1、虚拟dom中key的作用:
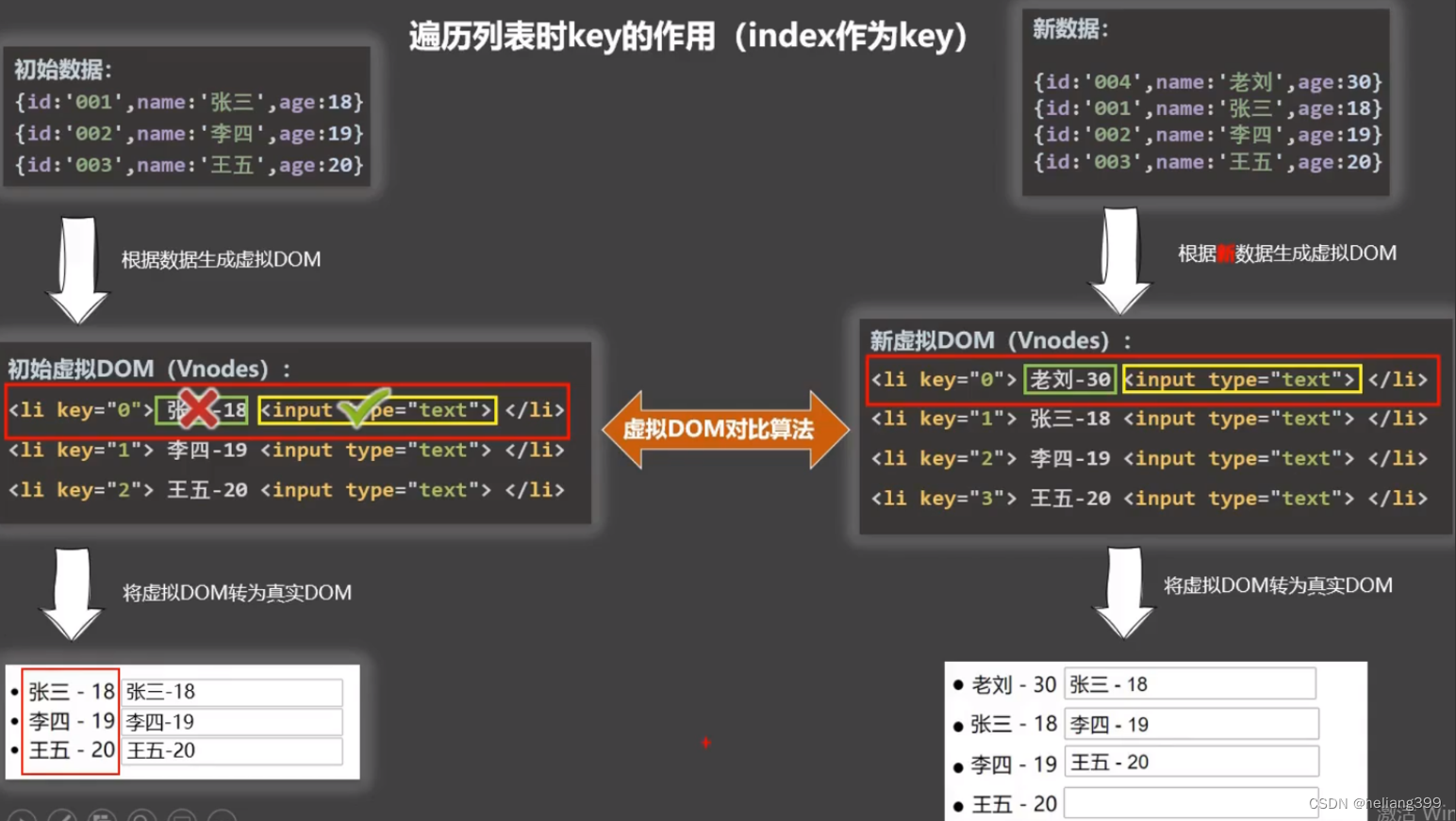
key是虚拟dom对象的标识,当状态中的数据发生变化时,vue会根据新数据生成新的虚拟DOM,随后vue进行新虚拟dom和旧虚拟dom的差异对比。
2、对比规则:
1)旧虚拟dom中找到了与新虚拟dom相同的key:
若虚拟dom中内容没变,直接使用之前的真实dom
若虚拟dom中内容变了,则生成新的真实dom,随后替换掉页面中之前的真实dom
2)旧虚拟dom中未找到与虚拟dom相同的key
创建新的真实dom,随后渲染到页面
3、用index作为key可能会引发的问题:
1、若对数据进行:逆序添加、逆序删除等破坏顺序的操作:
会产生没有必要的真实dom更新 ==》界面效果没问题,但效率低
2、如果结构中还包含输入类的dom:
会产生错误的dom更新==》界面有问题
4、开发中如何选择key?
最好使用每条数据的唯一标识作为key
如果不存在对数据的逆序添加、逆序删除等破坏操作,仅用于渲染列表展示,使用index没问题。