---引入
(Hello,大家好呀,欢迎大家和squirrel一起来学习CSS的相关知识,可以在评论区进行互动答疑哦,学无止境,加油!视频学习大家可以参考B站的黑马程序员pink老师的课程哦)

一、CSS简介
(目标:能够说出什么是CSS)
CSS的主要使用场景就是美化网、布局页面的。

1.1 HTML的局限性
- 它只注内容的语义。比如<h>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表示此处有链接。它有一个特点:丑。
1.2 CSS-网页美容师
- CSS是层叠样式表(Cascading Style Sheets)的简称。
- 有时我们会称之为CSS样式表或级联样式表。
- CSS是一种标记语言。
- CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
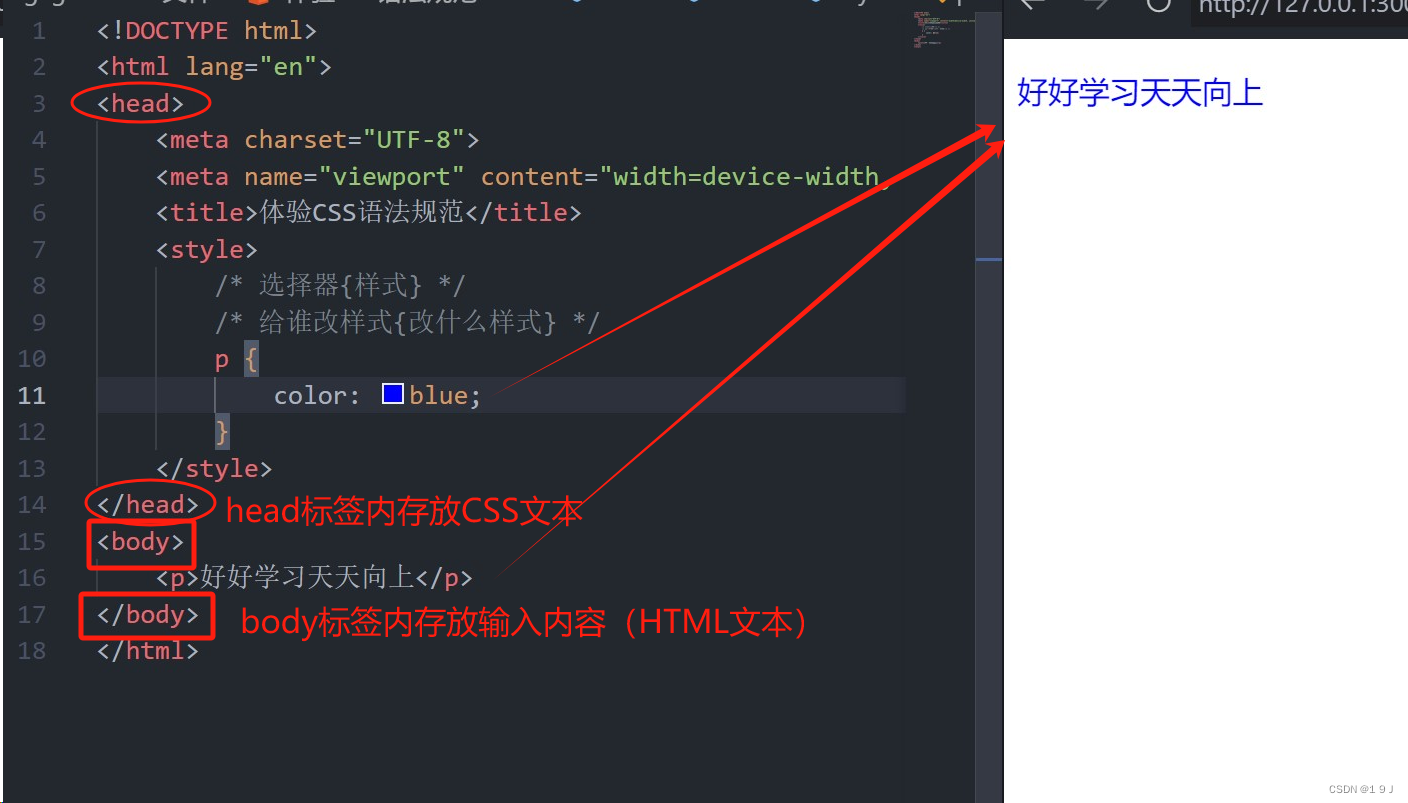
1.3 CSS语法规范
- 使用HTML时,需要遵从一定的规范,CSS也是如此。要想孰练地使用CSS对网页进行修饰,首先需要了解CSS样式规则。
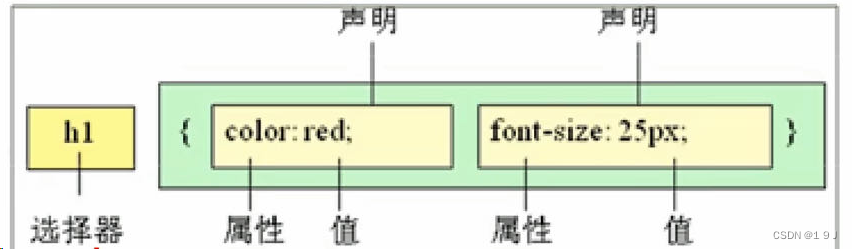
- CSS规则由两个主要的部分构成:选择器以及一条或多条声明。

属性和属性值以"键值对"的形式出现。
属性是对指定的对象设置的样式属性,例如字体大小,文本颜色等。
属性和属性值之间用英文":"分开。
多个"键值对"之间用英文";"进行区分。
1.4 CSS代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式。
1.4.1 样式格式书写
- 紧凑格式:
h3 { color: blue; front-size: 20px; }
- 展开格式:(更直观)
h3
{
color: blue;
front-size: 20px;
}
1.4.2 样式大小写
h3 {
color: biue;
}
H3 {
COLOR: BLUE;
}
强烈推荐样式选择器,属性名、属性值关键字全部使用小写字母,特殊情况除外。
1.4.3 空格规范
- 属性值前面,冒号后面,保留一个空格。
- 选择器(标签)和大括号中间保留空格。
(今日分享暂时到此为止啦!努力的自己最棒,为不断努力的自己鼓鼓掌吧。今日文案分享:To win the world.)