1,精灵图
1.1 为什么需要精灵图?
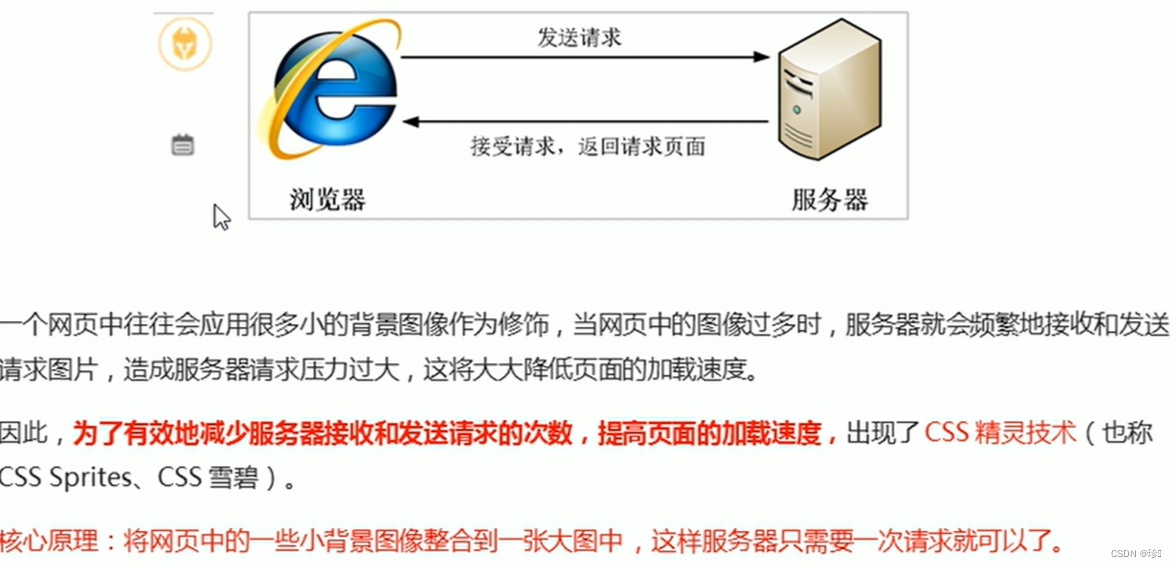
目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
1.2 精灵图的使用
使用精灵图核心:
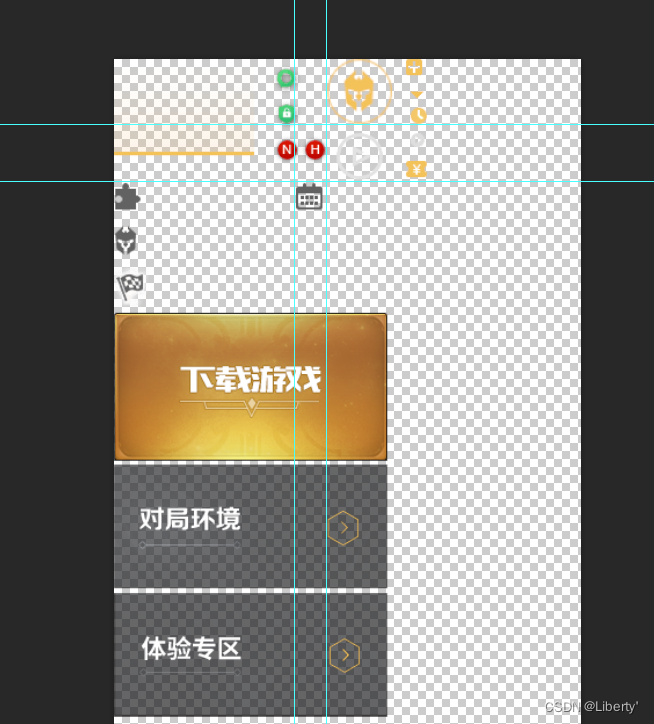
1,精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中
2,这个大图片也称为sprites 精灵图 或者 雪碧图
3,移动背景图片位置,此时可以使用 background-position
4,移动的距离就是这个目标图片的 x 和 y 坐标。(x轴往右走是正值,y轴往下走是正值)
5,因为一般情况下都是往上往左移动,所以数值是负值
6,使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
2,字体图标
2.1 字体图标的产生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标
精灵图有很多优点,但是缺点很明显:
1,图片文件还是比较大的
2,图片本身放大和缩小会失真
3,一旦图片制作完毕想要更换非常复杂
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
2.2 字体图标的优点
1,轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
2,灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
3,兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标
2,如果遇到一些结构和样式复杂一点的小图片,就用精灵图
字体图标是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为:
1,字体图标的下载
2,字体图标的引入(引入到我们html页面中)
3,字体图标的追加(以后添加新的小图标)
2.3 字体图标的下载
推荐下载网站:
icomoon字库: http://icomoon.io
阿里iconfont字库: http://www.iconfont.cn/
3,CSS三角
网页中常见的一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标
div{
width:0;
height:0;
/*为了照顾兼容性*/
line-height:0;
font-size:0;
border:50px solid transparents;
border-left-color:pink;
}