
网上教程很多,但是都是给前端代码段,都不知道怎么使用(本人菜鸟一个),今天记一次完整的:
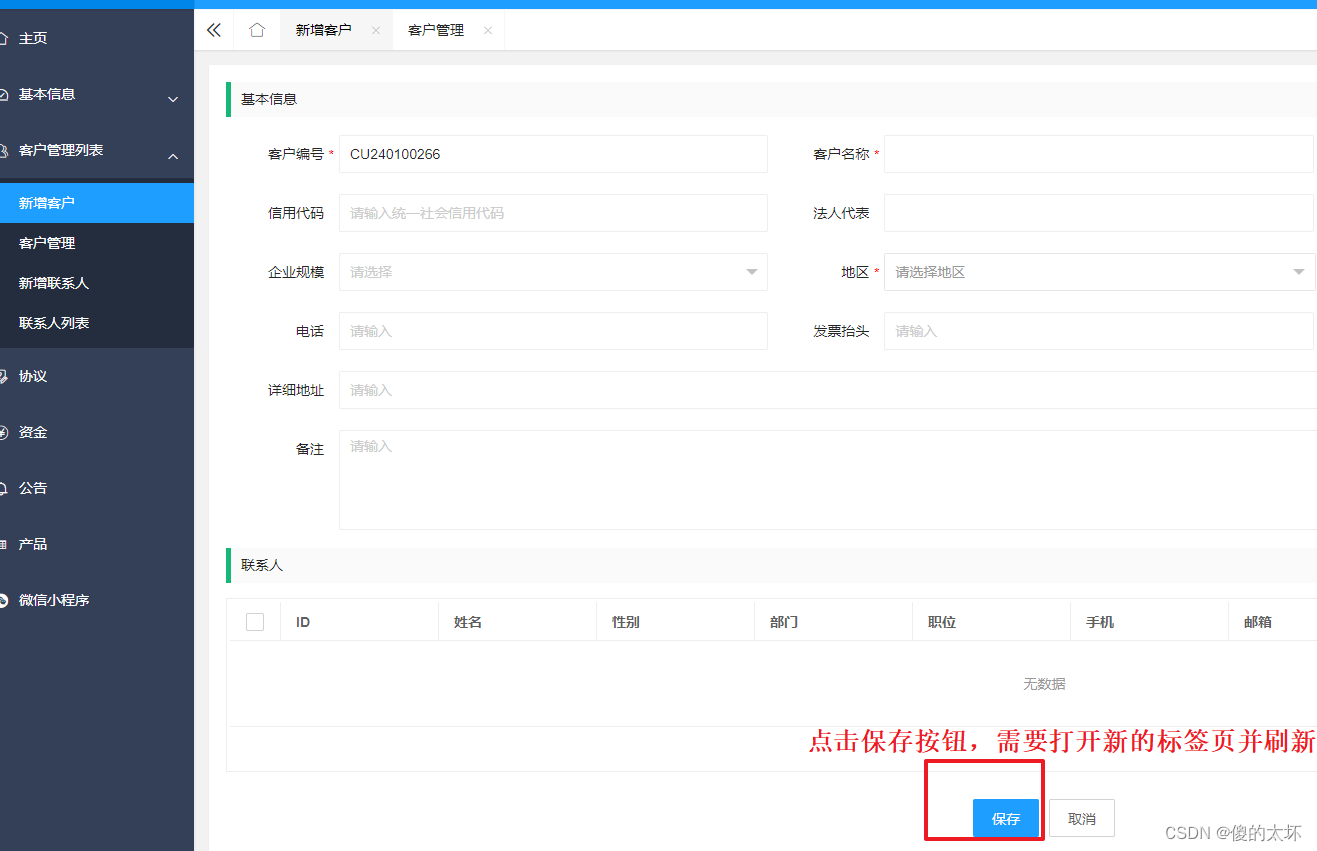
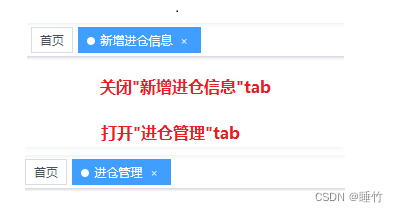
在你需要关闭的tab页面,加入以下代码:
- handleCommit()是我需要关闭页面的方法,且打开指定的新路由
- delView方法固定写就可以了
//开发页面js代码
methods: {
handleCommit() {
//关闭tab
this.$store.dispatch("tagsView/delView", this.$route);
//跳转到指定路由
this.$router.replace({ path: "/product/entrystock" });
//返回上一级就用这个
// this.$router.go(-1);
},
//vuex关闭tab
delView({ dispatch, state }, view) {
return new Promise((resolve) => {
dispatch("delVisitedView", view);
dispatch("delCachedView", view);
resolve({
visitedViews: [...state.visitedViews],
cachedViews: [...state.cachedViews],
});
});
},
}