难度级别:中级及以上 提问概率:80%
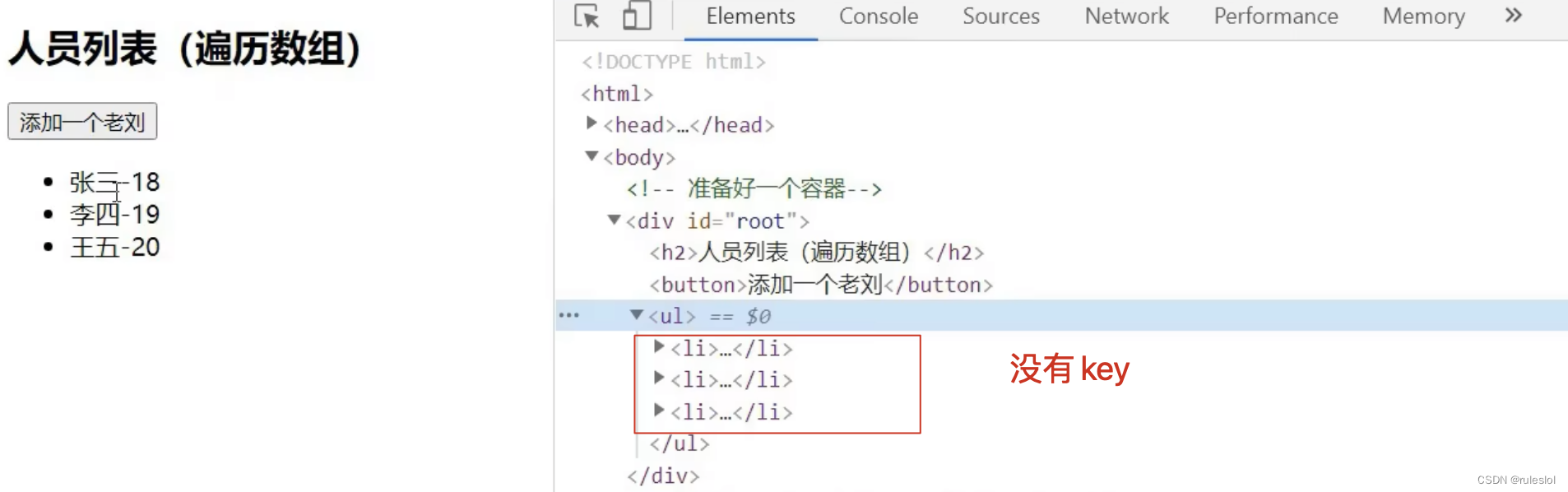
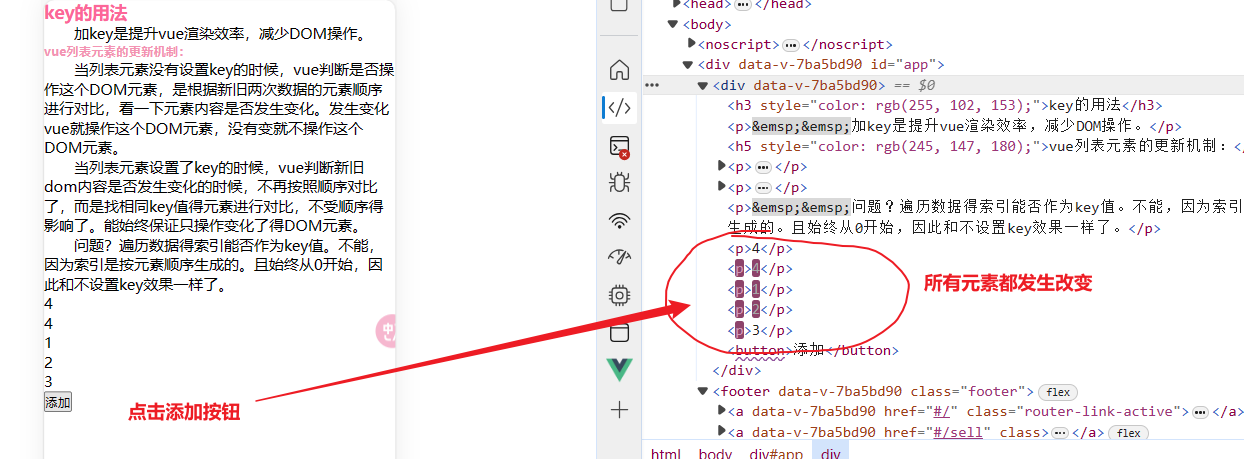
在Vue项目开发中,并不推荐使用索引做为key,以为key必须是唯一的,可以使用服务端下发的唯一ID值,也不推荐使用随机值做为key,因为如果每次渲染都监听到不一样的key,那么节点将无法复用,这与Vue节省性能的初衷是违背的。