样式表
我们网页是html代码的,我们是需要一种方式把我们的css代码放入到html代码中,那么这个就是css的引入方式又叫做样式表。
css样式表
1.内部样式表
2.行内样式表
3.外部样式表
内部样式表(又称嵌入式引入)
本样式表是指,通过把所有的css代码放入到head部分的<style>标签中。
其实<style>放到哪里都可以,只不过潜规则是放到head标签中。
(通常是练习的时候使用)
范围:对整个页面进行编辑。
样式表如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#a {line-height: 10px;}
#b {line-height: 20px;}
#c {line-height: 30px;}
</style>
</head>
<body>
<p id="a">i am amy</p>
<p id="b">i am tom</p>
<p id="c">i am daming</p>
</body>
</html>所有的css代码都写在了style标签中。
行内样式表
描述:通常用于对一个特定标签进行编辑。也可以直接理解为给特定的这个标签添加个属性。
格式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="font-size: 10px; color: blueviolet;">i am amy</p>
</body>
</html>跟属性一样,直接写到标签中。
外部样式表
描述:用于需要对大量样式进行修改的情况,更适合开发的时候使用。他就是把css写到一个独立的文件中,然后直接导入。
引入方法:
先创建后缀为css的文件,把所有的css代码写到这个文件中,再在这个html文件中用link标签引入这个标签。
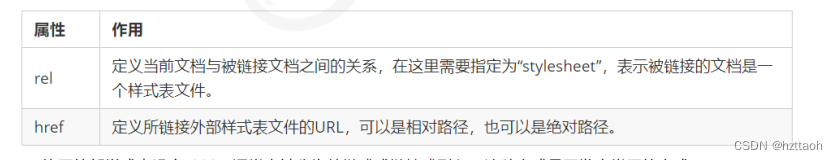
link标签语法:
<link rel="stylesheet" href="css路径">
目录结构:

代码:
html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="hhh.css">
</head>
<body>
<p>i am amy</p>
<p>i am a big cool man</p>
</body>
</html>css中
p {
font-size: 20px;
color: blueviolet;
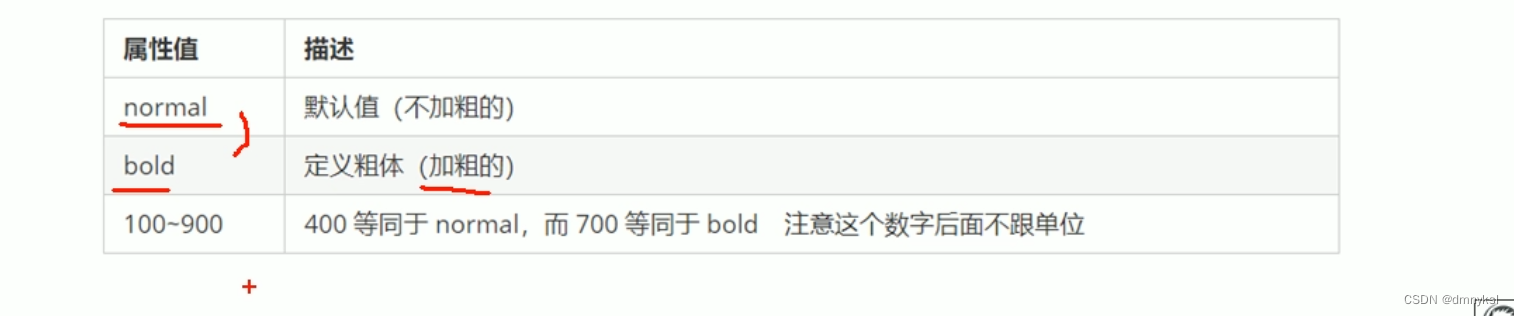
font-weight: 800;
}