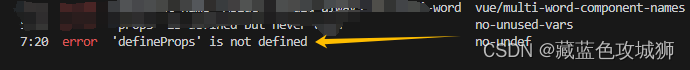
在main.js 中使用require 报错 ‘require’ is not defined
事先声明 ,可能是版本不一样,所以解决办法不一样,报错的原因是Pack.json 文件中type值不同,解决办法有两种。
目前有什么弊端,因为时间比较紧,还没有详细查询,欢迎大神指教
方法一:type 为moudle 时 ,使用import 引入
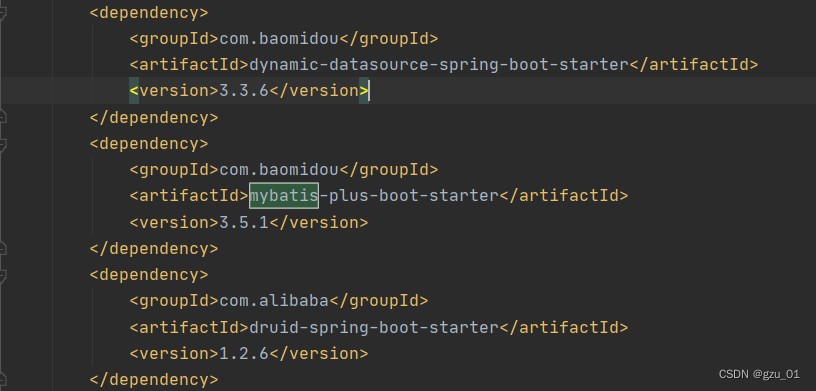
pack.json 文件
"type": "module"
main.js
import {app,BrowserWindow} from 'electron'
方法二:type 为commonjs时 ,使用require 引入
pack.json 文件
"type": "commonjs"
main.js
const {app,BrowserWindow} =require('electron')
































![[Springboot 源码系列] 浅析自动配置原理](https://img-blog.csdnimg.cn/img_convert/37bf2b9d40d2e7b2f620cf486815ff97.png)
![[AutoSar]基础部分 RTE 01 介绍](https://img-blog.csdnimg.cn/33a405d400ac47fabd94f961dbcb6eb1.png)