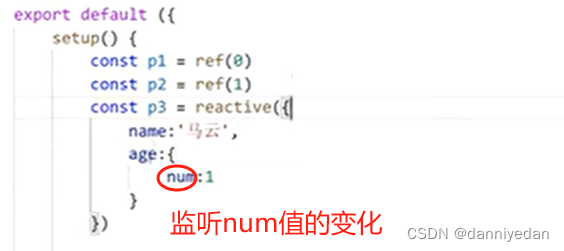
setup(){}函数,是启动页面后,自动执行的一个函数。所有数据(常量、变量)、函数等等,都要return 出去。

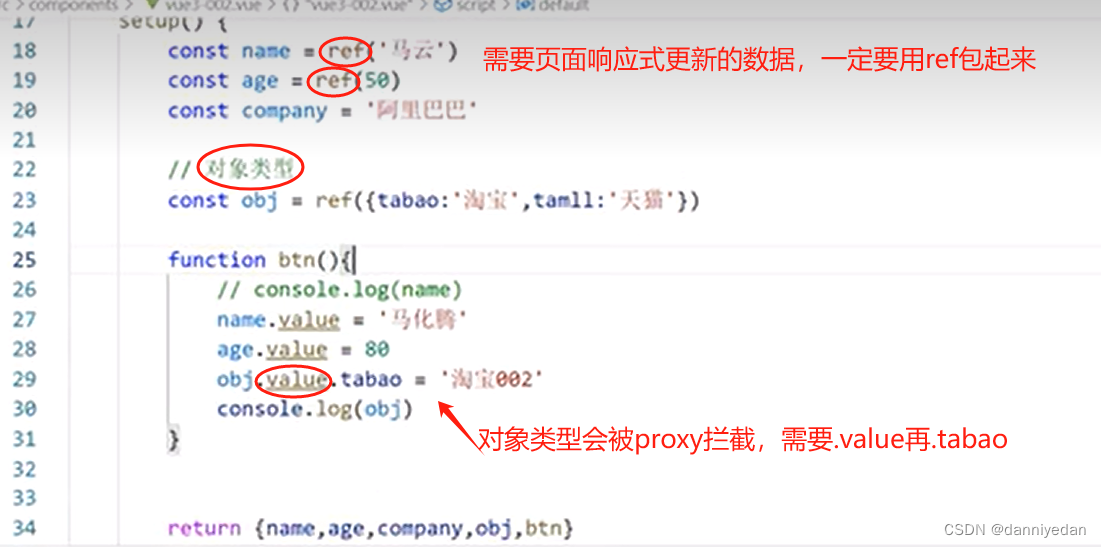
ref函数(可用于基本数据类型,也可以用于复杂数据类型):让页面上的数据响应式更新,不需要刷新页面?源数据不变。

