css的三种引入方式
- 行内式
- 内嵌式(内部样式)
- 外链式
1. 行内式
直接在标签的 style 属性中添加 css 样式
示例代码:
<div style="width:100px; height:100px; background:red ">hello</div>
优点:方便、直观。 缺点:缺乏可重用性。
2. 内嵌式(内部样式)
在
<head>标签内加入<style>标签,在<style>标签中编写css代码。
示例代码:
<head>
<style type="text/css">
h3{
color:red;
}
</style>
</head>
优点:在同一个页面内部便于复用和维护。 缺点:在多个页面之间的可重用性不够高。
3. 外链式
将css代码写在一个单独的.css文件中,在
<head>标签中使用<link>标签直接引入该文件到页面中。
示例代码:
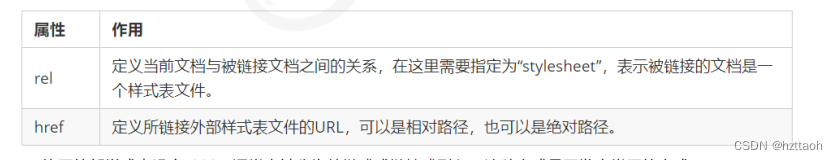
<link rel="stylesheet" type="text/css" href="css/main.css">
优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。 缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱。
4. css引入方式选择
- 行内式几乎不用
- 内嵌式在学习css样式的阶段使用
- 外链式在公司开发的阶段使用,可以对 css 样式和 html 页面分别进行开发。
5. 小结
- css 的引入有三种方式, 分别是行内式、内嵌式、外链式。
- 外链式是在公司开发的时候会使用,最能体现 div+css 的标签内容与显示样式分离的思想, 也最易改版维护,代码看起来也是最美观的一种。