当Vue更新DOM时,它可以利用唯一的key来进行新旧节点的比较,基于这一特点,Vue在进行diff算法的时候,可以更加高效快捷的决定某些节点需要做移动、新增或是删除的操作,从而大大提升从虚拟DOM到真实DOM的更新效率。
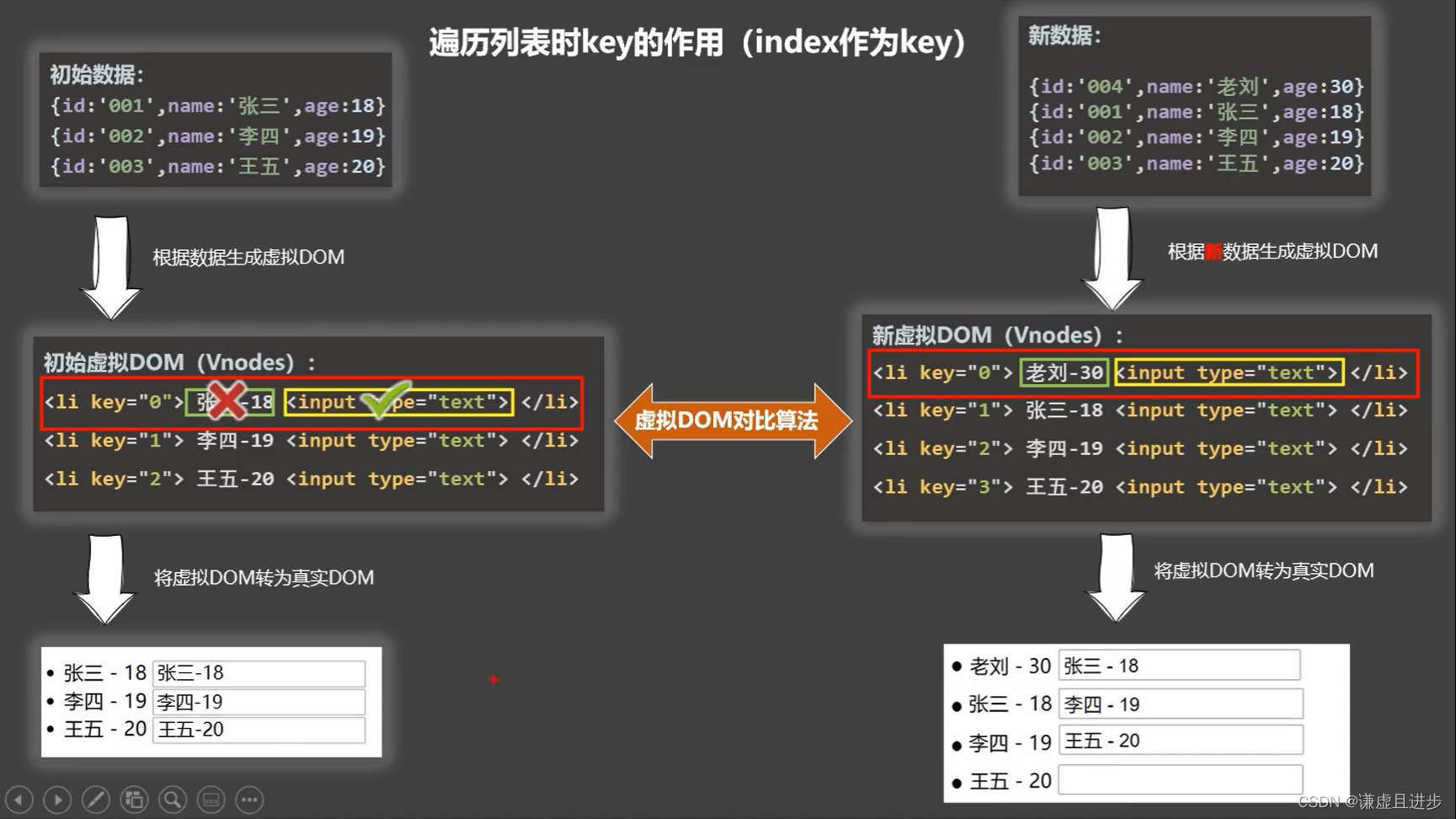
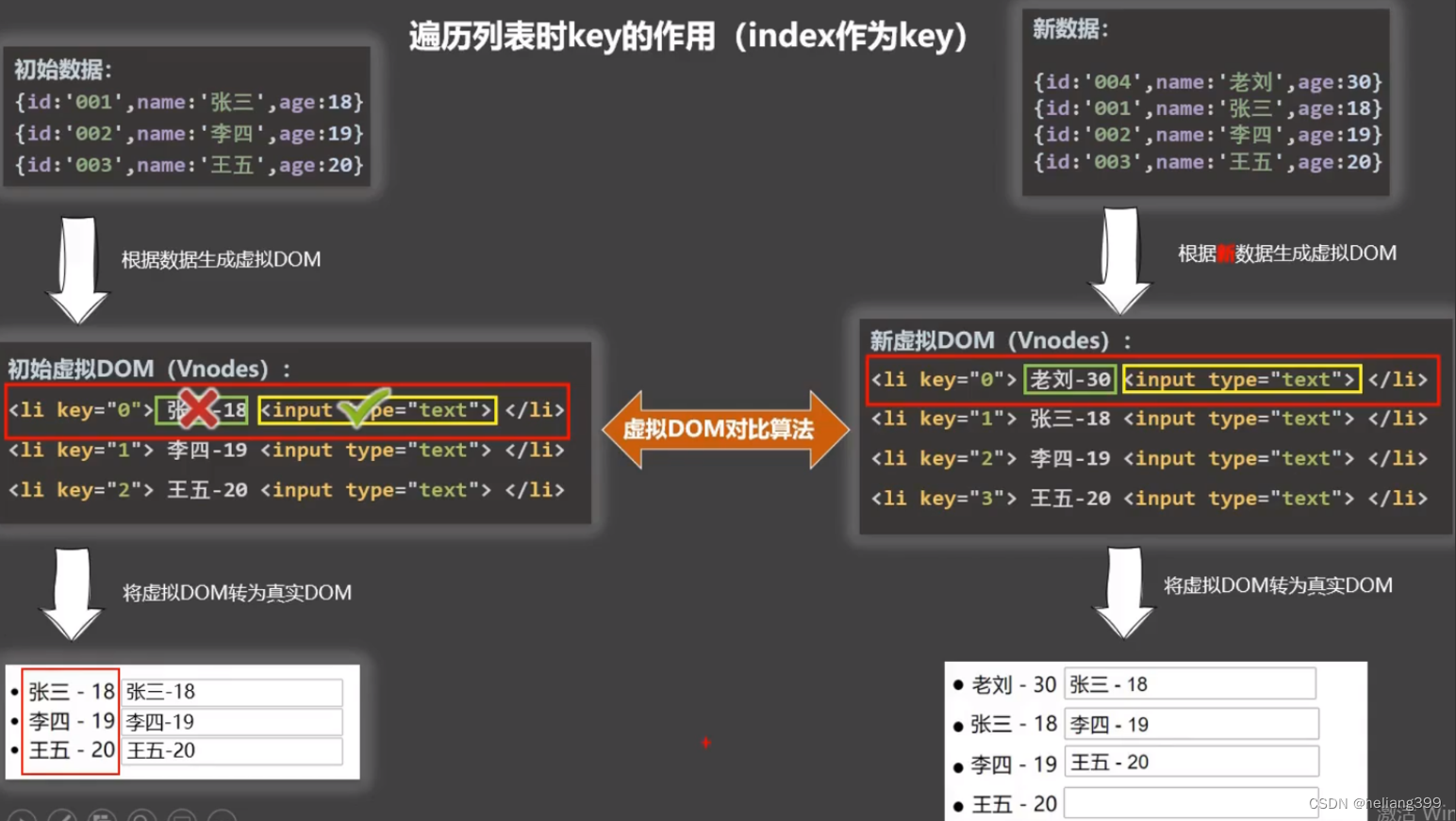
那么Vue中key的工作原理是什么样的呢?首先虚拟DOM是一个大的数据对象,对象节点数据便是真实DOM的模拟实现,在真正更新DOM之前,需要对新旧虚拟节点进行比较;然后便会利用key值来比较两个新旧节点,Vue认为如果key相同,那么新旧节点就是同一个,不需要做出额外操作,从而达到复用节点的效果;而如果key值不同,那么Vue就需要进行移动、新增或是删除的操作。




































![[入门到放弃]设计模式-笔记](https://img-blog.csdnimg.cn/direct/25de1174f32d43b08d2c9e0c716c2cb4.png)