emmet语法介绍
可以直接把它理解为快捷键。
通过一定简略的缩写配合快捷键,直接生成我们想要的html代码。
vscode中已经内置了emmet语法,可以直接使用。
emmet的核心就是tab键,我们输入关键词然后按下tap就可以直接生成我们要的代码。
标签生成
超级简单。
输入想要生成的标签名称,然后直接按tab。
例如:
生成p标签。
输入p,按下tab。


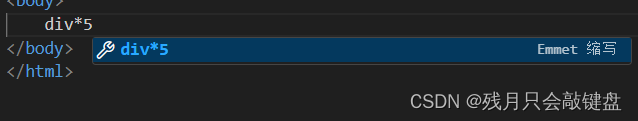
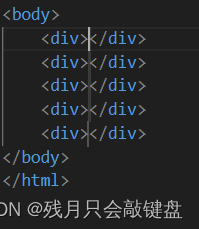
快速生成多个相同的标签
标签名*数量
按下tab
例如:


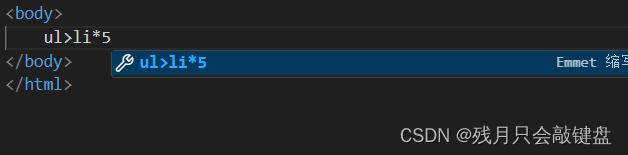
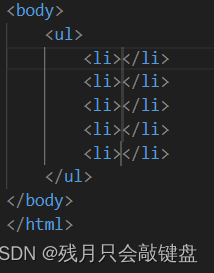
生成包含关系的html标签
比如要生成一个列表里面有五个元素
>用来描述包含关系
ul>li*5
按下tab
案例:


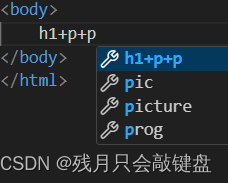
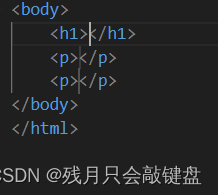
生成并列关系的标签
使用+号
案例演示:


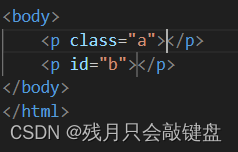
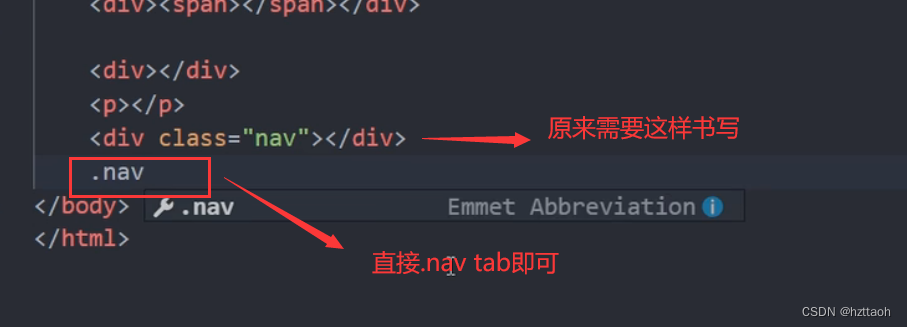
生成带有id和类的标签
直接在后面带上.或者#加属性名就行了。
案例演示:


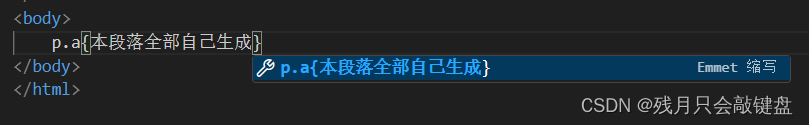
生成带有内部内容的标签
内部内容放到{}中
案例演示:


生成自增内容的标签
自增符号用$
案例演示:











































![[GKCTF 2021]Checkin](https://img-blog.csdnimg.cn/direct/94a10ddb37904fb99d5fdc9b7d2c12a4.png)