难度级别:中高级及以上 提问概率:70%
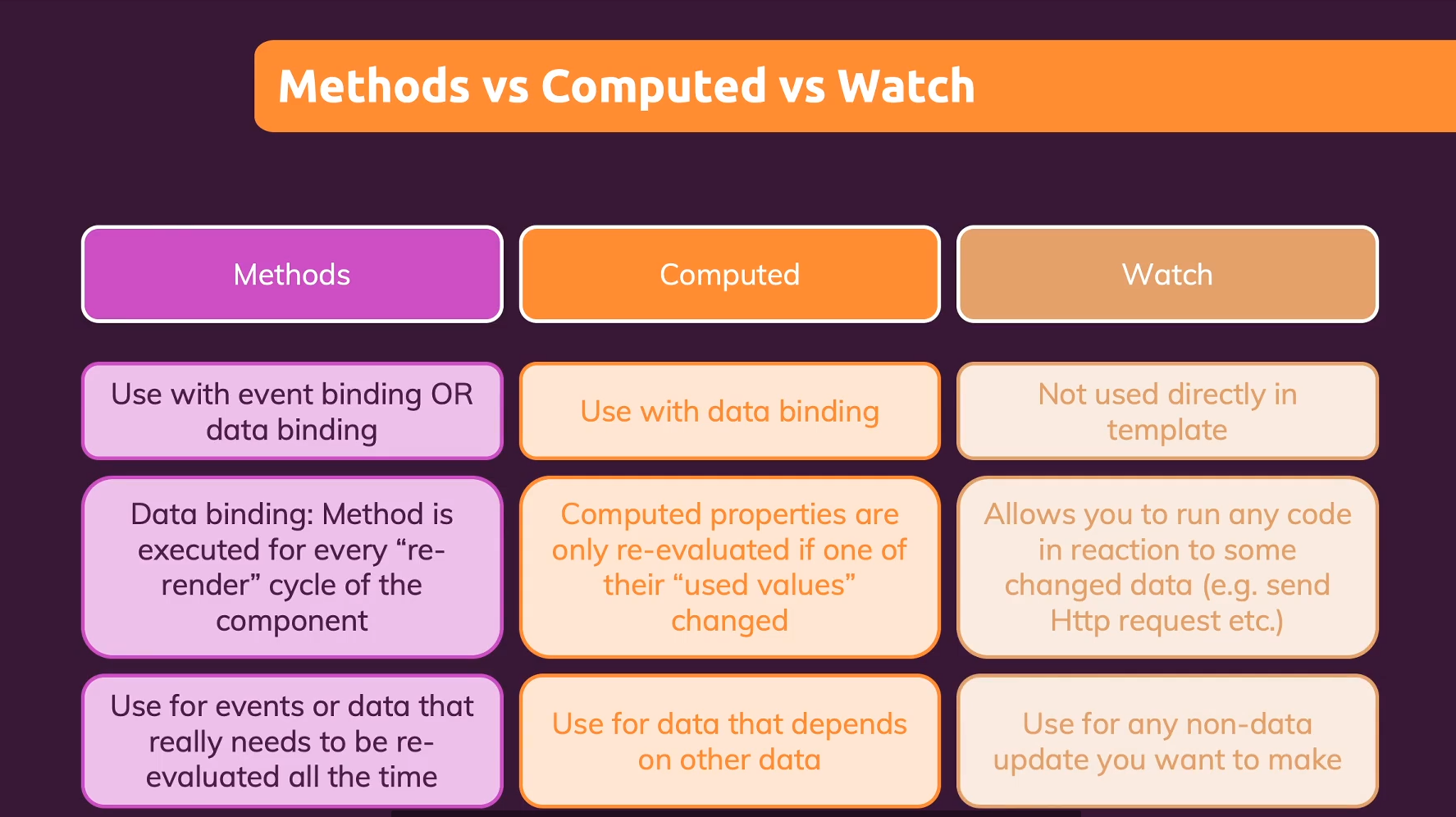
二者都是用来监听数据变化的,而且在日常工作中大部分时候都只是局限于简单实用,所以到了面试中很难全面说出二者的区别。接下来我们看一下,二者究竟有哪些区别呢?
先说computed,它的主要用途是监听其他数据变更后,最终返回新的值;它内部包含set和get方法,当监听数据发生变化时,会调用内部的set方法,当业务组件中读取computed某个计算属性的时候,则会调用get方法;computed可以监听data数据依赖,也可以监听props数据;最重要的是由于computed内部的set/get机制,使得它具有缓存性,也就是说如果监听数据不发生变化的情况下,可以直接取缓存中的计算结果。
再说watch,watch的主要用途是监听某个数据变更后,根据值的变化具体做出一些业务逻辑上的处理,甚至可以发送异步请求;它接收两个参数,分别是newVal(更新后的新值)和oldVal(更新前的旧值),不过o