对象数组类型:要.value[下标].XXX

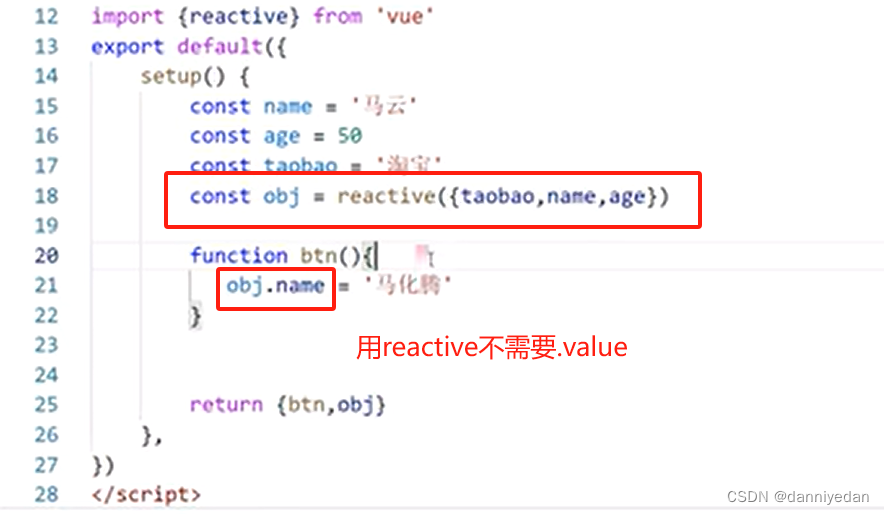
reacitve不可用于基本数据类型


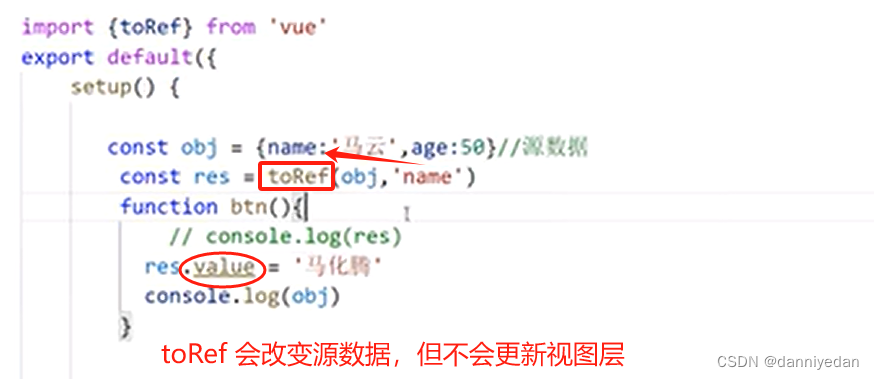
toRef()接受2个参数,第一个是对象,第二个是对象的某个属性。

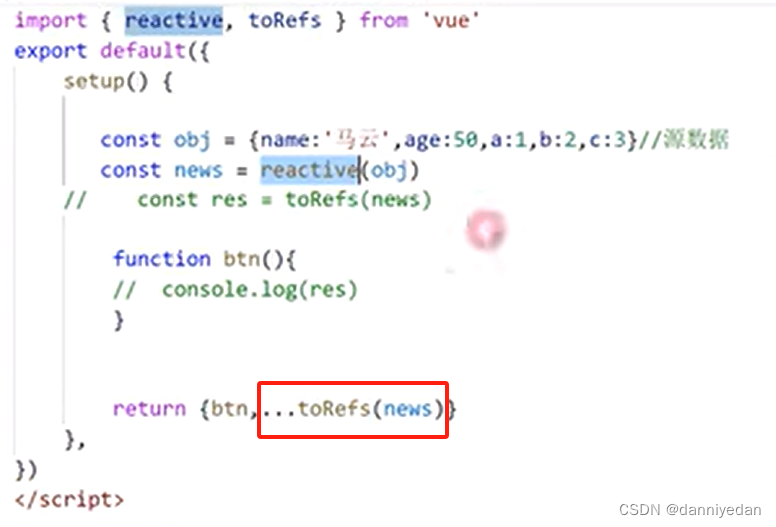
toRefs()用在return里面,将复杂数据对象的第一层数据展开,可以直接取用,若有二层则需要用第一层.取值。

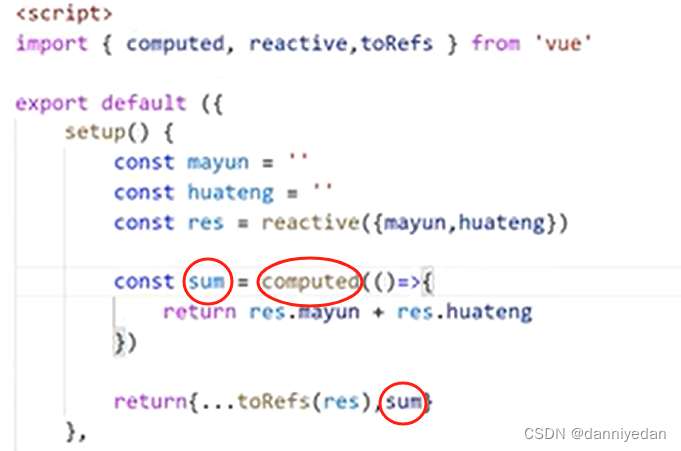
计算属性:computed,可以写多个computed

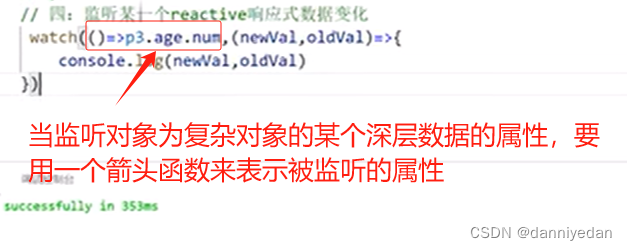
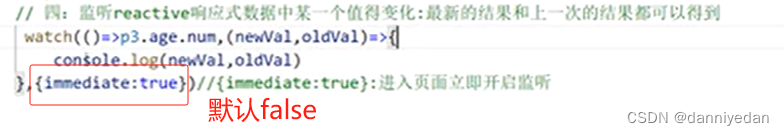
 如果监听整个reactive的响应式的对象,那只能监听到整个对象的最新的结果,对象上一次的结果是监听不到的。
如果监听整个reactive的响应式的对象,那只能监听到整个对象的最新的结果,对象上一次的结果是监听不到的。