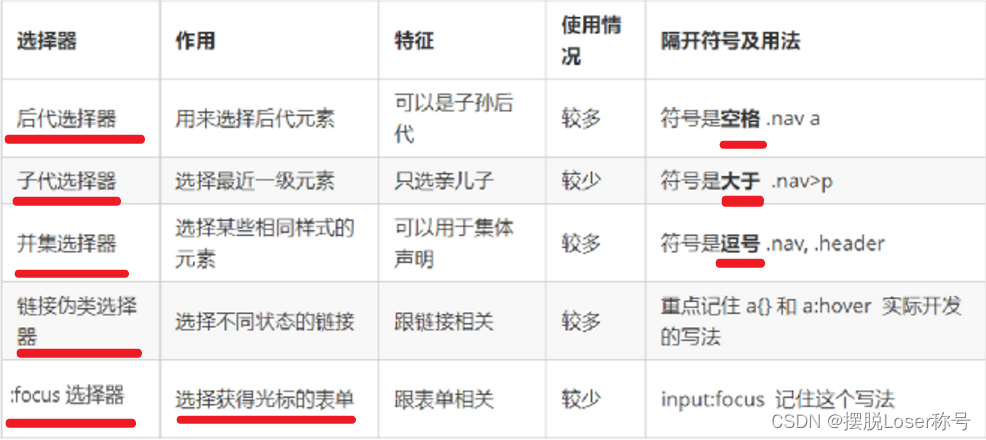
</html>2.8 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
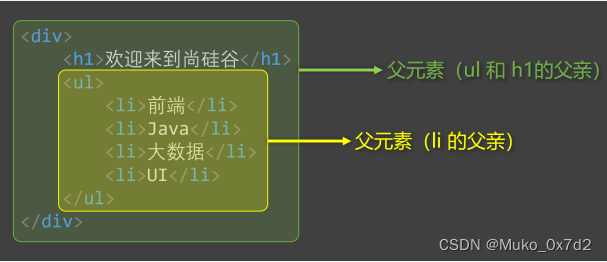
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 大于 .nav>p |
| 并集选择器 | 选择某些样式相同元素 | 可以用于集体声明 | 较多 | 逗号 .nav,header |
| 链接伪类选择器 | 选择不同状态链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover实际开发的写法 |
| :focus选择器 | 选择获得光标表单跟表单 | 跟表单相关 | 较少 | input:focus 记住这个写法 |
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:希望你能有一种自信,不要去追逐光芒,而是自己要成为光芒。)